Related Blogs
Table of Content

The Navigation Architecture Components define a set of principles which helps you to build an in-app-navigation with a consistent and predictable user experience.
The Navigation Architecture Component is designed to have a single activity with multiple Fragments. The Activity hosts a Navigation Graph. If the app has multiple Activities each Activity hosts its own Navigation Graph.
Principles of Navigation
- The app should have a fixed starting destination.
- A stack is used to represent the navigation state of an app.
- The Up button never exits the app.
- Up and Back are equivalent within the app’s task.
- Deep linking to a destination or navigating to the same destination should yield the same stack.
Implement Navigation
- Add the Google repository to the projects build.gradle(Project level).
allprojects { repositories { google() jcenter() } }
allprojects { repositories { google() jcenter() } }
- Add the following dependencies to the app or module build.gradle(App level).
- Implementation ‘android.arch.navigation:navigation-fragment-ktx:1.0.0-alpha01‘
Components of Navigation
- Navigation Graph: Blueprint of the Navigation destinations and actions that link them.
- Destinations: List of all the fragments. One can define arguments, actions and deep link URLs to these addresses.

- Host: The parent activity and entry point for the application logic.
- Actions: Specifies the destination fragment, transitions to that fragment, arguments and pop behavior.

Navigation Graph XML
- With Android Studio 3.2 android app programmers can now add a Navigation Resource File. Right click on the res directory and select New -> Android resource file. Select a title for the file and select Navigation from the Resource type dropdown.
- Now one will have a new file with a new root element type
Navigation Host Fragment
In the MainActivity layout one have to add a fragment as NavHost and define where the NavHostFragment finds the navigation graph.
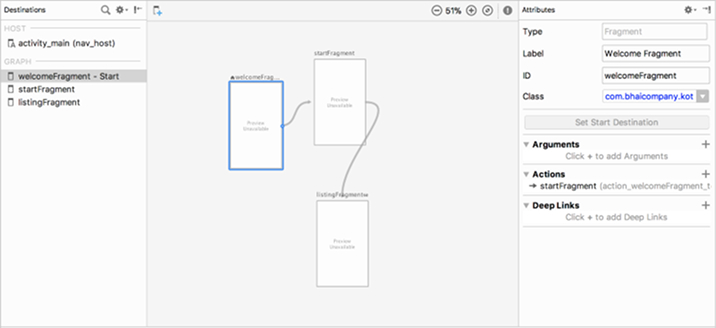
Defining Destinations
- Back in the Navigation Graph android app developers can add new destinations. One can switch between Design and Text. If one choose Design then can see a three columns layout.
- One can now add existing Fragments/Activities to the Navigation Graph (Icon on the top left) or add a new blank destination.
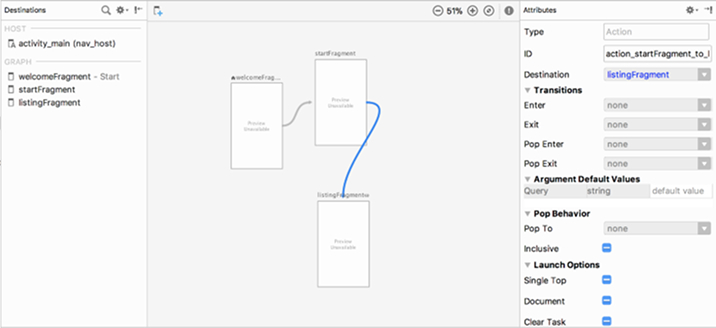
Perform Navigation
- To perform a navigation one have to define an action (right side of the Design View). One will use a simple navigation without transitions and params (In the next Part one will create more complex transactions).
- Therefore, one will have to select the source fragment, afterwards click on the + next to the Actions and choose Add Action. Now one will see an Add Action Wizard. One have to choose a destination (the id will be generated for us) and click Add.
- One can now navigate with the NavigationController.navigate(id: Int) method. To retrieve the NavigationController one have to call findNavController() in the Source Fragment.
The findNavController method is an extension function in Kotlin.
detailButton.setOnClickListener { view -> view.findNavController().navigate(R.id.action_list_to_detail) } |
detailButton.setOnClickListener { view -> view.findNavController().navigate(R.id.action_list_to_detail) }
Deep links
- One can provide Explicit Deep Links for the destinations from the application widget or notification with the help of a Pending Intent as follows,
PendingIntent deeplink = Navigation.findNavController(v).createDeepLink() .setDestination(R.id.android) .setArguments(args) .createPendingIntent();
PendingIntent deeplink = Navigation.findNavController(v).createDeepLink() .setDestination(R.id.android) .setArguments(args) .createPendingIntent();
- One can also provide Implicit Deep Links to redirect a URL to a particular destination of the app with the help of <deepLink> tag as,
Purpose or Use Cases of Navigation
- Fragment Transaction takes place asynchronously. Though it is generally a good thing, it might lead to a data race when another piece of code tries to read the state of the fragment, those painful IllegalStateException.
- Guidelines state that Deep Linked screen on back pressed will have to lead back to their previous logical screen. And one have to handle that manually.
- For android development company to test the android app gets much easier and simpler.
- arguments is much safer (save from refractor).

Vishal Shah
Vishal Shah has an extensive understanding of multiple application development frameworks and holds an upper hand with newer trends in order to strive and thrive in the dynamic market. He has nurtured his managerial growth in both technical and business aspects and gives his expertise through his blog posts.
Subscribe to our Newsletter
Signup for our newsletter and join 2700+ global business executives and technology experts to receive handpicked industry insights and latest news
Build your Team
Want to Hire Skilled Developers?





Comments
Leave a message...