Related Blogs

In the recent decade, developers have reached unprecedented heights in terms of creating application stacks. There are two sides to every given online platform: the front end (or user interface) and the back end (or code that runs the site). On the other hand , stack is a collection of frameworks and tools used by web development companies for web applications development. MEAN and MERN are two of them!
MEAN stack is a set of JavaScript-based tools used for application development. MERN Stack is a popular replacement for MEAN Stack, in which classic frontend framework Angular is substituted with React.js library.
Not sure which one to choose from the MEAN stack vs MERN stack? Well, to choose the best technology stacks for your company, you must be savvy enough to weigh the merits of MEAN stack vs MERN stack. Therefore, this article provides a detailed comparison of the two stacks to assist you in making the best decision for your company.
1. What is MEAN Stack?
The MEAN Stack is the most widely useful technology stack for building apps for both web and mobile platforms, especially by full-stack developers. It also uses multiple third-party libraries and tools for large-scale projects.
MEAN stack leads to faster application development as well as the deployment. Using MEAN stack, one can
- Create scalable apps for cloud deployment
- Simplify deployment process with a built in web server
- Manage large amount of data
The MEAN stack consists of four significant elements: MongoDB, Express.js, Angular, and Node.js.
| Technology | Key Advantages |
|---|---|
| MongoDB | One that stores data in a document format rather than a traditional database which is more like an informative set of documents. Stores information in a binary JSON format and adds on to what can be done in the cloud. |
| Express.js | Provides a robust set of features for building API-based web and mobile applications. Creates apps with a variety of page types. It’s a server layer built on nodes that offers the stack’s logic. |
| Angular | It’s a free and open source JavaScript front-end framework for developing user interfaces. Supports the Model-View-Controller pattern, which is used to build both web apps and enterprise software. Various syntaxes are expressed using the HTML syntax. |
| Node.js | A server-side runtime environment for executing code, namely JavaScript. Conceives and creates software for use in networks and on servers. Develops web-based I/O frameworks for software. |
1.1 Advantages and Disadvantages of MEAN Stack
Advantages of MEAN Stack:
- JavaScript Everywhere: The MEAN tech stack uses JavaScript for everything like database, frontend, and backend. It makes the development process smooth and consistent.
- Open Source: All frameworks in this tech stack are open source. It helps avoid any kind of vendor lock-in.
- Speed: MEAN is fast because both MongoDB and NodeJS offer high performance.
- Flexibility: Because both MongoDB and ExpressJS are flexible, MEAN becomes easily integrable or adaptable to any use case.
- Full Stack for Web: This stack provides everything you need to build a robust, and interactive web application.
Disadvantages of MEAN Stack:
- Learning curve: Learning all four frameworks of the stack is a difficult undertaking, especially for beginners.
- Performance: Although NodeJS is popular for speed and performance, it doesn’t work well when you need a lot of CPU-intensive processing.
- Community support: Although the number of supporters is growing for the MEAN stack, it isn’t quite there yet in comparison to other web development stacks like Ruby on Rails or LAMP.
- Security: The components of the stack offer some default security features but it can do well with additional measures such as authentication and authorization to ensure the app’s security.
2. What is MERN Stack?
A popular alternative to the MEAN Stack is the MERN Technology Stack, which swaps out the cumbersome and time-consuming Angular in favor of the more straightforward and simple React.js in any software development.
MongoDB, Express.js, React.js, and Node.js form the “MERN” acronym, which describes this combination of technologies. Let’s examine the functions of each of these parts in further detail.
| Technology | Key Advantages |
|---|---|
| MongoDB | Document-oriented, highly scalable, NoSQL database that works on several platforms. MongoDB has the JavaScript interface Mongo Shell for performing operations. |
| Express/strong> | Operates as a layer atop Node.js that provides assistance to the backend framework. The modular framework helps developers save time by facilitating code reuse and supporting middleware. |
| React.j/strong> | A front-end Library for developing Interactive UIs. Ideal for use in single-page and mobile apps. It’s quick to process data that’s constantly changing. |
| Node.js | Using its frameworks, programmers can build the backend for single-page web apps. It works with Node Pack Manager (npm), which provides access to hundreds of open-source and commercial Node modules. |
2.1 Advantages and Disadvantages of MERN Stack
Advantages of MERN Stack:
- Single Language: The MERN stack is built singularly on JavaScript. So developers can easily switch back and forth between frontend and backend development.
- High Performance: The MERN stack offers high performance and scalability thanks to the server-side programming from NodeJS.
- Large Community: The MERN stack has the support of a large and active community that offers access to the massive treasury of tools, tutorials, resources, and support services.
- Modular Architecture: The modular architecture of the MERN stack enables the developers to reuse the code and components which significantly cut down the costs as well as development time.
Disadvantages of MERN Stack:
- Steep Learning Curve: Learning the MERN stack is challenging especially if you do not have any experience or knowledge of the involved technologies.
- Security Concerns: Security is a primary concern with MERN. To protect your web app against potential cyberattacks, you need to take appropriate security measures.
3. MEAN Stack vs MERN Stack
Let’s first understand the architecture of both the stacks.
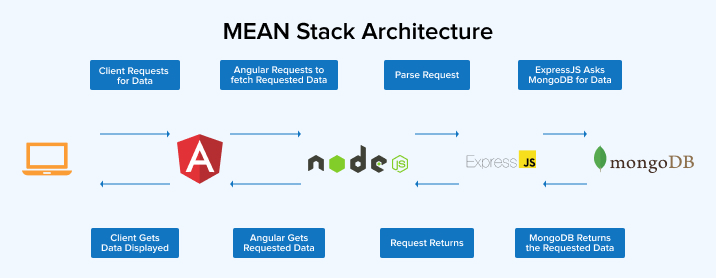
3.1 MEAN Stack Architecture
The MEAN architecture was created to drastically simplify the process of creating a JavaScript-based web application capable of working with JSON.

Angular.js as a Front-end Framework
Angular, which calls itself a “JavaScript MVW Framework”, is classically used in the MEAN stack.
Compared to manually coding a website in static HTML and JavaScript, Angular makes it much easier to construct dynamic, interactive online experiences by extending your HTML tags with information (or jQuery).
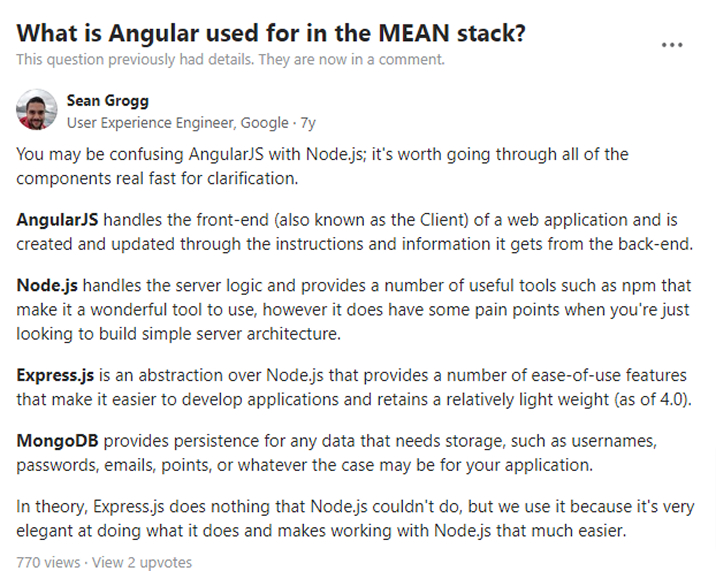
Form authentication, localization, and two-way communication with your back-end service are key features of Angular. Here is the Quora answer from Google’s UX Engineer on usefulness of Angular in the MEAN Stack.

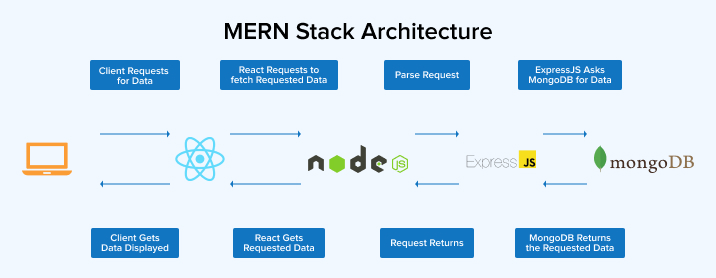
3.2 MERN Stack Architecture
With the MERN architecture, you can quickly and simply build a full front-to-back-to-database stack just in JavaScript and JSON.

React.js as a Front-end Library
React.js, the expressive JavaScript library for developing interactive HTML client-side apps, is the crown jewel of the MERN stack. Using React, you can construct sophisticated user interfaces with elementary building blocks, bind them to server-side data, and output the result as HTML.
When it comes to domain-specific, data-driven UI, React shines. It also includes all the features you’d want from a professional web framework, such as excellent coverage for forms, error detection, events, listings, and many more.
3.3 MEAN and MERN Stack Common Architectural Components
Express.js and Node.js Server Tier
Express.js is a web framework that you can deploy on a Node.js server. It describes itself as a “rapid, unbiased, simple web framework for Node.js,” which it is.
Express has strong techniques for handling HTTP requests, responses, and URL routing, which is the activity of linking an arriving URL with a server operation. Your Angular.js app’s front end may communicate with the backend Express.js services using XML HTTP requests (XHRs), GETs, and POSTs.
Those methods then access and modify the MongoDB database utilizing the Node.js drivers through callbacks or using promises.
MongoDB Database Tier
You’ll need a database that’s as straightforward to deal with as Angular or React, Express, and Node if the app keeps personal profiles, data, remarks, transfers, events, and so on.
Here is when MongoDB enters through: JSON documents may be sent to the Express.js servers after being produced by the Angular.js or React front end also validated and (if found to be correct) saved in MongoDB.
4. Head to Head Comparison
Find out the detailed comparison between MEAN and MERN stack.
4.1 Learning Curve
MongoDB, ExpressJS, and NodeJS have extensive documentation which significantly improves the learning curve. The notable difference lies between the learning curves of Angular and React. Angular is a framework that consists of typescript and templates. But its learning curve is steeper in comparison to React. Meanwhile, React is easy to learn and offers better documentation.
4.2 Popularity
Both technology stacks are very popular among developers. However, due to its ease of use, high performance, and large community support, React garners a little more popularity than Angular.
4.3 Productivity
Building robust web apps with the MEAN stack is easy as it provides more unique features and a pre-built set of modules. MERN stack on the other hand demands a little effort in configuration and setup but offers great customization and flexibility.
4.4 Community Support
Both MEAN and MERN stacks enjoy the support of strong and active developer communities. But the community of the React framework is a little diverse which means it has more resources at its disposal for problem-solving.
4.5 Project Requirements
You have to thoroughly analyze the project requirements such as integration, security, performance, scalability, and more. It would help you determine which tech stack is suitable for your project. The MEAN is comprehensive yet a robust tech stack. MERN seems more like a flexible and lightweight tech stack.
4.6 Security
The differentiators between both stacks are Angular and ReactJS frameworks. So we will talk about security in terms of these frameworks.
Angular offers Input validation, data sanitization, and some other security features by default against CSRF and XSS attacks. It also provides out-of-the-box peerless security mechanisms which makes it easy for developers to build secure apps using the MEAN stack.
In the MERN stack, ReactJS doesn’t come with any security features. So they have to leverage the modules and libraries from the ecosystems of ExpressJS and NodeJS to ensure secure app development.
4.7 Companies who use MEAN and MERN
Top companies like Paypal, Accenture, Intel, and The Weather Channel use the MEAN stack whereas Airbnb, Netflix, Uber, and Facebook use the MERN stack.
5. Tabular Comparison: MEAN Stack vs MERN Stack
| MEAN Stack | MERN Stack | |
|---|---|---|
| Front-end Framework / Library | MEAN utilizes Angular as its frontend framework. | MERN utilizes ReactJS library for the frontend development. |
| Supported By | MEAN has the support of Google Inc. | MERN has Facebook’s support. |
| Learning Curve | It has a steeper learning curve. | It’s a lot less complicated to pick up. |
| Framework Updation | From release 1 to edition 2, Angular saw significant changes. | When it comes to consistent UI rendering, React.js outperforms Angular.js. |
| Key Objective | Code abstraction is what MEAN takes care of, and it also handles file management. | A faster rate of code development is achieved via MERN. |
| When to Prefer? | At the operational level, MEAN Stack is the preferred architecture. | When time and effort are of the essence, smaller applications are better served by MERN. |
| Usage of External Libraries | It already has functionality that may be put to use to facilitate the usage of a wide variety of external libraries. | There aren’t any built-in libraries in React.js that can handle such requests. |
| Programmer Efficiency | The software allows for more efficient programming. | Developer efficiency is decreased with React. |
| Modification in UI | When a user makes a modification to the user interface, the corresponding change in the model state is reflected immediately. | No information is sent back and forth between the UI and the model, just the other way around. |
| Project Size | Development of large sized projects is preferable using MEAN stack. | Development of small sized projects is more preferable using MERN stack. |
6. When to Use MEAN Stack?
Display tier (Angular.js or Angular), application tier (Express.js and Node.js), and database tier (MongoDB) are the three components that makeup MEAN’s take on the classic three-tier JavaScript stack structure.
You should give MEAN significant consideration if you’re developing a JavaScript project, especially in Node.js and angular.
While the MongoDB Query Language (MQL) is expressed in JSON, the command line interface (CLI) is a JavaScript translator, and the data itself is stored in a JSON-like format (BSON, a binary JSON extension). MongoDB is a JavaScript/JSON data repository that also supports robust native Node.js drivers and is built for horizontal scalability, and offers sophisticated capabilities like indexing and searching deep into JSON documents. Using MongoDB Atlas, MongoDB developers develop the cloud-native database as a service, cloud-based application development has never been simpler.
MEAN is the best stack for developing Node.js apps, whether you’re making a microservice, a basic web app, or an API with maximum bandwidth.
7. When to Use MERN Stack?
Since the MERN Stack uses JavaScript, there is no requirement for the programmer to transition between different contexts. When it comes to abstracting the UI layer, React js library in the MERN Stack, excels. To facilitate the straightforward development fostered by the MVC architecture design, MERN provides a library with an easily accessible interface that allows rapid code execution. Big, reactive JSON data that can move easily between the front and back ends of an application is ideal since it can be easily managed and updated.
MERN is a general-purpose web stack, so you may use it to create anything you choose; however, it shines in scenarios that need significant use of JSON, are native to the cloud, and have interactive web interfaces.
Project management, data aggregation, to-do applications and calendars, engaging forums and social goods, and anything else you can think of are all examples.
8. Conclusion
Due to their tight relationship, MEAN and MERN stacks make it difficult to pick only one for web development. The foundations and competencies of both technologies are dependable. Yet, MEAN is more useful for large-scale apps, whereas MERN for faster development of smaller apps due to structural differences. Consequently, it is important to pick from the MEAN stack vs MERN stack based on the requirements of your application.
FAQs
Which is better MERN stack or MEAN stack?
The use of the MERN stack is ideal for developing real-time applications because MERN supports Socket.io. Meanwhile, if you are developing a traditional web app then MEAN stack is the right fit as it offers the necessary Angular expertise.
Is MERN stack in demand?
Because of its open-source nature, scalability, and versatility, the demand for the MERN stack is very high in the web development arena.
What is the difference between MEAN stack and full-stack?
The difference between Full-stack and MEAN stack lies in its scope of work. The Full-stack refers to working on both frontend and backend along with other APIs. Whereas MEAN stack only involves a definite set of frameworks like MongoDB, ExpressJS, AngularJS, and NodeJS.
Is MEAN stack the future?
The MEAN stack is considered the future of web development as it is a combination of robust technologies that leverage JavaScript to create interactive web applications.

Vishal Shah
Vishal Shah has an extensive understanding of multiple application development frameworks and holds an upper hand with newer trends in order to strive and thrive in the dynamic market. He has nurtured his managerial growth in both technical and business aspects and gives his expertise through his blog posts.
Subscribe to our Newsletter
Signup for our newsletter and join 2700+ global business executives and technology experts to receive handpicked industry insights and latest news
Build your Team
Want to Hire Skilled Developers?





If you need a powerful and feature-rich framework, MEAN stack is a good choice. If you need a lightweight and easy-to-learn framework, MERN stack is a good option. Ultimately, the best stack for you will depend on your specific needs and requirements. Author explained each difference very clearly. I would really recommend this article!