Angular Pros and Cons: All You Need to Know
Friday, August 26, 2022

Angular is a popular open-source framework written in TypeScript. It is one of the most essential parts of the JavaScript ecosystem and since its launch, it has become the most preferred framework for Angular development company to create single-page apps. This Google product has come up with various updates and releases that have helped the web development market a lot and this is what we are going to see in this blog. Here, we will learn about Angular, its history, and have a look about its Angular: pros and cons.
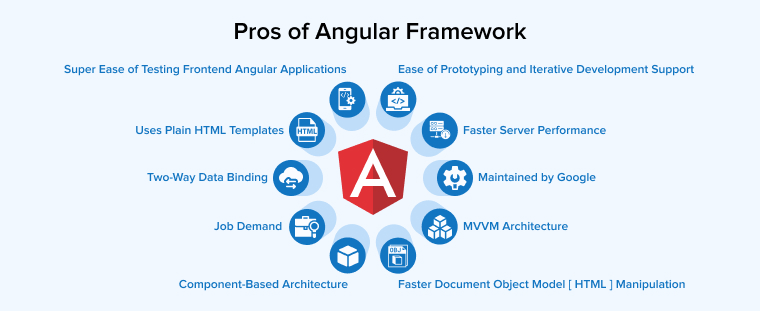
1. Pros of Angular Framework
Angular has its own list of benefits compared to other front-end frameworks. Explore the following pros of Angular.


1.1 Maintained by Google


Angular is a framework supported by Google and this makes it more dependable and trustworthy among programmers who are responsible to create user interfaces that are unique and robust. Besides, as Google generally comes up with various updates, this framework is known as the most up-to-date tool to use. It also comes with detailed documentation which enables the Angular team to get a robust amount of helpful information.
1.2 Job Demand
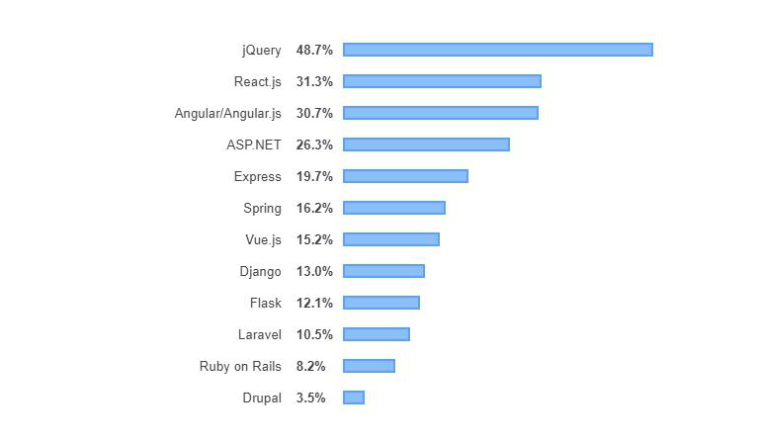
According to the odinschool.com survey report which framework has more job?
One of the best advantages of Angular is that it comes with an easy-to-use approach. It doesn’t have a complex architecture that takes a lot of time to understand every feature. It has a great market value because of Google. This is why its popularity is widespread and the demand for Angular developers is also more. And so, every programmer wants to learn Angular and start working on it. Even hiring sites show that the demand for Angular experts is increasing with each passing day.
1.3 Two-Way Data Binding
AngularJS is a framework that was created with Model-View-Controller architecture and it synchronized the Model and the View. This means that if the data in the Model changes, the same change is seen in the View. This two-way data binding approach enables the developers to reduce development time as no extra time is required to add code in two different approaches.
1.4 Faster Document Object Model [ HTML ] Manipulation
The two-way data binding approach of Angular comes with the capability of dom manipulation. This means that inherently not possible in various jQuery and JS style frameworks. Besides, it also required a lot of manual effort by the developer. Basically, HTML manipulation helps in saving a lot of time and effort that goes behind easing code complexity.
1.5 Faster Server Performance
Angular comes loaded with various CPU performance-enhancing features. And as everything is written in a type-safe manner with the help of typescript, the framework works much faster than expected. It keeps behind all the other native JS frameworks. Besides, it also supports various toolkits that help in improving server-side performance.
1.6 Ease of Prototyping and Iterative Development Support
Angular comes with the fastest startup times which enables the developers to write a minimum viable app. This takes very less time to spin up a full-fledged app and when a daemon server is running in the background, the Angular developer can do iterative development too. This means that it enables the users to quickly make an angular app, test them, and deploy them to the end-users.
1.7 Super Ease of Testing Frontend Angular Applications
The architecture of Angular is built around dependency injection. This means that the style of architecture really helps in test-driven development tools. It also enables the components to be isolated and mocked. This helps in better writing integration test cases and unit test cases for an angular application.
1.8 MVVM Architecture
Model View Controller and Model View ViewModel architecture is the foundation of this framework. These approaches make Angular create a super responsive and fast application. And as it comes with various design patterns, the testing of it is the responsibility of the developer as he has to implement or set up his codebase accordingly. Besides this, Angular bounds the architectures so tightly that it is very difficult to deviate from the best practices.
1.9 Uses Plain HTML Templates
Angular apps use plain Html templates and not a custom version. This makes the development process very easy and simple. The Angular framework also passes the HTML as DOM elements. This enables the compiler to easily manage and re-use templates.
1.10 Component-based Architecture
The architecture of Angular comes with business logic and it is segregated into multiple angular components. Here every angular component is responsible for some isolated task. The three main directives in Angular are –
- Components
- Structural directives
- Attribute directives
2. Cons of Angular Framework
2.1 A Hierarchical Tree-Like Architecture and Deep Scopes
The layered architecture angular can be a slightly difficult approach for the framework when it comes to debugging and developers who are not used to n-tier architectures can find it difficult to work with. This means that while debugging the scopes in large applications, there might come some issues. And every hierarchical dependency injection can also cause deep nesting which might create a problem called injector bubbling.
2.2 Concept of Dependency Injection and Inversion Of Control
Dependency injection is a useful concept but developers who are working according to the traditional methods can find it challenging. The main reason behind it is that it comes with various software development frameworks where wiring is done in a configuration layer. Basically for AngularJS experts, if the approach taken is difficult to get the hang of, then managing dependencies can be a problem. And this is why the learning curve around DI can be difficult for several Angular development teams.
2.3 Coupled to JavaScript+Typescript
Using Angular requires Javascript installment on your machine. This can be an issue if the OS doesn’t support JavaScript. Besides this, end-users will also have to install it if they want to develop an app or run it. This means that Angular apps are not polyglot in nature and can be difficult to extend for developers.
2.4 Heavily Weighted Framework
Angular has a lot of other competitors like React and Vue. These frameworks are lightweight and use different architectures. Angular is a heavy framework which makes it difficult to work with the microservices world where the huge dev community is currently. Besides, Angular is bloated due to too many features and abstractions from the framework. In addition to this, unlike Angular, these frameworks have introduced a concept of virtual dom that makes changes to view very easy. This means that Angular is a heavy framework that can be easily replaced by Vue or React.
2.5 Angular When It Was Designed to Conform to the MEAN Stack
Angular (Frontend Framework), Express (Middleware), Mongo (no SQL database), and Node js (Runtime Environment) are the options developers get to choose from while creating an excellent app. But Angular is the one that comes with an excellent tech stack. When it comes to creating transactional style fintech applications, then Angular is a difficult framework to work with as it comes with the async-based flow. And this flow is responsible for all the REST calls which is both a pro and a con for the app.
2.6 Migration
Angular is not a perfect fit when it comes to creating apps for enterprises style companies as they require a very fast and iterative development cycle which Angular is trying to offer with new versions but the competition is so high in the market that other lightweight frameworks are taking over and are preferred to create high-level apps. Therefore, development companies are migrating from Angular to Vue or React.
2.7 Opinionated Ecosystem
Angular is an opinionated web framework that makes default choices for the developers in terms of network connectivity, language choice, state management, and building toolchains. These defaults are validated to ensure that the Angular platform is working smoothly and is reliable. Though this is a great approach, it is not suitable for every software development company.
3. Angular Versions History – Version 2 to -14
Angular is a technology that was launched with the purpose of simplifying mobile and web app development with a combination of declarative templates, end-to-end tooling, and other features. This front-end web development platform works just like a JavaScript framework but not exactly it. Angular, the open-source framework was created by Google in 2010 and since then it has received several upgrades and half a dozen updates that makes this platform a perfect match for mobile app development.
The Angular community has split the technology into modern Angular and AngularJS. And to avoid any type of confusion, let’s simplify the entire thing. The new version of Angular is known as the new framework Angular, as per some of the Angular community members. The older one was called AngularJS 1. x version. The new Angular framework comes in various versions starting from version 2 and ending with the latest version that is Angular14
Here we will go through all the different versions of Angular and have a look at the improvements Angular has brought with each new release:
3.1 Angular 2
The first modern Angular version Angular 2 was released with multiple changes to the initial framework and this is because everything was rewritten in TypeScript. This means that the architectural style of the Angular framework was switched to component-based and the new version, Angular 2 had received a new in-built compiler. Besides this, some other improvements were made to this framework such as changes were made in the syntax and the application size was reduced. All this was done to simply upgrade the new version from AngularJS.
3.2 Angular 4
Then came the new version called Angular 4. This version came with major improvements in the router of Angular which was already updated in the Angular 3 version. This is why the third version was skipped by Google and directly version 4 was released. The angular router was updated to the Angular 4 version. In this version, Angular CLI 1.0.0 was introduced. The CLI updates acted as core Angular elements for the angular project. After the release of Angular Universal, complex applications created using Angular were now able to render outside the browser.
3.3 Angular 5-6
The next big release was Angular 5-6. The fifth and sixth versions focused on compiler work and optimizing Angular CLI. In this version, the Angular CLI was improved with workspaces. This helped developers in hosting multiple Angular projects in various directories. Besides this, Angular 5 came with a new upgrading tool that helped in simplifying migration from one version of Angular to another. In addition to this, other features were also introduced that can help such as an enhancement of CLI. The Angular Version 6 had come with Google’s Material Design Components.
3.4 Angular 7
With the release of Angular 7, CLI got new approaches with prompts and they offered tips in CLI to explain the purpose and functions of elements with the use. Besides this, CLI applications received multiple improvement options in terms of size and performance of the code-base.
3.5 Angular 8
Angular 8 came with two major features – Ivy renderer and Bazel (build interface). Besides this, some other major improvements involved differential loading that was used to upload browser-specific bundles.
3.6 Angular 9
The version 9 used for web applications debuted in February 2020. The update came with various improvements that affected the framework, CLI, platform, and Angular Material. In this framework, the web developers can perform updates through this link. One of the biggest
improvements is a full switch to Ivy renderer. This helps one to understand the compatibility and deprecations that Ivy brought.
3.7 Angular 10
Angular 10 was released in Jun 2020 and it came with a smaller release as compared to other major ones. The reason behind it was that before Angular 10, Angular v9 was released and it had covered major updates and changes. V10 is a synchronized major release with Angular Material 10 and Angular CLI 10. It came with a new Angular Material Component and TypeScript v3.9. Angular 10 also updated TSLib to v2.0 and TSLint to v6.
3.8 Angular 11
In Nov 2020, Angular released its v11. This version came up with some major bug fixes and good features. It updated the language service preview that was based on Ivy. The build and service of Logging & Reporting got improved with Angular v11. Besides this, it offered faster builds and experimental Webpack 5 support.
3.9 Angular 12
Angular 12 was released in May 2021 and this version came with some best features like Tailwind CSS support. v12 made the Ivy-based language service a default option. The strict mode in Angular is enabled by default in this version. It also offers production-ready support for Webpack 5.
3.10 Angular 13
In Nov 2021, Angular released its v13. In this version, Angular continued working with Ivy. It started supporting the use of persistent build-cache and this has helped in improving the build speed by 68%. IE 11 support got removed from this version. Angular 13 now supports TypeScript 4.4 and RxJS 7.4 is its default for the new applications.
3.11 Angular 14
Angular 14 released in June 2022 and it was the most systematic pre-planned upgrades that Angular has ever released so far. Angular version 14 supports TypeScript 4.7 and targets ES2020 which enables CLI to send small codes withoud facing any issues. It has come with improved directives, typed reactive forms, standalone components, and CLI auto compiled. With this new version, Angular offers community of experts.
4. Summary
As seen in this blog, Angular is a very popular framework that has come with various versions, and with each version, it has improved itself to be the best framework in the market. But like any other technology, it comes with its own advantages and disadvantages. One of the biggest advantages of Angular is that it is maintained by Google. And besides this, there are many pros or best practices and drawbacks too that we have discussed in this blog which can help the developers create an enterprise-scale app.

Comments