Related Blogs

Despite the advent of various JavaScript frameworks in history, nothing has come close to the holy trinity of Angular, React, and Vue. This article compares Vue vs Angular to determine which is the superior framework for your needs.
Angular.js and Vue.js are both front-end JavaScript frameworks used to construct web interfaces. Vue is a more advanced, compact framework than Angular, which is a TypeScript-structured framework.
Therefore, let’s make this decision easy for you by pitting Vue against Angular. Let’s begin the debate of Vue vs Angular by understanding the fundamentals of both web frameworks.
1. What is Angular? – An Overview
Angular is a TypeScript-based programming platform. Angular includes the following features as a platform:
- A framework for creating extensible web applications built on components.
- A set of well-integrated modules that provide a wide range of functions, such as routing, form managing, customer interaction, and much more.
- A set of developer tools that aid you in the development, building, testing, and updating of your code.
You can find a set of more Angular features.
You can use Angular to create apps that expand from individual projects to enterprise-level solutions. Angular is built to make upgrading as simple as possible, so you can benefit from the new features with minimal effort. The Angular ecology, best of all, is made up of a varied community of million engineers, library publishers, and creators.
What is Angular?
— Angular (@angular) October 26, 2022
Angular is designed to help teams and developers build web apps with confidence. 💪@marktechson was at #AngularDay with the deets! https://t.co/7LnHK6c1Zt
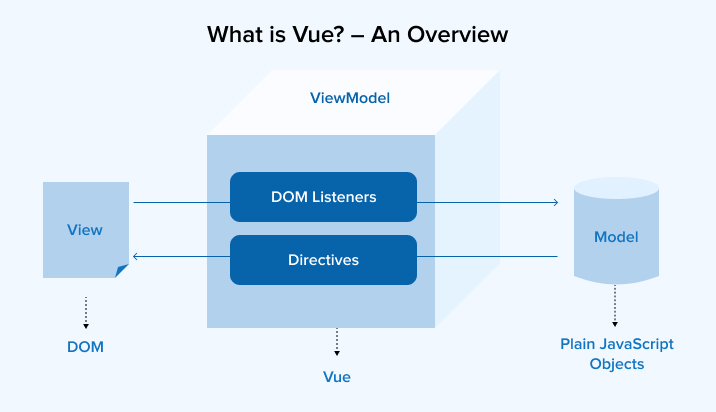
2. What is Vue? – An Overview
Vue is a framework and platform for creation of websites that covers the majority of the standard functionality. However, the web is immensely diverse, and the things we construct on it can take on a wide range of shapes and sizes. Vue is built with this in mind, and it’s intended to be adaptable over time. Vue can be utilized in a variety of ways, depending on your needs:
- Static HTML enhancements without the need for a build step
- Web Components can be embedded on any page.
- Single-Page Application (SPA)
- Fullstack / Server-Side-Rendering (SSR)
- Jamstack / Static-Site-Generation (SSG)
- Targeting desktop, mobile, WebGL or even the terminal

Considering the versatility, the essential Vue knowledge is common across all of these application scenarios. Although if you are just getting started, the knowledge you gather along the way will help you achieve more ambitious goals in the future. If you’re an experienced user, you may choose the best approach to use Vue based on the challenges you’re attempting to address while maintaining the same level of performance.
3. Comparison between Angular and Vue
Here’s a comparison of Angular and Vue :
3.1 Learning Curve
If you wish to construct an Angular application, you must be familiar with MVC and TypeScript. Nonetheless, you won’t find this with Vue. Vue offers greater customization and built-in templates, which make it easier to use than Angular.
Vue is created by combining React and Angular. Thus, Vue.js developers may implement Angular or React-based services on the Vue.js framework with relative ease.
| Angular | Vue | |
|---|---|---|
| Prerequisites |
|
|
| Best Practices to follow |
For more, click on the link. |
For more, click on the link. |
Check out technology enthusiast John Papa’s response when asked about which framework is easy to learn.
Q. Which framework is best to learn? Which framework is in demand for IT software jobs?
— John Papa (@John_Papa) July 2, 2018
A. Spend a few days trying all 3. Cap each at a day. Then compare the experience that suits you. I see more jobs for React and Angular now, but Vue seems on the rise
16/n
The verdict: Angular’s learning curve is much steeper compared to Vue.js From Vuejs.org
3.2 Ease of Testing

Testing is a fundamental component of the Angular ecosystem, and all JavaScript programs must pass through a set of checks. The testing ease allows us to construct the project from the beginning and test its components without difficulty.
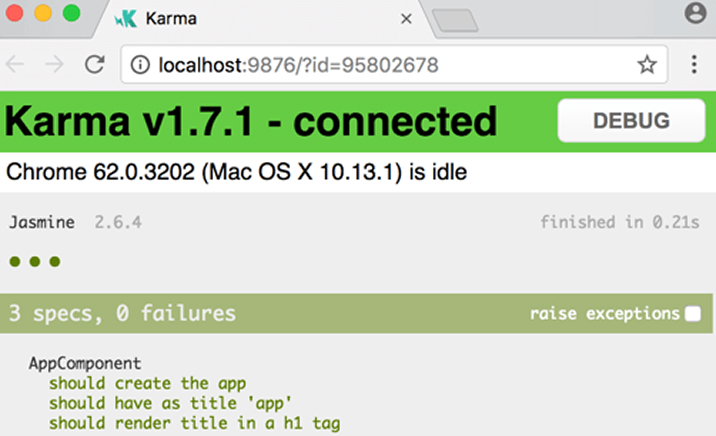
Many advantages are provided by Angular’s quick unit and end-to-end testing integrations. You can protect your software from regressions and offer a firm basis for your application’s supportability and development by creating unit tests. Similarly, running end-to-end tests on your Angular project will guarantee that it works as planned. It will prevent you from introducing issues into operation and will make the construction and/or extension of agile development and deployment workflows for your app much easier.

Image source from Angular.io which shows the output of test result in Jasmine HTML responder.
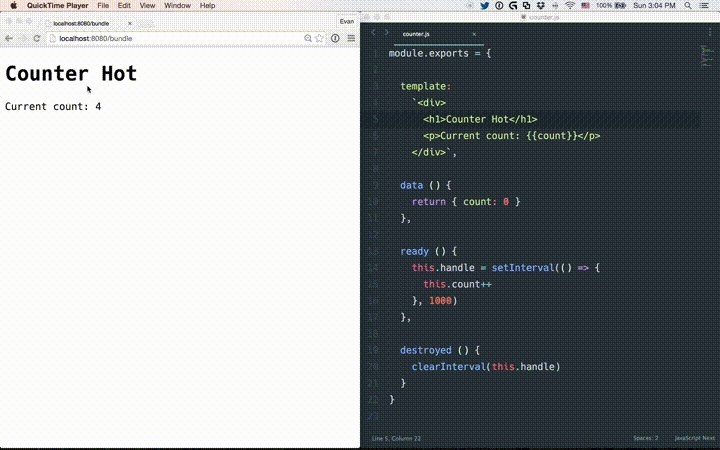
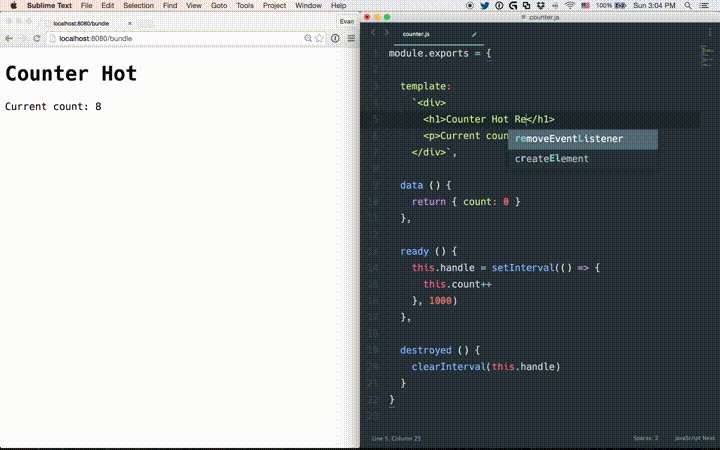
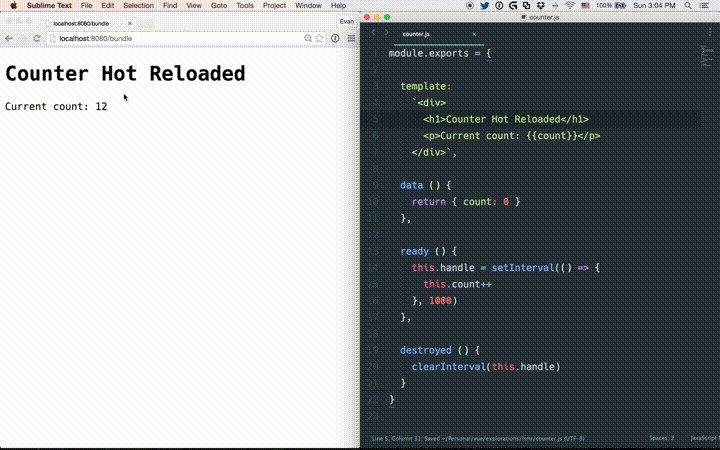
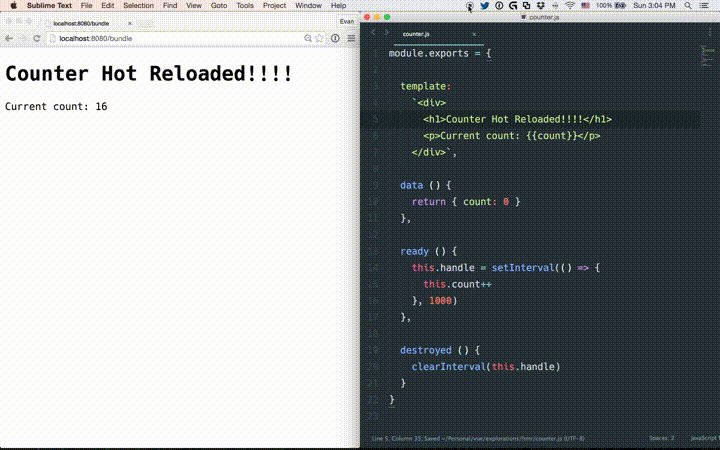
Vue is an emerging star whose testing capabilities are standard, clear, and effective. It does not provide too lavish tools, nor does it compromise the testing capability of its software. Vue’s unit testing is quite similar to other frameworks and commonly uses Jest, Mocha, or Chai. Vue’s approved libraries are Vue Testing Library and Vue Test Utils. They facilitate restructuring and code debugging by providing entry to the software and user-specific APIs. This framework enables CI/CD and offers hot reloading capabilities, enabling the creation of faster feedback mechanisms.

The verdict: Since Angular is more mature than Vue, it provides a quick unit and end-to-end testing integrations. Therefore, Angular wins here!
3.3 Scalability
Angular is more flexible than Vue since its modular development framework is more suited. Vue, on the other contrary, employs template-based syntax to reduce code reuse in huge projects.
| Angular | Vue | |
|---|---|---|
| Back Support | Supported by Google | Vue has its own supporting community |
| Scalability | The framework’s scalability is a reflection of its robust command-line interface and functionalities that work best for enterprise-level apps. | Vue is a lightweight framework, therefore, it’s harder for it to build scalable applications. |
| Key points to improve scalability | Establish a single file for all CRUD operations and structure the page data model with typescript interfaces. | Web packs and Mixin components given by Vue are used to circumvent the code extension limits in order to gain scalability. |
The verdict: In terms of scalability, again, Angular wins because of its robust functionalities compared to Vue.
3.4 Security
User-generated websites demand a high level of security and management. Cross-site scripting is one of the major risks against which the client-side system must be protected. These assaults can be thwarted by the framework’s inbuilt protections.
Because there is no assurance that a hacker would not inject malicious code via a field, variable, or any other supplied value, Angular regards each value as unreliable by nature. The framework includes inner HTML for displaying user-generated material and DomSanitizer as a safety precaution. Other security options include keeping up-to-date libraries, revising the information security policy and employing AOT to compile HTML layouts and modules. Consequently, Angular is a safe framework due to its implementation of best practices, internal security mechanisms, and external resources. Here are few suggestions to follow:
- Catch pace with the most recent Angular library updates.
- Don’t make any changes to your Angular version.
- Ignore Angular APIs labeled as “Security Risk” in the records.
Evan, the inventor of Vue, once remarked that “built-in sanitizer would add additional package load for an uncommon use case,” hence automated protection of Vue code against XSS and other bug assaults is not viable. However, using additional libraries or cleaning HTML code prior to putting it in the program database provides a fair shot against security concerns. However, Vue may also dynamically insert executable HTML, URL, and JS instructions before and after processing to make the application secure. As a best practice, you can follow these suggestions:
- Examine the source code of your applications for possibly hazardous patterns, especially if any of them contain 3rd-party elements or otherwise affect what is presented to the DOM.
The verdict: Angular evaluates each value as unreliable by default, and Vue can automatically inject executable HTML, URL, and JS instructions to make the application secure prior to and after loading.
3.5 Community Support

Angular is one of the most widely used front-end frameworks. This might be somewhat related to the relative youth of Vue, Angular being the older and better-recognized front-end framework.
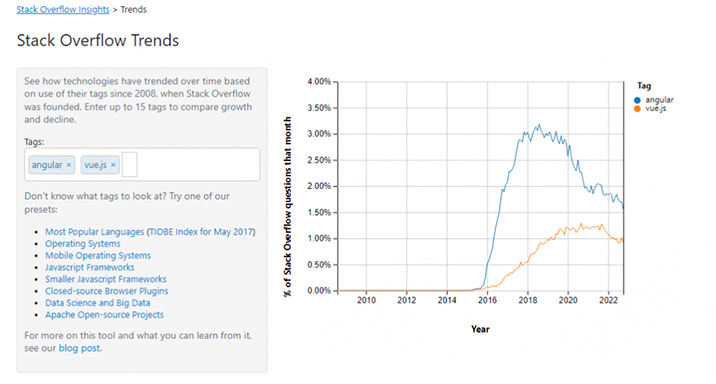
Angular is significantly more popular and the following graph from the Stack Overflow study is also suggesting the same.

Both front-end frameworks get their respective devoted communities, skilled front-end developers, and online persons that can assist in resolving difficult topics, build plugins, and offer ready-made solutions. Following table will show you all the data from GitHub Angular and GitHub Vue.js.
| Angular | Vue | |
|---|---|---|
| Release date | September, 2016 | February, 2014 |
| Current Version | v14.0.2 | v2.6.14 |
| Fork – GitHub | 21.7k+ | 32.3k+ |
| Stars – GitHub | 82.1k+ | 197k+ |
| Watchers – GitHub | 3.1k+ | 6.1k+ |
| Contributors – GitHub | 1572+ | 325+ |
Moreover, you can find around 287,085 questions tagged with Angular on Stack Overflow.
![Stack Overflow - Questions tagged [Angular] Stack Overflow - Questions tagged [Angular]](https://www.tatvasoft.com/blog/wp-content/uploads/2025/04/image-7-34.jpg)
And, you can find around 99,230 questions tagged with Vue.js on Stack Overflow.
![Stack Overflow - Questions tagged [Vue.js] Stack Overflow - Questions tagged [Vue.js]](https://www.tatvasoft.com/blog/wp-content/uploads/2025/04/image-8-29.jpg)
While comparing angular with vue, Angular has a greater number of forks, watchers, and stars. This shows vue’s popularity among developers compared to angular.
The verdict – Clearly Angular is the winner here.
3.6 Application Size
Vue is a lighter, mini version of Angular. It incorporates a variety of required capabilities and functionalities through the usage of third-party components and apps. Because Vue has very few built-in core components, you’ll also need to incorporate extra third-party libraries. The size of a basic Vue app is typically between 50kB and 100kB, which is not excessive. Vue CLI may make the software seem to be enormous once it reads the script for the first time, but by adding lazy loading elements, the information can be divided up into smaller chunks and the load time may be sped up. This decreases both the code’s scale and complexity, making it simpler to use and browse. In comparison to other existing systems, the latest version of Vue is lighter and speedier.
The distinction with Angular is that it comes with a lot more built-in capabilities and libraries. Medium-sized Angular apps are typically around 250 KB and less than 500 KB in size, in comparison to other frontend frameworks and lower application sizes. Unsurprising as it may be that larger and more complicated programs might surpass these limits, reducing the bundle sizes requires the use of a translator. As a result, Angular is a large framework with a lot of storage requirements. While many of these aspects are beneficial and required, others are unlikely to be used. This brings a layer of complexity that isn’t essential.
The verdict: Vue is lighter than Angular. So, Angular apps are usually more in size than Vue apps.
3.7 TypeScript Support
Angular’s interaction with TypeScript, the enhanced version of JavaScript, is exact. Without TypeScript, it is impossible to write programming in the Angular environment.
Vue, considers JS for code authoring. However, it also provides developers with formal decorators and types for interacting with TypeScript’s development capabilities.
The verdict: Both Vue and Angular supports TypeScript.
3.8 Performance Comparison
Angular has demonstrated that it facilitates excellent responsiveness when it concerns high-performance frameworks. Ivy processor, which is a new version of Angular’s rendering engine providing connectivity to the framework. It claims to make apps very speedy and small for unparalleled performance, as well as cut its development time by compiling its components.
Angular CLI v12 includes the new Ivy Library Distribution process with no overheard to library owners and consumers ✨
— Angular (@angular) August 12, 2021
Your libraries will now be released for native Ivy distribution…and this all happens automatically, thanks to #ngUpdate
📚 https://t.co/3aQwmw6zRt
The enhanced change detecting method and forward compilation decrease the number of times DOM utilizes pre-compiled HTML and application components prior to the browser downloading and utilizing them. This may be the cause for the framework’s increased appeal as a JavaScript tool for developing high-performance applications.
With each new functionality or expansion of an element, The Vue app’s situation becomes unpredictable, making it more difficult for the program to load quicker. Fortunately, this framework includes a virtual DOM, which acts as the default tool for improving an application’s speed. Lazy loading is one of Vue’s most notable features. It helps to decrease load times. Vue handles a third-party library asynchronously by managing key dependencies automatically and separating libraries into those that must be included in the key program bundle and those that can be placed in routes outside the core bundle. As we can see in the tweet below by Vue.JS official twitter handle, virtual DOM automatically re-renders sub trees, so you don’t need to think about it.
What if you get a virtual dom that knows when to re-render and which sub trees to re-render without you having to think about it?
— Vue.js (@vuejs) April 20, 2016
The verdict: Vue is faster than Angular and it has smaller bundle size when it comes to smaller apps. However, Angular performs best when it comes to bigger and complex applications.
3.9 Rapid Development
The internal architecture and supporting network of a framework aids developers in comprehending its environment and working inside it. The eventual rate of development is influenced by a developer’s knowledge of a certain framework and his or her skill in using it proficiently and without error.
It is vital to highlight that Angular is managed by Google and a community of individuals and corporations. They’re continuously updating this framework with new features and versions.
Angular v15 will bring user interface code reuse to another level with the new Directive Composition API!
— Angular (@angular) September 30, 2022
Check the sneak peek below and stay tuned for the docs coming in v15 this fall 🔥#ngconf2022Announcements pic.twitter.com/d515YCbNs1
Vue is managed by an open-source community and a committed team. As a result, Angular offers more thorough information and in-built solutions. Furthermore, it is more established, resulting in a bigger professional community. Vue.js’s strengths include a lightweight design, an abundance of modules and third-party extensions, and interoperability with various technologies.
The verdict: In rapid development, Angular and Vue both are equally balanced as they both are continuously updating with new features and versions.
3.10 Use Cases
Use cases of Angular
| Use cases | Examples |
|---|---|
| Online video streaming software | Youtube Playstation app, HBO, Netflix |
| Ecommerce apps | T-mobile, Nike |
| Real time data app | weather.com |
| News websites | The Guardians |
| User generated content web apps | Upwork |
| Single page applications | Gmail |
| Cloud based apps | Microsoft office |
| Elearning platforms | Udacity |
| Mobile banking apps | Standard bank |
| Video Game apps | Rockstar games |
Use cases of Vue
| Use cases | Examples |
|---|---|
| Progressive web apps | Quina.app |
| Big scale business apps | Trivago |
| Existing application functionality extension | Facebook NewsFeed |
| Single page apps | 9Gag |
| Big scale business apps | Behance |
Other than these, vue can be used in small projects, and existing software design extensions.
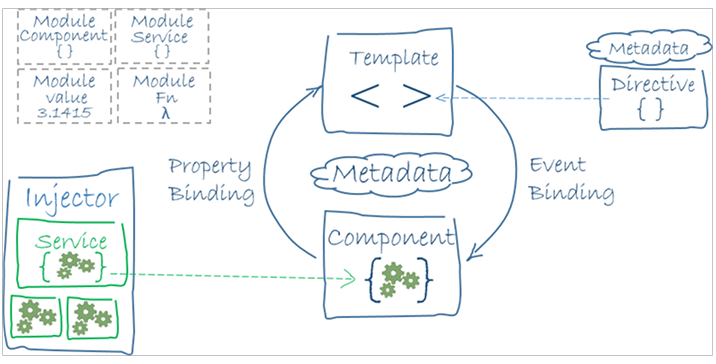
3.11 Application Architecture
Angular:
Angular is one of the most popular TypeScript-based frameworks. It is used by the Angular developers to create client applications in HTML. Languages like JavaScript or TypeScript compile the applications created using Angular. This means that Angular’s architecture enables the developers to write applications by composing HTML templates with the help of markup that is Angularized.
The Angular framework was originally embedded in MVC (Model-View-Controller) but it is more similar to the MVVM (Model-View-ViewModel) software architectural setup. This means that Angular doesn’t ask software developers to split the app into different components and create a code that has the capability to unite them like it’s generally done in an MVC setup. Here the framework uses the MVVM architecture better than an MVC one. And this enables two-way data binding between View and ViewModel which helps in automatically propagating change within the state to the view of ViewModel.

Angular architecture comes with three main things as Modules, Components, and Routing. Modules are known as building blocks of the application created in Angular and they are important as apps require root modules. Components here help the application define views, which are screen set elements that can be chosen by Angular to modify the application as per data and logic. Besides this, Routing is a concept that links various components with each other so that they can be navigated to different components.
Vue:
Vue prioritizes adhering to the ViewModel methodology and the MVVM design, especially when creating large-scale applications. The View component and the Model component are bound in both directions. In this framework, M, V, and VM stand for the following:
Model: Similar functionality as the Model JavaScript object. As soon as the information object approaches the Model section, the information is converted into reactive components for the creation of separate storage layers.
View: The real managing of DOM objects occurs in the View component of Vue. It employs DOM-based templates to produce root elements that correlate with the necessary DOM components.
ViewModel: Manages the necessary synchronization between the Model and View portions of the code. This object is the principal point of contact between the programmar and the program.
The design and DOM structures of Vue are separated into two components: Filters and Directives. Unlike other solutions, Vue is not a full-fledged framework; hence, the application development process is made adaptable and straightforward due to its View layer architecture.
The verdict: Vue follows MVVM architecture pattern while Angular architecture relies on certain fundamental concepts like Modules, Components, and Routing. Both have their own pros and cons.
3.12 User Experience
Angular has become a prominent frontend framework for building user interfaces and autonomously managing the frontend. As a result of the framework’s division into modules, classes, and segments for a clean code design, user interaction is managed by templates. The framework handles the presentation of data to users with sophistication. Furthermore, the library store is accountable for managing sensitivity, and asynchronous programming involved in creating the program reactive to users and their activities.
Including the template language aids in keeping the HTML data binding and rendering on the same page. Thus, whenever an application page is produced, the framework communicates with the template syntax and immediately adjusts the view. Again, there should be no delay between updating and delivering information to users.
Considering the technology stack it provides, Vue may be an excellent choice for designing an interactive and visually appealing user interface for a web application. Virtual DOM guarantees that modifications implemented within the program do not immediately reflect visibly, allowing for greater creativity with UI design. The data binding characteristic of this framework enables developers to simply create HTML properties and values that may be adjusted at any moment without affecting the current code.
The verdict: Both the frameworks provide great user experience. However, Vue will be an excellent choice to build light weight, interactive, and visually appealing user interfaces.
3.13 Integration
Integrating Angular with third-party components and other JavaScript modules is easy.
Angular integration with hosting providers ensures you can quickly deploy your app with:
— Angular (@angular) July 28, 2021
🔥 Firebase
💙 Netlify
▲ Vercel
💫 GitHub pages
✅ Azure Static Web Apps#AngularHasNeverBeenEasier
Even though development is already in progress, Vue makes it simple to incorporate several prominent front-end libraries.
The verdict: Vue has easy integration of third party components as compare to Angular.
3.14 Complexity Level
In regards to concept and API, Angular is more complicated than Vue. As opposed to Vue, Angular takes longer to create a complex app. The documentation for Angular is also a lot more difficult. To determine the core principles, developers must spend a significant amount of time reading the documentation. It’s difficult for someone who isn’t familiar with Angular to do it quickly and begin constructing an app.
Vue is more manageable, both in terms of architecture and API. Vue may be used to create single-page software in less than a day by anybody who understands HTML, CSS, and JavaScript.
The verdict: Angular is comparatively more complex than Vue.
3.15 Sample App Development in Angular and Vue
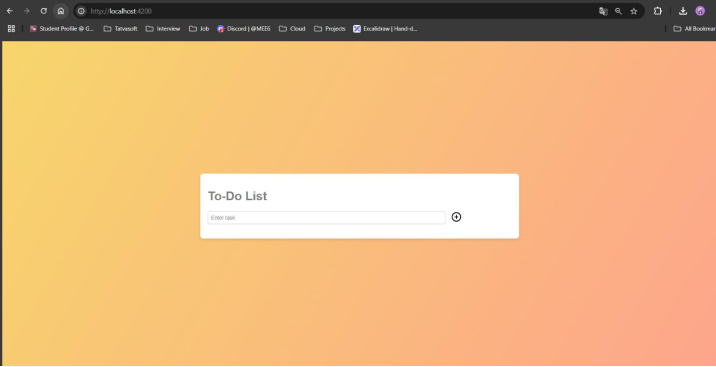
We’ll create a To-Do app in Angular and Vue so that developers can get more idea about coding standards.
Angular
Prerequisites: Install Node and Angular CLI in your system.
Step 1: Create an Angular app with the following command.
> ng new to-do-list |
> ng new to-do-list
Move to the project directory using the following command
> cd to-do-list |
> cd to-do-list
Step 2: Create an interface for To-do Item
export interface ToDoItem { task: string; isCompleted: boolean; } |
export interface ToDoItem { task: string; isCompleted: boolean; }
Step 3: Create 3 components in src folder using the following commands:
> ng generate component todo > ng generate component form > ng generate component todolist |
> ng generate component todo > ng generate component form > ng generate component todolist
- Create a Todo Component which contains logic to list down the to-do items.
- Create a Form component which contains logic to add a new task
- Create a TodoList component which contains logic for Listing, Mark as Complete, and Delete the task.
1. ToDo component:
This component is responsible for displaying individual to-do item along with a delete button and a checkbox to mark an item as complete.
template file: We have used a <p> to display the title, a check box to mark the completion of the task, and a delete button.
<div class="center"> <div class="col-9"> <p class="title" [ngStyle]="{ 'text-decoration': isCompleted ? 'line-through' : 'none' }" > {{ title }} </p> </div> <div class="col-1"> <input type="checkbox" [checked]="isCompleted" (change)="isCompleted = !isCompleted" /> </div> <div class="col-2"> <img src="assets/delete.png" alt="Delete" class="delete-icon" (click)="onDelete()" /> </div> </div> |
<div class="center"> <div class="col-9"> <p class="title" [ngStyle]="{ 'text-decoration': isCompleted ? 'line-through' : 'none' }" > {{ title }} </p> </div> <div class="col-1"> <input type="checkbox" [checked]="isCompleted" (change)="isCompleted = !isCompleted" /> </div> <div class="col-2"> <img src="assets/delete.png" alt="Delete" class="delete-icon" (click)="onDelete()" /> </div> </div>
ts file : ts file contains a 2 input properties that is title and isCompleted , along with this there is a delete method which is emits the event to parent component.
import { Component, EventEmitter, Input, Output } from '@angular/core'; import { CommonModule } from '@angular/common'; @Component({ selector: 'app-to-do', standalone: true, imports: [CommonModule], templateUrl: './to-do.component.html', styleUrl: './to-do.component.css', }) export class ToDoComponent { @Input() title: string = ''; @Input() isCompleted: boolean = false; @Output() deleteTodoItem = new EventEmitter<void>(); onDelete(): void { this.deleteTodoItem.emit(); } } |
import { Component, EventEmitter, Input, Output } from '@angular/core'; import { CommonModule } from '@angular/common'; @Component({ selector: 'app-to-do', standalone: true, imports: [CommonModule], templateUrl: './to-do.component.html', styleUrl: './to-do.component.css', }) export class ToDoComponent { @Input() title: string = ''; @Input() isCompleted: boolean = false; @Output() deleteTodoItem = new EventEmitter<void>(); onDelete(): void { this.deleteTodoItem.emit(); } }
2. to-do-list: display ToDo-list
template file: use *ngFor directive to iterate each element in the toDoList.
<div *ngFor="let item of toDoList"> <app-to-do [title]="item.task" [isCompleted]="item.isCompleted" (deleteTodoItem)="deleteTodoItem(item)" ></app-to-do> </div> |
<div *ngFor="let item of toDoList"> <app-to-do [title]="item.task" [isCompleted]="item.isCompleted" (deleteTodoItem)="deleteTodoItem(item)" ></app-to-do> </div>
ts file: ts file takes to-do list as input and a delete method which emits the event to the parent component.
import { Component, EventEmitter, Input, Output } from '@angular/core'; import { ToDoComponent } from '../to-do/to-do.component'; import { CommonModule } from '@angular/common'; import { ToDoItem } from '../../ToDoItem'; @Component({ selector: 'app-to-do-list', standalone: true, imports: [ToDoComponent, CommonModule], templateUrl: './to-do-list.component.html', styleUrl: './to-do-list.component.css', }) export class ToDoListComponent { @Input() toDoList: ToDoItem[] = []; @Output() deleteItem = new EventEmitter<ToDoItem>(); deleteTodoItem(todoItem: any): void { this.deleteItem.emit(todoItem); } } |
import { Component, EventEmitter, Input, Output } from '@angular/core'; import { ToDoComponent } from '../to-do/to-do.component'; import { CommonModule } from '@angular/common'; import { ToDoItem } from '../../ToDoItem'; @Component({ selector: 'app-to-do-list', standalone: true, imports: [ToDoComponent, CommonModule], templateUrl: './to-do-list.component.html', styleUrl: './to-do-list.component.css', }) export class ToDoListComponent { @Input() toDoList: ToDoItem[] = []; @Output() deleteItem = new EventEmitter<ToDoItem>(); deleteTodoItem(todoItem: any): void { this.deleteItem.emit(todoItem); } }
3. Form component
Template file: contains an input element to store value of to-do task and an add button
<div class="row"> <div class="col-9"> <input type="text" [(ngModel)]="toDoItem.task" placeholder="Enter task" maxlength="100"/> </div> <div class="col-2"> <img src="assets/icons8-add-48.png" alt="Add" class="add-icon" (click)="onAddTodoItem()" /> </div> </div> |
<div class="row"> <div class="col-9"> <input type="text" [(ngModel)]="toDoItem.task" placeholder="Enter task" maxlength="100"/> </div> <div class="col-2"> <img src="assets/icons8-add-48.png" alt="Add" class="add-icon" (click)="onAddTodoItem()" /> </div> </div>
Ts file: There is a method to push item to parent component so that it can be added to to-do list.
import { ToDoItem } from './../../ToDoItem'; import { Component, EventEmitter, Output } from '@angular/core'; import { FormsModule } from '@angular/forms'; @Component({ selector: 'app-form', standalone: true, imports: [FormsModule], templateUrl: './form.component.html', styleUrl: './form.component.css', }) export class FormComponent { @Output() addTodoItem = new EventEmitter<ToDoItem>(); toDoItem: ToDoItem = { task: '', isCompleted: false }; onAddTodoItem() { this.addTodoItem.emit(this.toDoItem); this.toDoItem = { task: '', isCompleted: false }; } } |
import { ToDoItem } from './../../ToDoItem'; import { Component, EventEmitter, Output } from '@angular/core'; import { FormsModule } from '@angular/forms'; @Component({ selector: 'app-form', standalone: true, imports: [FormsModule], templateUrl: './form.component.html', styleUrl: './form.component.css', }) export class FormComponent { @Output() addTodoItem = new EventEmitter<ToDoItem>(); toDoItem: ToDoItem = { task: '', isCompleted: false }; onAddTodoItem() { this.addTodoItem.emit(this.toDoItem); this.toDoItem = { task: '', isCompleted: false }; } }
4. App component:
<main class="main"> <div class="container"> <h1>To-Do List</h1> <app-form (addTodoItem)="addTodoItem($event)"></app-form><br> <app-to-do-list [toDoList]="toDoList" (deleteItem)="deleteTodoItem($event)"></app-to-do-list> </div> </main> <router-outlet /> |
<main class="main"> <div class="container"> <h1>To-Do List</h1> <app-form (addTodoItem)="addTodoItem($event)"></app-form><br> <app-to-do-list [toDoList]="toDoList" (deleteItem)="deleteTodoItem($event)"></app-to-do-list> </div> </main> <router-outlet />
Ts file: implement logic to add and delete item from to-do list.
import { Component } from '@angular/core'; import { RouterOutlet } from '@angular/router'; import { ToDoListComponent } from '../Components/to-do-list/to-do-list.component'; import { FormComponent } from '../Components/form/form.component'; import { ToDoItem } from '../ToDoItem'; import { CommonModule } from '@angular/common'; @Component({ selector: 'app-root', standalone: true, imports: [RouterOutlet, ToDoListComponent, FormComponent, CommonModule], templateUrl: './app.component.html', styleUrl: './app.component.css', }) export class AppComponent { title = 'todo-list-app'; toDoList: ToDoItem[] = [ ]; addTodoItem(item: ToDoItem) { this.toDoList.push(item); } deleteTodoItem(todoItem: any): void { this.toDoList = this.toDoList.filter((item) => item !== todoItem); } } |
import { Component } from '@angular/core'; import { RouterOutlet } from '@angular/router'; import { ToDoListComponent } from '../Components/to-do-list/to-do-list.component'; import { FormComponent } from '../Components/form/form.component'; import { ToDoItem } from '../ToDoItem'; import { CommonModule } from '@angular/common'; @Component({ selector: 'app-root', standalone: true, imports: [RouterOutlet, ToDoListComponent, FormComponent, CommonModule], templateUrl: './app.component.html', styleUrl: './app.component.css', }) export class AppComponent { title = 'todo-list-app'; toDoList: ToDoItem[] = [ ]; addTodoItem(item: ToDoItem) { this.toDoList.push(item); } deleteTodoItem(todoItem: any): void { this.toDoList = this.toDoList.filter((item) => item !== todoItem); } }
Step 4: Now Add some CSS. Create an App.css file in the src folder and write the code to include CSS.
Step 5: Run your application using the following command:
npm start |
npm start
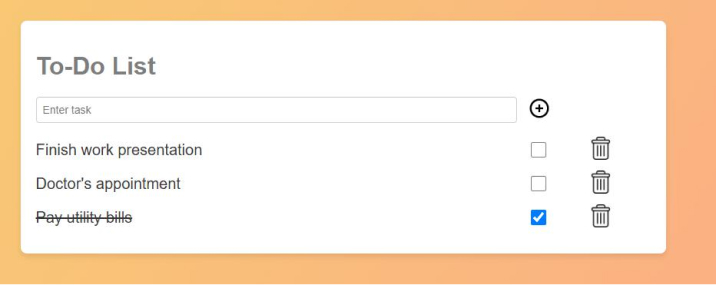
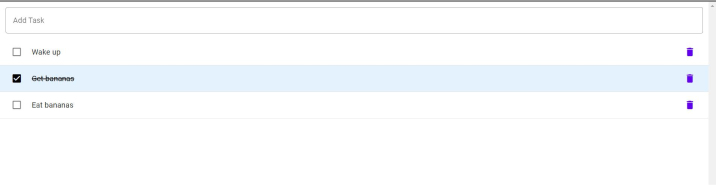
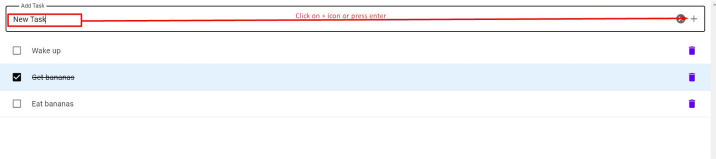
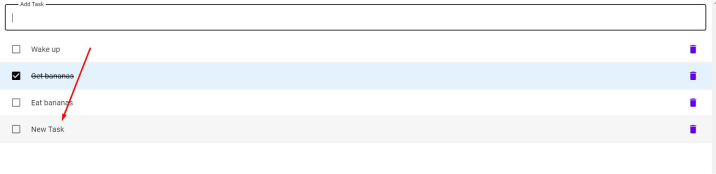
Step 6: Test your application in the browser, by adding/deleting a task and marking the task as complete.


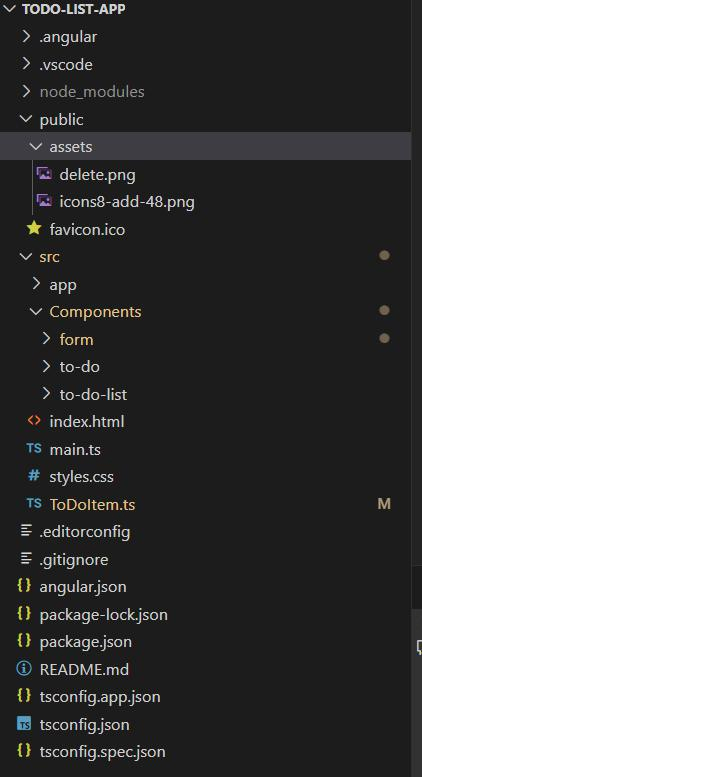
Folder Structure:

Vue
Prerequisites: Presence of Node.js and Vue is required in the system.
Step 1: Create a new vue app with the following command. Also select version 3 for our application.
vue create vuetify-todo |
vue create vuetify-todo
Step 2: Now install the vuetify package for better UI. so run the command below in the terminal.
npm install vuetify |
npm install vuetify
Step 3: Install router package with the help of following command.
npm install vue-router |
npm install vue-router
Step 4: Create router folder within src folder. Also create index.js file within router folder and add the following code.
import { createRouter, createWebHashHistory } from 'vue-router' import Todo from '../views/Todo.vue' const routes = [ { path: '/', name: 'Todo', component: Todo } ] const router = createRouter({ history: createWebHashHistory(), routes }) export default router |
import { createRouter, createWebHashHistory } from 'vue-router' import Todo from '../views/Todo.vue' const routes = [ { path: '/', name: 'Todo', component: Todo } ] const router = createRouter({ history: createWebHashHistory(), routes }) export default router
Step 5: Now we can edit the code in the App.vue file for route. Removed all the preloaded code and replaced it with the following.
<router-view></router-view> |
<router-view></router-view>
Step 6: Update the “main.js” file with the following code.
import { createApp } from 'vue' import App from './App.vue' import router from './router' import vuetify from './plugins/vuetify' import { loadFonts } from './plugins/webfontloader' loadFonts() createApp(App) .use(router) .use(vuetify) .mount('#app') |
import { createApp } from 'vue' import App from './App.vue' import router from './router' import vuetify from './plugins/vuetify' import { loadFonts } from './plugins/webfontloader' loadFonts() createApp(App) .use(router) .use(vuetify) .mount('#app')
Step 7: Create “Views” folder in the “src” folder. Create a “Todo.vue” file in this folder.
<template> <div class="home"> <v-text-field clearable hide-details v-model="newTaskTitle" class="pa-3" variant="outlined" label="Add Task" @click:appendInner="addTask" @keyup.enter="addTask" :append-inner-icon="newTaskTitle ? 'mdi-plus' : ''" ></v-text-field> <v-list class="pt-0" flat> <div v-for="task in tasks" :key="task.id"> <v-list-item @click="doneTask(task.id)" :class="{ 'bg-blue-lighten-5': task.done }" > <template v-slot:prepend> <v-list-item-action start> <v-checkbox-btn :model-value="task.done"></v-checkbox-btn> </v-list-item-action> </template> <v-list-item-title :class="{ 'text-decoration-line-through': task.done }" > {{ task.title }} </v-list-item-title> <template v-slot:append> <v-btn @click.stop="deleteTask(task.id)" color="primary lighten-1" icon="mdi-delete" variant="text" ></v-btn> </template> </v-list-item> <v-divider></v-divider> </div> </v-list> </div> </template> <script> export default { name: "Home", data() { return { newTaskTitle: "", tasks: [ { id: 1, title: "Wake up", done: false, }, { id: 2, title: "Get bananas", done: true, }, { id: 3, title: "Eat bananas", done: false, }, ], }; }, methods: { addTask() { let newTask = { id: Date.now(), title: this.newTaskTitle, done: false, }; this.tasks.push(newTask); this.newTaskTitle = ""; }, doneTask(id) { let task = this.tasks.filter((task) => task.id === id)[0]; task.done = !task.done; }, deleteTask(id) { this.tasks = this.tasks.filter((task) => task.id !== id); }, }, }; </script> |
<template> <div class="home"> <v-text-field clearable hide-details v-model="newTaskTitle" class="pa-3" variant="outlined" label="Add Task" @click:appendInner="addTask" @keyup.enter="addTask" :append-inner-icon="newTaskTitle ? 'mdi-plus' : ''" ></v-text-field> <v-list class="pt-0" flat> <div v-for="task in tasks" :key="task.id"> <v-list-item @click="doneTask(task.id)" :class="{ 'bg-blue-lighten-5': task.done }" > <template v-slot:prepend> <v-list-item-action start> <v-checkbox-btn :model-value="task.done"></v-checkbox-btn> </v-list-item-action> </template> <v-list-item-title :class="{ 'text-decoration-line-through': task.done }" > {{ task.title }} </v-list-item-title> <template v-slot:append> <v-btn @click.stop="deleteTask(task.id)" color="primary lighten-1" icon="mdi-delete" variant="text" ></v-btn> </template> </v-list-item> <v-divider></v-divider> </div> </v-list> </div> </template> <script> export default { name: "Home", data() { return { newTaskTitle: "", tasks: [ { id: 1, title: "Wake up", done: false, }, { id: 2, title: "Get bananas", done: true, }, { id: 3, title: "Eat bananas", done: false, }, ], }; }, methods: { addTask() { let newTask = { id: Date.now(), title: this.newTaskTitle, done: false, }; this.tasks.push(newTask); this.newTaskTitle = ""; }, doneTask(id) { let task = this.tasks.filter((task) => task.id === id)[0]; task.done = !task.done; }, deleteTask(id) { this.tasks = this.tasks.filter((task) => task.id !== id); }, }, }; </script>
Step 8: Run the application using the below command.
npm run serve |
npm run serve
Step 9: Output:



4. Advantages and Disadvantages of Angular
Here are the advantages of angular
4.1 Advantages of Angular
The most advanced JavaScript framework is Angular, which receives frequent upgrades every six months. It is supported by Google and offers a comprehensive web application development bundle.
A member from Google Angular team Minko Gechev specifically mentioned this in his tweet-
A major release every 6 months and 1-2 minors in between 🙂
— Minko Gechev (@mgechev) July 21, 2022
Predictable and allows us to move the Web ecosystem forward.
Are you able to follow with `ng update`?
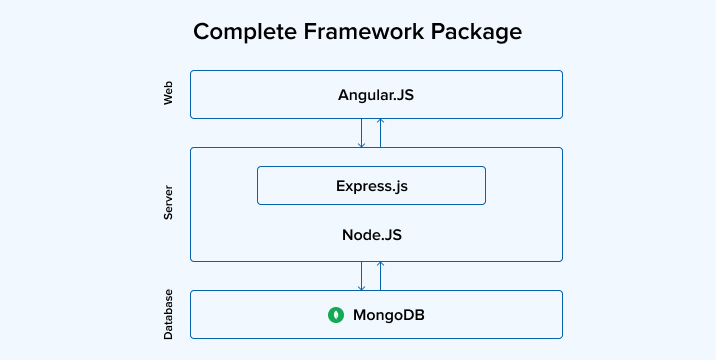
4.1.1 Complete Framework Package
Because it incorporates the MEAN stack, Angular is regarded as a comprehensive solution for any web development project.
MongoDB is a NoSQL database, Express.JS is back-end middleware, Angular is a JavaScript front-end framework, and Node.JS is the runtime environment.

Angular encompasses every facet of software development. Even though the majority of visitors may just utilize the Angular framework, it has the operational capabilities of comprehensive web development resources.
4.1.2 Directives
In AngularJS, directives were initially presented, and their use has risen with each version. It enables designers to enhance HTML component capabilities. Document object model trees’ behavior and data may be altered using directives.
This contributes to the creation of more engaging user interfaces and improves the performance of online and desktop apps.
4.1.3 Data Binding
Two-way data-binding is utilized by Angular, making it simpler to keep data across several levels. A bidirectional information flow across the various components is advantageous.
It will assure that the display elements and logic layers are constantly in sync without the need for further work. This may be accomplished with an Angular ngModel directive.
4.1.4 Cross-Platform
Angular is a framework for cross-platform web development. You may create modern online apps, smartphone apps, and desktop apps for different OSs.
4.1.5 TypeScript Based JavaScript Framework
It is a more sophisticated variant of JavaScript. TypeScript increases efficiency by offering testing while typing, unlike other front-end frameworks that translate the script to JavaScript.
Developers may detect and correct grammatical problems as they type, hence accelerating the process. It is also handy for repeated use of templates, which reduces the amount of time spent coding.
4.1.6 Core Library
Numerous created Angular libraries simplify the job of developers. The Angular-CLI project incorporates core libraries, such as RxJS.
Therefore, there is no requirement to install libraries from other sources. It also includes several API and frontend-specific packages.
Run #Angular CLI repositories from GitHub directly in your browser with @stackblitz https://t.co/doxVJp1VHf pic.twitter.com/niWGlMQXLU
— Angular (@angular) February 9, 2018
4.2 Disadvantages of Angular
Here are the disavantages of angular.
4.2.1 SEO Possibilities are Limited
The limited SEO choices and low availability of search engine crawlers are two main disadvantages of utilizing Angular.
4.2.2 Angular is a Verbose and Complicated Language
The verbosity of the tool is one of the most common complaints among Angular developers. And this issue hasn’t altered much despite the introduction of AngularJS.
4.2.3 The Learning Curve is Steep
Onboarding software engineers who are acquainted with JavaScript to utilize new Angular will be more challenging than onboarding new programmers who are acquainted with Vue. This is due to the enormous number of subjects and issues to be covered.
4.2.4 The Documentation for the CLI is Lacking in Specifics
The present status of CLI documentation has some programmers concerned. Whereas the command line is really beneficial for Angular developers, there is n’t sufficient material on their official paperwork on GitHub, so you’ll have to invest additional time scouring GitHub forums for solutions.
5. Advantages and Disadvantages of Vue.JS
Here are the advantages of vue.
5.1 Advantages of Vue
Vue.js is the fastest-growing JavaScript framework, given that it is completely functional in the open-source ecosystem without any sponsorship.
Some programmers believe Vue.js to be an illegitimate offspring of Angular since it inherits the majority of its favorable characteristics.
5.1.1 Compact and Effective
Due to its limited number of built-in functionality, Vue’s diminutive size is a huge benefit. Instead, its usefulness is extended by third-party programs.
Therefore, Vue utilizes far less memory than competing frameworks like Angular.
5.1.2 Declarative Templates
Vue.js templates are created in HTML, allowing them to be viewed without an understanding of other computer languages. This HTML design syntax enables declarative binding of the displayed DOM to case data.
5.1.3 Virtual DOM
Vue utilizes virtual DOMs to minimize page load times and improve performance. Owing to its use of virtual DOMs, server-side processing is reduced, and therefore its performance is increased. Vue holds the highest position among all current front-end frameworks.
5.1.4 Data Binding
Vue.js, like Angular, employs two-way data binding to synchronize all the data across its many components. However, Vue also supports the custom attribute Prop, which may be provided to any element that uses one-way data binding.
When a family connection exists, the props provide a unidirectional data flow from the parental to the child elements.
5.1.5 State Management
Vue provides a library for state management named Pinia. This unified state management facilitates the development and management of complicated programs.
There is a single-end communication across the application’s many components. As opposed to the Angular frameworks, this facilitates the testing and maintenance of Vue web apps.
5.1.6 Pure JavaScript
Vue utilizes pure JavaScript, which eliminates the need for vue developers or test engineers to master any other computer language, resulting in a flatter learning curve and a quicker rate of adoption.
5.2 Disadvantages of Vue
If it weren’t for some of its drawbacks, the Vue.js framework could appear great for various development projects. There is no such thing as a flawless framework. Vue.js, on the other hand, has a few shortcomings that we think are worth highlighting.
Here are the disavantages of vue
5.2.1 Limitations in Utilizing the Community
Many of the framework’s components are only accessible in Chinese. The biggest impediment to adopting this system is the language barrier. Nonetheless, the Vue community is regarded as resourceful when it comes to tackling non-trivial problems by consumers.
5.2.2 Insufficiency in Terms of Scalability
In comparison to other well-known frameworks, Vue.js has a tiny yet dedicated developer community. It’s not extensible, thus, it’s not appropriate for large-scale projects. A framework that will be utilized in big projects must be robust and offer huge backing for quick problem resolution. Large corporations, on the other hand, do not actively support the Vue.js framework. As a result, Vue.js is still predominantly utilized for single-page apps and user interfaces.
5.2.3 Plugins are Very Few
In comparison to Angular, Vue.js has far fewer plugins. This is vital to examine since Vue’s absence of frequently used plugins means that developers can’t entirely rely on it. Developers must continually switch to different languages in order to acquire the support they require.
5.2.4 Scarcity of Highly Qualified Professionals
Because Vue is a new framework, there are not that many experts with substantial expertise in it. Furthermore, this framework is often changed, which is inconvenient; even experienced developers must retrain or learn new capabilities from the ground up in order to get the most of Vue.
5.2.5 Problems with Two-way Binding
Binding is one of the disadvantages of the Vue.js framework that the development team may encounter. The reality is that the reactive system in two-way binding merely re-renders the code that was triggered, and it frequently makes reading errors. As a result, they must be flattened for proper data processing.
5.2.6 Excessive Flexibility in the Code
On the one hand, coding flexibility gives programmers a lot of options. Flexibility, on the other side, might lead to greater inconsistency and faults in the code. The majority of code delays are due to excessive flexibility, which occurs when many programming methodologies may be employed at the same time within the same team.
6. Vue vs Angular: Which One To Choose?
Angular is the most developed framework, has a strong contributor base, and is a full bundle. Therefore it is a fantastic option for firms with large teams and TypeScript-using engineers. Whereas Vue is the youngest entrant without the support of a large corporation.
However, with the introduction of Vue 3.0, it has performed exceptionally well over the past several years to emerge as a formidable challenger to Angular. Therefore, Vue should be your best pick if you value simplicity and adaptability.
| Angular | Vue | |
|---|---|---|
| Reliable community support and assistance | ||
| Compact and lightweight | ||
| Offer object-oriented coding | ||
| Possibilities of clean coding | ||
| Straightforward learning curve | ||
| Scalability for large apps | ||
| Complexity level | ||
| Easy integration |
7. Conclusion
With frequent updates and the release of additional functionality to accelerate development, Angular has swiftly evolved to provide a simple development environment and a pleasant user experience.
Particularly following the introduction of Angular 2, it has developed as a key frontend framework for designing user interfaces and controlling the frontend independently. By bringing the Ivy processor into its mature form, Angular is on the verge of delivering a superb development experience.
Despite the framework’s seeming antiquity in comparison to recently developed frameworks such as Vue, it is catching pace with the most recent user engagement and development trends. Because of its rich built-in capabilities and support networks, Angular is a natural choice for developing enterprise-level apps.
Vue is a technically solid framework for developing user interfaces and tackling difficult challenges. Despite having a good framework, Vue is not as widespread as Angular. However, this does not dictate the future of Vue, as the framework has a healthy community and decent syntax.
In nutshell, rather than sticking to the statistics, it is more advisable to filter out your project requirements and decide on a solution accordingly. Good Luck!

Vishal Shah
Vishal Shah has an extensive understanding of multiple application development frameworks and holds an upper hand with newer trends in order to strive and thrive in the dynamic market. He has nurtured his managerial growth in both technical and business aspects and gives his expertise through his blog posts.
Related Service
Web Development Services
Learn more about web application development services
Know moreSubscribe to our Newsletter
Signup for our newsletter and join 2700+ global business executives and technology experts to receive handpicked industry insights and latest news
Build your Team
Want to Hire Skilled Developers?





Comments
Leave a message...