Related Blogs
Table of Content
- History of Angular, React, and Vue
- What is Angular?
- What is ReactJS?
- What is VueJS?
- Detailed Comparison between Angular, React and Vue
- Popularity
- Rendering: Angular vs Vue vs React
- Architecture: Angular vs React vs Vue
- Ecosystem
- Tools used in Angular React and Vue Development
- Optimization Techniques: Angular vs React vs Vue
- Migrations
- Performance and Memory
- Angular vs React vs Vue Startup Time Comparison
- Learning Curve
- Sample Application Development
- Top companies using React
- Top companies using Angular
- Top companies using Vue
- Tabular Comparison: Angular vs React vs Vue
- Conclusion

When it comes to creating web apps, the biggest concern front-end developers have is which frontend framework to choose as there are many JavaScript frameworks available in the market. The top three front-end frameworks or libraries that every expert suggests are Angular, React, and Vue. There is a huge competition between Angular vs React vs Vue. Angular is a fully-fledged framework and the best practices of Angular enable developers to create robust applications. React is not a framework, it is a UI library that helps in creating unique user interfaces, and Vue is a progressive JavaScript framework used for developing web apps. To make the right choice among these three, the developers have to go through the comparison among Angular, React, and Vue’s key points and understand their differences. In this blog, we will first understand two JavaScript frameworks and one library and then go through their differences.
1. History of Angular, React, and Vue
Angular is one of the best frameworks developed by Google. It was released in 2010 and this makes it the oldest framework in comparison with Vue and React. It is a popular TypeScript-based framework with an MIT license and having an MIT license means that these products offer limited restrictions on reuse. In the year 2016, a shift happened and the new version of Angular, version 2 was released. This version dropped JS from the original name – AngularJS. Angular 2+ is called Angular and version 1 is called AngularJS.
React is a library which is developed by Facebook. It was developed in the year 2013 and since then it has been used to develop complex applications. React uses an MIT license. Facebook itself uses React and React Native in its products like WhatsApp, Facebook, and Instagram.
The Vue framework is one of the most popular and younger frameworks in this group. It was developed by Evan You, an ex-Google employee in 2014. This framework holds an MIT license. It has been through a substantial shift in the last few years and the latest versions of Vue are always announced on the official Vue website. It has its own GitHub repo and functions with the use of TypeScript.
Further Reading VueJS Guide for Beginners
| Angular | React | Vue | |
|---|---|---|---|
| Official Site | angular.io | reactjs.org | vuejs.org |
| Initial Release | 2010 | 2013 | 2014 |
| Current Version | 13.x | 17.x | 3.x |
| License | MIT | MIT | MIT |
| Used By | Google, Wix | Facebook, Uber | Alibaba, GitLab |
When it comes to having a legit license to make sure that these open-source JavaScript frameworks are good for web development, all three of them use the MIT license. Having an MIT license means that these products offer limited restrictions on reuse.
2. What is Angular?
Launched in 2010, Angular is a cross-platform JavaScript-based framework developed by Google. Written in TypeScript, Angular uses a regular DOM to build applications ranging from SPAs to enterprise applications.
Maybe that is the reason why this framework has a large community consisting of over 1.7 million developers and contributors. In addition to development and testing, Angular also provides a variety of functionalities for state management, routing, PWA, and so on.
2.1 Angular Features
- Two-Way Data Binding: Modifications made in the Model are reflected in the View in real time and vice versa.
- MVC Architecture: The Model-View-Controller architecture lets you handle and organize your program effectively.
- Dependency Injection: It helps promote modular programs and handle dependencies.
- CLI: This feature is called the Command Line Interface. It helps you manage and scaffold Angular projects.
- Document Object Model: DOM makes the XML or HTML page a tree-like structure where every single node indicates a particular section of content. Instead of updating the modified HTML tags, Angular updates the entire tree-like structure.
- TypeScript: Developers can use TypeScript to write understandable JS code.
2.2 Angular Advantages
- Large Ecosystem: Angular comes with a large array of tools and libraries for reactive programming, project scaffolding, and testing. It is a unified framework that offers enhanced developer experience.
- Increased development efficiency: the dependency injection system allows developers to write modular and testable code. It also helps streamline the services and components management process which increases the development efficiency.
- Reduced errors: Two-way data binding ensures that the View and Model are in sync. This not only provides real-time interactivity but also reduces the possibility of errors as the modifications are made automatically to the user interface.
- Reusability: Angular has adopted a modular approach to software development. This means that the app is built by arranging the small chunks of code together. Each section of code is developed and deployed independently. This makes it easier to maintain and scale teh application. These pieces of code are reusable.
2.3 Angular Disadvantages
- Learning Curve: The framework consists of some complex topics that are fundamental for development. The syntax is also complex in comparison to other frameworks. So, Angular has a steep learning curve.
- Fewer SEO features: Indexing Angular applications in search engines is difficult because, Angular has very limited options in terms of SEO.
- Migration: Migrating your existing app from a different technology framework to Angular is challenging. Even updating from an older version to the latest version is difficult when using Angular.
3. What is ReactJS?
Facebook developed a comprehensive UI library based on JavaScript called React. It is open-source and enables you to build reusable UI components. Putting these reusable components together will allow you to create a full-fledged user interface for your application.
The process of creating a dynamic UI is complex but it can also be easily streamlined using this frontend framework.
3.1 ReactJS Features
- Component-Based: React comes with a component-based architecture. Components in React are reusable and independent.
- Virtual DOM: All the changes are first made in the Virtual DOM. Only the necessary changes are updated in the actual DOM.
- JSX: It is a syntax extension that enables the developers to use both the JavaScript code and HTML code together for app development.
- One-Way Data Binding: As the name suggests, the data flow in Angular is unidirectional. It’s from top to bottom or from parent components to child components.
- React Native: Allows you to create native mobile apps with the React framework.
3.2 ReactJS Advantages
- Easy to learn: With simple syntax, React is easy to learn if you are familiar with HTML. You don’t even need to have a deep understanding of TypeScript language.
- Open-source: React is an open-source framework that helps garner support from a large and active community.
- Flexibility: Angular provides high-level flexibility which allows you to build responsive applications.
- Easy migration: Facebook has included “codemods” in its Angular offerings which enables you to automate most of the migration process that takes place between different versions.
3.3 ReactJS Disadvantages
- Frequent updates: ReactJS is updated frequently which doesn’t leave much time for developers to document an organized approach. Until they do, their approach or functionality itself becomes outdated.
- Unopinionated: React doesn’t offer specific procedures or guiding principles for developers to follow. This gives them too many options which ends up confusing them and delaying the projects.
4. What is VueJS?
Deriving from his experience with Angular at Google, Evan You launched a new framework called Vue in 2014. It retains the best elements of Angular and is still considerably lightweight.
This open-source JavaScript-based framework offers pre-built directives and user-defined directives. In addition to that, it also allows you to extend those directives. Powered with an MVVM architecture design pattern, Vue helps you create high-quality SPAs and engaging UIs for web apps.
4.1 VueJS Features
- Vue Router and Vuex: Vue Router is the official routing library whereas VueX is a state management library from Vue.
- Virtual DOM: As a digital representation of DOM, it helps create and modify the objects mirroring the original DOM. The final updates of the virtual DOM are then implemented in the actual DOM.
- Data Binding: It allows smooth sync between the data in the Vue instance and presentation in the HTML markup. This helps improve VueJS app’s responsiveness
- Components: Components in VueJS are independent elements that come with their own view and logic. Following a modular approach, VueJs enables the developers to create reusable code.
- Event Management: This feature allows you to effectively manage system events as well as user interactions in your Vue apps.
4.2 VueJS Advantages
- Lightweight: The Vue zip file is 18 kb only. Saving less memory allows the framework to get installed quickly and work faster. It is also beneficial in enhancing the user experience and SEO.
- Well-documented: Vue documentation is very well organized and can help you build a full-scale application even if you are only familiar with the basics of JavaScript and HTML.
- Adaptability: VueJS shares many similarities with other frameworks such as React and Angular in terms of design and architecture. So, you can easily switch frameworks or migrate your app to another framework.
- Flexibility: Developers can use Vue either as a full-fledged framework to build large-scale apps or use it as a simple library for specific features. The choice is up to you.
4.3 VueJS Disadvantages
- Learning Curve: Although popular for its simplicity, Vue may be difficult to learn when it comes to building large-scale applications. With the increased project complexities, the code grows to be messy.
- Limited Ecosystem: Vue lacks the necessary resources. Hence, it has a small ecosystem compared to frameworks like Angular and React. Using Vue, you get very limited support, third-party libraries, and so on.
5. Detailed Comparison between Angular, React and Vue
Find out the detailed comparison report between three JavaScript frameworks.
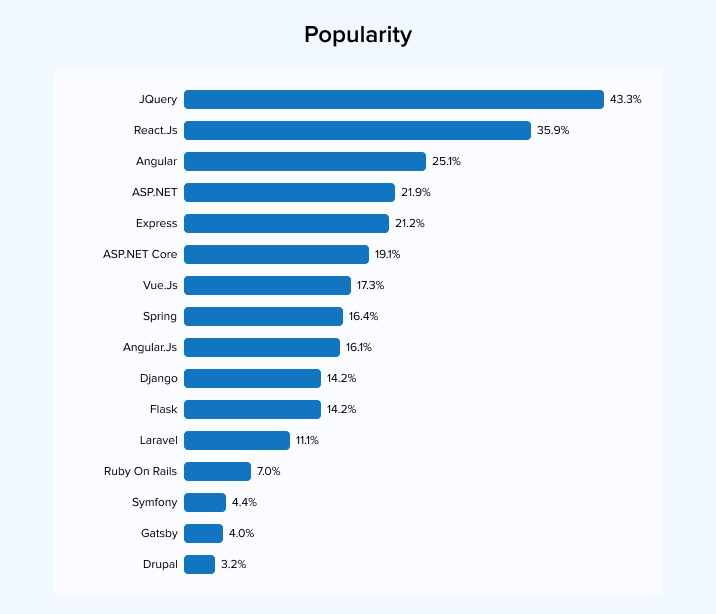
5.1 Popularity
Angular is created by Google which automatically makes it popular amongst developers. It is often used to develop large-scale applications by experienced developers. As per the data by BuiltWith, Angular powers more than 97k websites. It has 68k stars on Angular GitHub.
React is among the most popular JavaScript libraries with around 160k stars on React GitHub. According to BuiltWith’s statistics, it is a product by Facebook and powers more than 11 million websites.
Vue holds 176k stars on Vue GitHub and has solid independence compared to Angular and React. It has an open-source community and is used by more than 2 million websites as per BuiltWith.
Besides this, amongst all the popular web app development frameworks, ReactJs stands 2nd with 35.9%, Angular at 3rd position with 25.1%, and VueJs with 7th position with 17.3% of usage by developers in the market.

| Angular | React | Vue | |
|---|---|---|---|
| Stars | 83.9k | 7.9k | 32.7k |
| Forks | 22.2k | 6.4k | 5.9k |
| Watchers | 3.1k | 199 | 746 |
| Contributors | 1614+ | 1622+ | 332+ |
5.2 Rendering: Angular vs Vue vs React
There are two types of rendering: client side and server side. Every framework has a mechanism in place to pursue rendering. Let’s see how each of our contenders handles rendering.
Rendering in Angular
By default, all the web pages in Angular are rendered in the DOM, and apps are executed in the browser as a part of client-side rendering. This paves the way for various problems like lack of visibility for search engine crawlers and poor app performance.
But fret not, Angular also allows you to choose server-side rendering using Angular Universal. With this solution, you can easily render apps on the server side and then return static HTML content to the browser on the client side. SSR improves page loading time, user experience, social media previews, and SEO performance.
Hence, the overall performance of your Angular application can be enhanced using server-side rendering.
Rendering in React
React delivers a basic HTML file to the client. This file gives a reference to the JavaScript bundle that contains ReactJS code. The client can render the web page only when it receives this bundle containing the necessary logic and components.
However, React faces the same problems as Angular in terms of client-side rendering. To avoid them, you can opt for server-side rendering in React by using frameworks such as Gatsby and NextJS.
Additionally, utilizing React Server Components, you can directly write server-side code such as data queries in React components. Although it is not technically SSR, using this method reduces the quantity of data required to transfer between the server and client-side. As a result, the loading speed of the web page increases, and it boosts your app’s performance.
Rendering in Vue
Vue supports both SSR and CSR just like React and Angular. In Vue CSR, more computing power and memory are required as the complete rendering process takes place on the client side. This can slow down the initial page load times as well as seriously harm the performance of the Vue application.
Using Express or NextJS framework, you can manually add the custom SSR functionality which allows server-side rendering in Vue.
5.3 Architecture: Angular vs React vs Vue
The architecture of a framework determines how software applications can be structured and how well it will function. So, let us analyze the architecture of each framework.
Angular Architecture
Angular comes with an MVC-based architecture. Because it is also component-based, Angular no longer strictly associates with that pattern in its new releases. Every Angular project is structured into Modules, Components, and Services.
Modules are nothing, just various components bundled together. They help you organize your code more efficiently. Modules are either features or functionalities of your application. Every Angular component comes with a Template, a Class to define app logic, and MetaData to tell the component where it can find elements to create and present its view.
Each component in Angular contains a Template, a Class that defines the application logic, and MetaData to tell components where they can find the elements to create and present its view. Components are written in HTML and use directives to add special behavior to the elements of your applications.
Services consist of the code that is required by various components across the application. After all, they work for components to fetch necessary data and validate the inputs. With such a well-organized architecture, there is no doubt that Angular enables developers to create large and complex web applications.
React Architecture
It is easy to use React as you only need a few lines of code to get started. The reason behind this is the simple component-based architecture of the framework. Being a UI library, React offers different kinds of UI components that you can use to build websites and React applications.
These components are independent and reusable. They have their own logic and can control their own rendering. With props as input, React components produce elements as outputs which are displayed to the users.
React consists of a Virtual DOM that helps improve your app’s speed and responsiveness. Whenever a component changes, they are first implemented in the Virtual DOM which helps find out the most effective way to update the real web pages.
Moreover, React comes with JavaScript XML that allows developers to effectively combine both JavaScript and HTML code to create intuitive UI elements for your application.
Vue Architecture
VueJS has a simple architecture because all of its components are small, self-contained, and reusable. The architectural pattern of the Vue framework was partly inspired by the MVVM model but Vue doesn’t strictly adhere to it.
With Vue, your work will be mostly focused on the ViewModel Layer. The data processing in the framework is carried out in a way that supports the rendering of an updated View. All the relevant HTML, JavaScript, and CSS code of your app exists in Single File Components with a .vue extension which are stored in a single file.
If you are working on a Vue project, especially a large one, you have to use these SFCs to organize your code well. Vue is a reactive framework. Whenever the data changes, the relevant components of your app know that they need to be updated. Because in Vue, your app data is tied to its components.
This is why using Vue is very easy. Additionally, it has a Virtual DOM just like React. So it’s fast and highly performant as well.
5.4 Ecosystem
Angular offers the NgRx project for its state management and this is inspired by Redux. Angular has started offering Angular Material which guides the developers in creating Angular applications with the use of the right Material Design. It enables developers to create cross-platform apps with the use of NativeScript. Angular is also a part of the well-known MEAN stack that is a combination of Angular with ExpressJS, MongoDB, and NodeJS.
React’s popularity makes it easy for web app developers to find react-based components and elements for the development of web interfaces. Besides, React’s ecosystem also includes React Native which enables the developers to create native Android and iOS apps. React is a part of the MERN stack, which is a combination of React with ExpressJS and NodeJS.
Vue can use Redux but there are no official bindings between these two. Vuex is the official state management library of Vue. This framework enables developers to use a wide range of components offered by the community to create applications.
5.5 Tools used in Angular React and Vue Development
Loads of tools are available in the market that developers can leverage to deliver peak performance and elevated user experience. Some tools are framework-agnostic and can be used with all frameworks for similar purposes. Meanwhile, some tools are framework-specific that cater to the specific requirements of the framework. Let us take a look at the toolkit of our contenders.
Tools in Angular
- Ng-Inspector: When it comes to developing and debugging cross-browser angular applications, developers prefer to use Ng-Inspector. It adds an auditor sheet in the browser to track the apps.
- ng2-charts: This is a charting library that allows you to integrate Chart.js with your Angular app. It offers a variety of charts like bar, donut, line, and pie charts. The bundle size of ng2-charts is 18.2kb minified and 5.9kb gzipped.
- Angular-GETTEXT: If you need a language translating tool then Angular-gettext could come in handy. This open-source tool can help you translate everything that is in English.
- ng-animate: It is an animation module providing some flexible animations and transitions to make the user interface of your Angular application more engaging and interactive. The bundle size of this tool is 27.9kb minified and 3.3kb gzipped. All the animations offered from ng-animate are completely reusable.
- Videoangular: It is a free-to-use and one-stop solution for all video-related requirements in your Angular application. Videangualr allows you to easily install an HTML5-based video player in your mobile and desktop apps.
Tools in React
- Create React App: Setting up a project with React was very challenging. Therefore, Google developed this boilerplate project. Create React App is a tool that can help you set up everything you need for your React development project with a single command.
- Zustand: Although React offers powerful state management solutions such as MobX and Redux, they are heavyweight. As an alternative, React also provides a lightweight state management solution called Zustand. It uses minimal API to eradicate all the complexities of state management. Zustand comes with a bundle size of 3kb minified and 1.1kb gzipped.
- React Hook Form: Specifically designed to streamline the form development process for React applications, React Hook Form is a form management and validation library. This robust library is also lightweight as its bundle size is 26.6kb minified and 9.6kb gzipped.
- SWR: React provides remote data fetching functionalities thanks to this React Hook library. Features such as pagination, error handling, caching, prefetching, and revalidation are available in SWR. It also supports static site generation and server-side rendering. The bundle size of SWR is 10kb minified and 4.4kb gzipped.
- React Belle: A React library that provides reusable components such as Card, Toggle, Button, Select, and more. Components in React Belle are easy to configure or customize. It adheres to ARIA accessibility standards as well.
Tools in Vue
- VueX: It is a one-stop solution for all your state management problems in Vue. Developers can also leverage it to ensure predictable state modifications.
- Vue Router: This is a feature-rich tool from Vue for Routing. It enables the Vue developers to create reusable components. Vue Routing makes it easy for users to navigate between different web pages in the same application.
- Vuelidate: Vue offers a lightweight library with a bundle size of 12.4kb minified and 3.7kb gzipped. Its small size is helpful as it doesn’t put much strain on the overall size of the application and leaves only a small footprint. Vuelidate simplifies the way to manage form validation.
- ViteJS: It is a build tool used to ensure fast build times and rapid HMR. Using it helps maximize the potential of native browser APIs and ES modules.
- Pinia: WIth a bundle size of 21.2kb minified and 7.6kb gzipped, Pinia is a state management solution for the Vue framework.
5.6 Optimization Techniques: Angular vs React vs Vue
Let us now compare the optimization methods these frameworks use to boost the efficiency of their code.
Optimization Techniques in Angular Development
- Ahead of Time compilation: It reduces the browser’s workload during runtime which helps enhance the performance.
- OnPush change detection strategy: It is an approach where you check the component only when its input or output changes. Preventing unnecessary component re-renderings boosts your app performance.
- Unsubscribing Observables: You need Observables for asynchronous programming. Once your task is completed, make sure you unsubscribe from Observables properly because they continuously emit events that can harm your app’s performance.
Optimization Techniques in React Development
- Use React Memoization: You can’t afford re-rendering expensive function calls every time. So, use memoization through useMemo Hook to cache the results of your expensive function call. Caching the results will help you ensure that the results are returned every time they are requested unless there are some changes in the dependencies of the function.
- Immutable data structures: Leverage immutable data structures to improve the efficiency of your state updates. This optimization technique is largely used to enhance the performance of large applications that have a complex state.
Optimization Techniques in Vue Development
- Lazy loading: You can use LazyLoad routers and their correlated dependencies using the Vue Router. The defineAsyncComponent method also allows you to LazyLoad specific components.
- Optimize event handling: Events such as @mouseover and window.scroll can cause some serious performance hits. However, optimizing the event management mechanism allows you to improve the performance. You can limit the number of time events being processed by using the debounce button.
5.7 Migrations
When it comes to migration, Angular is a framework that comes with new major updates every six months. Angular also takes six months before releasing any major API. This means that Angular developers get the time of two release cycles in a year and they can make required changes as per this release cycle.
In comparison with Angular, React is called a stable framework and because of this companies like Airbnb and Twitter use it. React comes with new upgrades that can be accessed through react-codemod scripts which makes migration a very easy process.
Vue has come with a new Vue 3 version but there is not much difference between Vue 2 and Vue 3 which means that almost 90% of the APIs are the same in these versions and this makes migration very easy. Besides, Vue also offers Vue 1 to Vue 2 migration tool which helps developers to assess the app’s status.
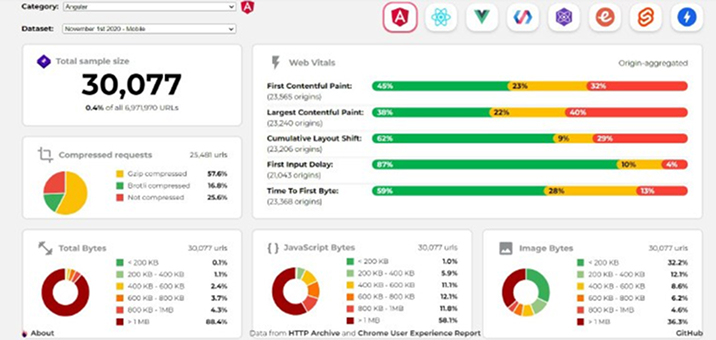
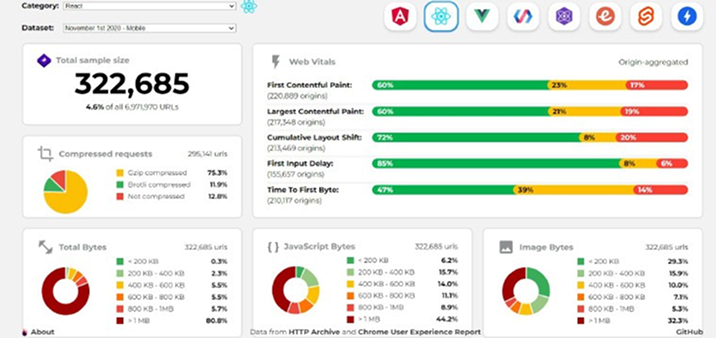
5.8 Performance and Memory
The performance of a web app completely depends on the framework. This is why developers check the web frameworks’ scalability (how well it can handle larger-scale projects), integrability, and robustness before choosing one. In this Angular vs React vs Vue 2022 comparison, the performance can be tested as per the framework’s DOM and JS framework benchmark.
Angular relies on real DOM for performance, while React and Vue functions use virtual DOM. In this case, when any frontend framework depends on virtual DOM, it saves the trouble of re-rendering/repainting the app which eventually makes the web app quicker.
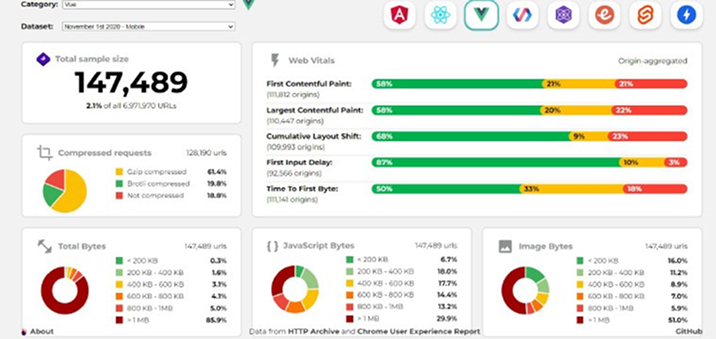
To get a clear idea about the performances of these three frameworks, check out the performance graphs given below.



5.9 Angular vs React vs Vue Startup Time Comparison
When it comes to the comparison between these three JavaScript frameworks for their startup time, there is a general thought amongst the techies that Vue would be the winner for startup time as the small size of this framework enables them to decrease the startup time tremendously. This eventually helps in having a robust application.
Whereas, the developers might get the same result while using React for the web app development process. But this is not the case with the Angular framework as it is very heavy in size.
5.10 Learning Curve
Angular is known as a framework that comes with the most complex project structure. And this is because it is a fully-grown front-end framework that relies on more concepts. Angular supports services, components, and modules. In this framework, it is expected to write and design the code in a specific manner which helps the project to be maintainable when it scales up. Besides this, to work with Angular, the developer must be able to write code in TypeScript.
React framework is the least complex of these three. And the reason behind it is that the developer just needs to import the library, then they can start writing a React application. Besides this, React apps are component-based and this means that they don’t just render some elements on the page.
Like Angular, Vue is also a bit of a complex framework. It can be used as a library to define components that must be used throughout your HTML. The majority of the Vue projects come with a root component named App. When it comes to Vue’s syntax, the one thing that developers need to learn is Vue’s template syntax which is similar to HTML.
This shows that the learning curve with React is very easy and smooth in comparison to React and Vue.
5.11 Sample Application Development
Angular
Prerequisites: Install Node and Angular CLI in your system.
Step 1: Create an Angular app with the following command.
> ng new to-do-list |
> ng new to-do-list
Move to the project directory using the following command
> cd to-do-list |
> cd to-do-list
Step 2: Create an interface for To-do Item
export interface ToDoItem { task: string; isCompleted: boolean; } |
export interface ToDoItem { task: string; isCompleted: boolean; }
Step 3: Create 3 components in src folder using the following commands:
> ng generate component todo > ng generate component form > ng generate component todolist |
> ng generate component todo > ng generate component form > ng generate component todolist
- Create a Todo Component which contains logic to list down the to-do items.
- Create a Form component which contains logic to add a new task
- Create a TodoList component which contains logic for Listing, Mark as Complete, and Delete the task.
1. ToDo component:
This component is responsible for displaying individual to-do item along with a delete button and a checkbox to mark an item as complete.
template file: We have used a <p> to display the title, a check box to mark the completion of the task, and a delete button.
<div class="center"> <div class="col-9"> <p class="title" [ngStyle]="{ 'text-decoration': isCompleted ? 'line-through' : 'none' }" > {{ title }} </p> </div> <div class="col-1"> <input type="checkbox" [checked]="isCompleted" (change)="isCompleted = !isCompleted" /> </div> <div class="col-2"> <img src="assets/delete.png" alt="Delete" class="delete-icon" (click)="onDelete()" /> </div> </div> |
<div class="center"> <div class="col-9"> <p class="title" [ngStyle]="{ 'text-decoration': isCompleted ? 'line-through' : 'none' }" > {{ title }} </p> </div> <div class="col-1"> <input type="checkbox" [checked]="isCompleted" (change)="isCompleted = !isCompleted" /> </div> <div class="col-2"> <img src="assets/delete.png" alt="Delete" class="delete-icon" (click)="onDelete()" /> </div> </div>
ts file : ts file contains a 2 input properties that is title and isCompleted , along with this there is a delete method which is emits the event to parent component.
import { Component, EventEmitter, Input, Output } from '@angular/core'; import { CommonModule } from '@angular/common'; @Component({ selector: 'app-to-do', standalone: true, imports: [CommonModule], templateUrl: './to-do.component.html', styleUrl: './to-do.component.css', }) export class ToDoComponent { @Input() title: string = ''; @Input() isCompleted: boolean = false; @Output() deleteTodoItem = new EventEmitter<void>(); onDelete(): void { this.deleteTodoItem.emit(); } } |
import { Component, EventEmitter, Input, Output } from '@angular/core'; import { CommonModule } from '@angular/common'; @Component({ selector: 'app-to-do', standalone: true, imports: [CommonModule], templateUrl: './to-do.component.html', styleUrl: './to-do.component.css', }) export class ToDoComponent { @Input() title: string = ''; @Input() isCompleted: boolean = false; @Output() deleteTodoItem = new EventEmitter<void>(); onDelete(): void { this.deleteTodoItem.emit(); } }
2. to-do-list: display ToDo-list
template file: use *ngFor directive to iterate each element in the toDoList.
<div *ngFor="let item of toDoList"> <app-to-do [title]="item.task" [isCompleted]="item.isCompleted" (deleteTodoItem)="deleteTodoItem(item)" ></app-to-do> </div> |
<div *ngFor="let item of toDoList"> <app-to-do [title]="item.task" [isCompleted]="item.isCompleted" (deleteTodoItem)="deleteTodoItem(item)" ></app-to-do> </div>
ts file: ts file takes to-do list as input and a delete method which emits the event to the parent component.
import { Component, EventEmitter, Input, Output } from '@angular/core'; import { ToDoComponent } from '../to-do/to-do.component'; import { CommonModule } from '@angular/common'; import { ToDoItem } from '../../ToDoItem'; @Component({ selector: 'app-to-do-list', standalone: true, imports: [ToDoComponent, CommonModule], templateUrl: './to-do-list.component.html', styleUrl: './to-do-list.component.css', }) export class ToDoListComponent { @Input() toDoList: ToDoItem[] = []; @Output() deleteItem = new EventEmitter<ToDoItem>(); deleteTodoItem(todoItem: any): void { this.deleteItem.emit(todoItem); } } |
import { Component, EventEmitter, Input, Output } from '@angular/core'; import { ToDoComponent } from '../to-do/to-do.component'; import { CommonModule } from '@angular/common'; import { ToDoItem } from '../../ToDoItem'; @Component({ selector: 'app-to-do-list', standalone: true, imports: [ToDoComponent, CommonModule], templateUrl: './to-do-list.component.html', styleUrl: './to-do-list.component.css', }) export class ToDoListComponent { @Input() toDoList: ToDoItem[] = []; @Output() deleteItem = new EventEmitter<ToDoItem>(); deleteTodoItem(todoItem: any): void { this.deleteItem.emit(todoItem); } }
3. Form component
Template file: contains an input element to store value of to-do task and an add button
<div class="row"> <div class="col-9"> <input type="text" [(ngModel)]="toDoItem.task" placeholder="Enter task" maxlength="100"/> </div> <div class="col-2"> <img src="assets/icons8-add-48.png" alt="Add" class="add-icon" (click)="onAddTodoItem()" /> </div> </div> |
<div class="row"> <div class="col-9"> <input type="text" [(ngModel)]="toDoItem.task" placeholder="Enter task" maxlength="100"/> </div> <div class="col-2"> <img src="assets/icons8-add-48.png" alt="Add" class="add-icon" (click)="onAddTodoItem()" /> </div> </div>
Ts file: There is a method to push item to parent component so that it can be added to to-do list.
import { ToDoItem } from './../../ToDoItem'; import { Component, EventEmitter, Output } from '@angular/core'; import { FormsModule } from '@angular/forms'; @Component({ selector: 'app-form', standalone: true, imports: [FormsModule], templateUrl: './form.component.html', styleUrl: './form.component.css', }) export class FormComponent { @Output() addTodoItem = new EventEmitter<ToDoItem>(); toDoItem: ToDoItem = { task: '', isCompleted: false }; onAddTodoItem() { this.addTodoItem.emit(this.toDoItem); this.toDoItem = { task: '', isCompleted: false }; } } |
import { ToDoItem } from './../../ToDoItem'; import { Component, EventEmitter, Output } from '@angular/core'; import { FormsModule } from '@angular/forms'; @Component({ selector: 'app-form', standalone: true, imports: [FormsModule], templateUrl: './form.component.html', styleUrl: './form.component.css', }) export class FormComponent { @Output() addTodoItem = new EventEmitter<ToDoItem>(); toDoItem: ToDoItem = { task: '', isCompleted: false }; onAddTodoItem() { this.addTodoItem.emit(this.toDoItem); this.toDoItem = { task: '', isCompleted: false }; } }
4. App component:
<main class="main"> <div class="container"> <h1>To-Do List</h1> <app-form (addTodoItem)="addTodoItem($event)"></app-form><br> <app-to-do-list [toDoList]="toDoList" (deleteItem)="deleteTodoItem($event)"></app-to-do-list> </div> </main> <router-outlet /> |
<main class="main"> <div class="container"> <h1>To-Do List</h1> <app-form (addTodoItem)="addTodoItem($event)"></app-form><br> <app-to-do-list [toDoList]="toDoList" (deleteItem)="deleteTodoItem($event)"></app-to-do-list> </div> </main> <router-outlet />
Ts file: implement logic to add and delete item from to-do list.
import { Component } from '@angular/core'; import { RouterOutlet } from '@angular/router'; import { ToDoListComponent } from '../Components/to-do-list/to-do-list.component'; import { FormComponent } from '../Components/form/form.component'; import { ToDoItem } from '../ToDoItem'; import { CommonModule } from '@angular/common'; @Component({ selector: 'app-root', standalone: true, imports: [RouterOutlet, ToDoListComponent, FormComponent, CommonModule], templateUrl: './app.component.html', styleUrl: './app.component.css', }) export class AppComponent { title = 'todo-list-app'; toDoList: ToDoItem[] = [ ]; addTodoItem(item: ToDoItem) { this.toDoList.push(item); } deleteTodoItem(todoItem: any): void { this.toDoList = this.toDoList.filter((item) => item !== todoItem); } } |
import { Component } from '@angular/core'; import { RouterOutlet } from '@angular/router'; import { ToDoListComponent } from '../Components/to-do-list/to-do-list.component'; import { FormComponent } from '../Components/form/form.component'; import { ToDoItem } from '../ToDoItem'; import { CommonModule } from '@angular/common'; @Component({ selector: 'app-root', standalone: true, imports: [RouterOutlet, ToDoListComponent, FormComponent, CommonModule], templateUrl: './app.component.html', styleUrl: './app.component.css', }) export class AppComponent { title = 'todo-list-app'; toDoList: ToDoItem[] = [ ]; addTodoItem(item: ToDoItem) { this.toDoList.push(item); } deleteTodoItem(todoItem: any): void { this.toDoList = this.toDoList.filter((item) => item !== todoItem); } }
Step 4: Now Add some CSS. Create an App.css file in the src folder and write the code to include CSS.
Step 5: Run your application using the following command:
npm start |
npm start
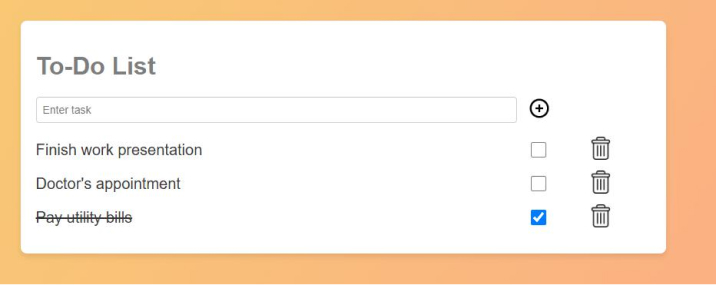
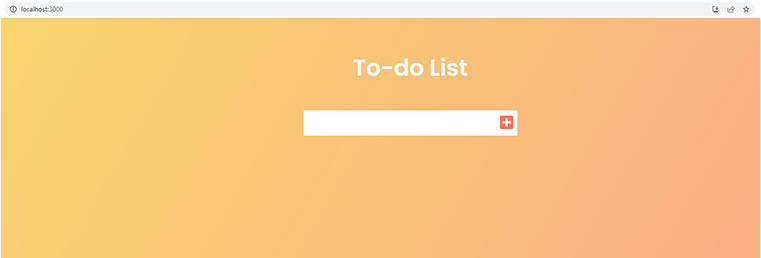
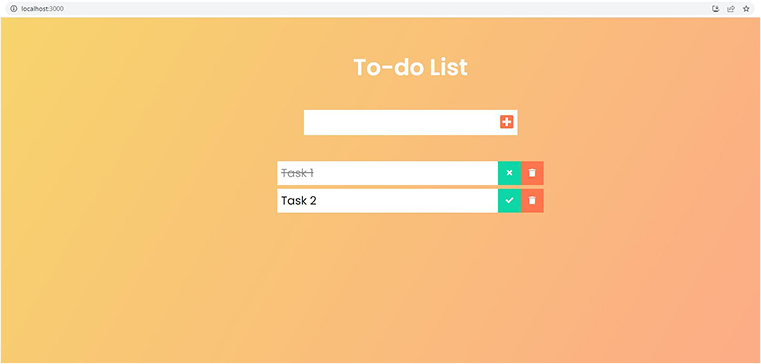
Step 6: Test your application in the browser, by adding/deleting a task and marking the task as complete.


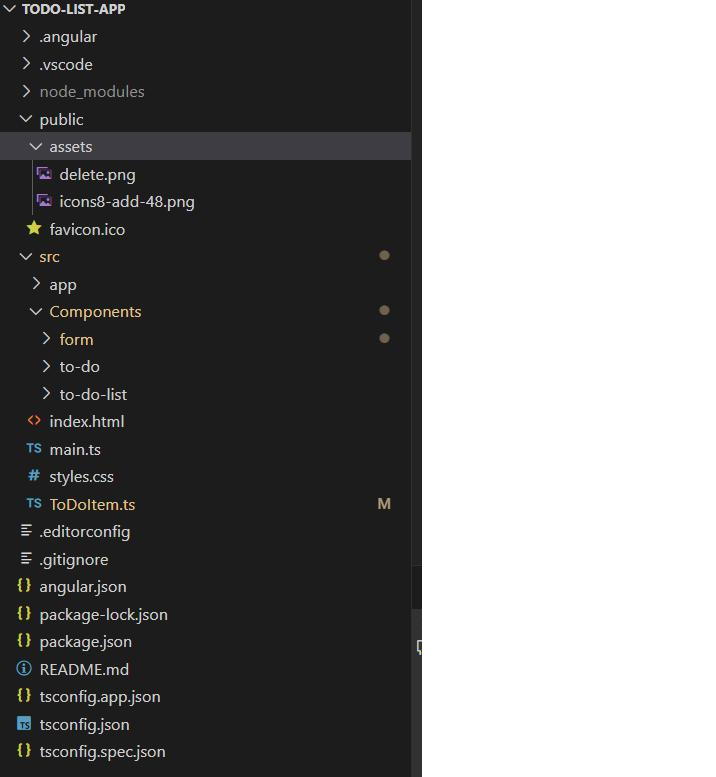
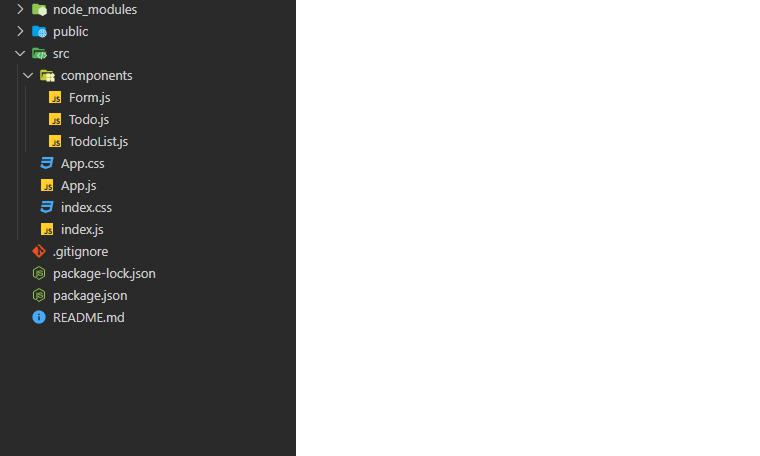
Folder Structure:

ReactJS
Prerequisites: Presence of Node.js and React is required in the system.
Step 1: Create a react app with the following command.
npx create-react-app |
npx create-react-app
Step 2: Now, we will create components for our Todo application.
- Create a Todo Component which contains logic to list down the to-do items.
- Create a Form component which contains logic to add new task
- Create a TodoList component which contains logic for Listing, Mark as Complete, and Delete the task.
Create a Todo.js file in components and write the following code in the same.
import React from "react"; const Todo = ({ text, todo, completeHandler, editHandler, deleteHandler }) => { return ( <div className="todo"> <li className={`todo-item ${todo.completed ? "completed" : ""}`}> {text} </li> <button className="complete-btn" onClick={() => completeHandler(todo.id)}> {todo.completed ? ( <i className="fas fa-times"></i> ) : ( <i className="fas fa-check"></i> )} </button> <button className="edit-btn" onClick={() => editHandler(todo.id)}> <i className="fas fa-edit"></i> </button> <button className="trash-btn" onClick={() => deleteHandler(todo.id)}> <i className="fas fa-trash"></i> </button> </div> ); }; export default Todo; |
import React from "react"; const Todo = ({ text, todo, completeHandler, editHandler, deleteHandler }) => { return ( <div className="todo"> <li className={`todo-item ${todo.completed ? "completed" : ""}`}> {text} </li> <button className="complete-btn" onClick={() => completeHandler(todo.id)}> {todo.completed ? ( <i className="fas fa-times"></i> ) : ( <i className="fas fa-check"></i> )} </button> <button className="edit-btn" onClick={() => editHandler(todo.id)}> <i className="fas fa-edit"></i> </button> <button className="trash-btn" onClick={() => deleteHandler(todo.id)}> <i className="fas fa-trash"></i> </button> </div> ); }; export default Todo;
Create a Form.js file in components and write the following code in the same.
import React, { useEffect, useState } from "react"; const Form = ({ todos, setTodos, editTodo, setEditTodo }) => { const [todoText, setTodoText] = useState(""); useEffect(() => { if (editTodo) { setTodoText(editTodo.text); } }, [editTodo]); const handleSubmit = (e) => { e.preventDefault(); if (editTodo) { setTodos( todos.map((item) => { if (item.id === editTodo.id) { return { ...item, text: todoText, }; } return item; }) ); setTodoText(""); setEditTodo(null); } else { setTodos([ ...todos, { text: todoText, completed: false, id: Math.random() * 1000 }, ]); setTodoText(""); } }; return ( <form> <input type="text" className="todo-input" value={todoText} onChange={(e) => setTodoText(e.target.value)} /> <button className="todo-button" type="submit" onClick={handleSubmit}> {editTodo ? ( <i className="fas fa-pen"></i> ) : ( <i className="fas fa-plus-square"></i> )} </button> </form> ); }; export default Form; |
import React, { useEffect, useState } from "react"; const Form = ({ todos, setTodos, editTodo, setEditTodo }) => { const [todoText, setTodoText] = useState(""); useEffect(() => { if (editTodo) { setTodoText(editTodo.text); } }, [editTodo]); const handleSubmit = (e) => { e.preventDefault(); if (editTodo) { setTodos( todos.map((item) => { if (item.id === editTodo.id) { return { ...item, text: todoText, }; } return item; }) ); setTodoText(""); setEditTodo(null); } else { setTodos([ ...todos, { text: todoText, completed: false, id: Math.random() * 1000 }, ]); setTodoText(""); } }; return ( <form> <input type="text" className="todo-input" value={todoText} onChange={(e) => setTodoText(e.target.value)} /> <button className="todo-button" type="submit" onClick={handleSubmit}> {editTodo ? ( <i className="fas fa-pen"></i> ) : ( <i className="fas fa-plus-square"></i> )} </button> </form> ); }; export default Form;
Create a TodoList.js file in components and write the following code in the same.
import React from "react"; import Todo from "./ToDo"; const TodoList = ({ todos, setTodos, setEditTodo }) => { const deleteHandler = (id) => { setTodos(todos.filter((el) => el.id !== id)); }; const completeHandler = (id) => { setTodos( todos.map((item) => { if (item.id === id) { return { ...item, completed: !item.completed, }; } return item; }) ); }; const editHandler = (id) => { const editItem = todos.find((item) => item.id === id); setEditTodo(editItem); }; return ( <div className="todo-container"> <ul className="todo-list"> {todos.map((todo) => ( <Todo key={todo.id} text={todo.text} todo={todo} deleteHandler={deleteHandler} editHandler={editHandler} completeHandler={completeHandler} /> ))} </ul> </div> ); }; export default TodoList; |
import React from "react"; import Todo from "./ToDo"; const TodoList = ({ todos, setTodos, setEditTodo }) => { const deleteHandler = (id) => { setTodos(todos.filter((el) => el.id !== id)); }; const completeHandler = (id) => { setTodos( todos.map((item) => { if (item.id === id) { return { ...item, completed: !item.completed, }; } return item; }) ); }; const editHandler = (id) => { const editItem = todos.find((item) => item.id === id); setEditTodo(editItem); }; return ( <div className="todo-container"> <ul className="todo-list"> {todos.map((todo) => ( <Todo key={todo.id} text={todo.text} todo={todo} deleteHandler={deleteHandler} editHandler={editHandler} completeHandler={completeHandler} /> ))} </ul> </div> ); }; export default TodoList;
Step 3: Now, open app.js file in src folder and Write the following code in the same.
import React, { useState } from "react"; import "./App.css"; import Form from "./components/Form"; import TodoList from "./components/TodoList"; const App = () => { const [todos, setTodos] = useState([]); return ( <div> <header>To-do List</header> <Form todos={todos} setTodos={setTodos} /> <TodoList todos={todos} setTodos={setTodos} /> </div> ); }; export default App; |
import React, { useState } from "react"; import "./App.css"; import Form from "./components/Form"; import TodoList from "./components/TodoList"; const App = () => { const [todos, setTodos] = useState([]); return ( <div> <header>To-do List</header> <Form todos={todos} setTodos={setTodos} /> <TodoList todos={todos} setTodos={setTodos} /> </div> ); }; export default App;
Step 4: Now Add some CSS. Create an App.css file in the src folder and write the code to include CSS. you can refer the same at:
* { margin: 0; padding: 0; box-sizing: border-box; } body { background-image: linear-gradient(120deg, #f6d365 0%, #fda085 100%); color: white; font-family: "Poppins", sans-serif; min-height: 100vh; } header { font-size: 3rem; padding-top: 4rem; font-weight: 600; } header, form { min-height: 15vh; display: flex; justify-content: center; align-items: center; } form input, form button { padding: 0.5rem; font-size: 2rem; border: none; background: white; } form input:focus { outline: none; } form button { color: #ff6f47; background: #f7fffe; cursor: pointer; transition: all 0.3s ease; } form button:hover { background: #ff6f47; color: white; } .todo-container { display: flex; justify-content: center; align-items: center; } .todo-list { min-width: 30%; list-style: none; } .todo { margin: 0.5rem; background: white; font-size: 1.5rem; color: black; display: flex; justify-content: space-between; align-items: center; transition: all 1s ease; } .todo li { flex: 1; } .trash-btn, .complete-btn, .edit-btn { background: rgb(212, 11, 14) ; color: white; border: none; padding: 1rem; cursor: pointer; font-size: 1rem; width: 48px; } .complete-btn { background: #ff6f47 ; } .edit-btn { background: rgb(11, 212, 162); } .todo-item { padding: 0rem 0.5rem; } .fa-trash, .fa-check, .fa-times { pointer-events: none; } .fall { transform: translateY(10rem) rotateZ(20deg); opacity: 0; } .completed { text-decoration: line-through; opacity: 0.5; } .fa-pen { font-size: 25px; } |
* { margin: 0; padding: 0; box-sizing: border-box; } body { background-image: linear-gradient(120deg, #f6d365 0%, #fda085 100%); color: white; font-family: "Poppins", sans-serif; min-height: 100vh; } header { font-size: 3rem; padding-top: 4rem; font-weight: 600; } header, form { min-height: 15vh; display: flex; justify-content: center; align-items: center; } form input, form button { padding: 0.5rem; font-size: 2rem; border: none; background: white; } form input:focus { outline: none; } form button { color: #ff6f47; background: #f7fffe; cursor: pointer; transition: all 0.3s ease; } form button:hover { background: #ff6f47; color: white; } .todo-container { display: flex; justify-content: center; align-items: center; } .todo-list { min-width: 30%; list-style: none; } .todo { margin: 0.5rem; background: white; font-size: 1.5rem; color: black; display: flex; justify-content: space-between; align-items: center; transition: all 1s ease; } .todo li { flex: 1; } .trash-btn, .complete-btn, .edit-btn { background: rgb(212, 11, 14) ; color: white; border: none; padding: 1rem; cursor: pointer; font-size: 1rem; width: 48px; } .complete-btn { background: #ff6f47 ; } .edit-btn { background: rgb(11, 212, 162); } .todo-item { padding: 0rem 0.5rem; } .fa-trash, .fa-check, .fa-times { pointer-events: none; } .fall { transform: translateY(10rem) rotateZ(20deg); opacity: 0; } .completed { text-decoration: line-through; opacity: 0.5; } .fa-pen { font-size: 25px; }
Step 5: Update the index.js and index.css files as per the mentioned repository.
Step 6: Update index.html file of public folder as per the mentioned repository.
Add below scripts before title
<link rel="preconnect" href="https://fonts.gstatic.com"> <link href="https://fonts.googleapis.com/css2?family=Poppins:wght@400;600;700&display=swap" rel="stylesheet"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/all.min.css" integrity="sha256-mmgLkCYLUQbXn0B1SRqzHar6dCnv9oZFPEC1g1cwlkk=" crossorigin="anonymous" /> |
<link rel="preconnect" href="https://fonts.gstatic.com"> <link href="https://fonts.googleapis.com/css2?family=Poppins:wght@400;600;700&display=swap" rel="stylesheet"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/all.min.css" integrity="sha256-mmgLkCYLUQbXn0B1SRqzHar6dCnv9oZFPEC1g1cwlkk=" crossorigin="anonymous" />
Step 7: Run the application using the following command.
npm start |
npm start
Step 8: A new window in the browser will pop up. Add a few tasks here.


Folder Structure:

VueJS
Prerequisites: Presence of Node.js and Vue is required in the system.
Step 1: Create a new Vue app with the following command. Also, select version 3 for our application.
vue create vuetify-todo |
vue create vuetify-todo
Step 2: Now install the vuetify package for better UI so run the command below in the terminal.
npm install vuetify |
npm install vuetify
Step 3: Install router package with the help of following command.
npm install vue-router |
npm install vue-router
Step 4: Create router folder within src folder. Also create index.js file within router folder and add the following code.
import { createRouter, createWebHashHistory } from 'vue-router' import Todo from '../views/Todo.vue' const routes = [ { path: '/', name: 'Todo', component: Todo } ] const router = createRouter({ history: createWebHashHistory(), routes }) export default router |
import { createRouter, createWebHashHistory } from 'vue-router' import Todo from '../views/Todo.vue' const routes = [ { path: '/', name: 'Todo', component: Todo } ] const router = createRouter({ history: createWebHashHistory(), routes }) export default router
Step 5: Now we can edit the code in the App.vue file for route. Removed all the preloaded code and replaced it with the following.
<router-view></router-view> |
<router-view></router-view>
Step 6: Update the “main.js” file with the following code.
import { createApp } from 'vue' import App from './App.vue' import router from './router' import vuetify from './plugins/vuetify' import { loadFonts } from './plugins/webfontloader' loadFonts() createApp(App) .use(router) .use(vuetify) .mount('#app') |
import { createApp } from 'vue' import App from './App.vue' import router from './router' import vuetify from './plugins/vuetify' import { loadFonts } from './plugins/webfontloader' loadFonts() createApp(App) .use(router) .use(vuetify) .mount('#app')
Step 7: Create “Views” folder in the “src” folder. Create a “Todo.vue” file in this folder.
<template> <div class="home"> <v-text-field clearable hide-details v-model="newTaskTitle" class="pa-3" variant="outlined" label="Add Task" @click:appendInner="addTask" @keyup.enter="addTask" :append-inner-icon="newTaskTitle ? 'mdi-plus' : ''" ></v-text-field> <v-list class="pt-0" flat> <div v-for="task in tasks" :key="task.id"> <v-list-item @click="doneTask(task.id)" :class="{ 'bg-blue-lighten-5': task.done }" > <template v-slot:prepend> <v-list-item-action start> <v-checkbox-btn :model-value="task.done"></v-checkbox-btn> </v-list-item-action> </template> <v-list-item-title :class="{ 'text-decoration-line-through': task.done }" > {{ task.title }} </v-list-item-title> <template v-slot:append> <v-btn @click.stop="deleteTask(task.id)" color="primary lighten-1" icon="mdi-delete" variant="text" ></v-btn> </template> </v-list-item> <v-divider></v-divider> </div> </v-list> </div> </template> <script> export default { name: "Home", data() { return { newTaskTitle: "", tasks: [ { id: 1, title: "Wake up", done: false, }, { id: 2, title: "Get bananas", done: true, }, { id: 3, title: "Eat bananas", done: false, }, ], }; }, methods: { addTask() { let newTask = { id: Date.now(), title: this.newTaskTitle, done: false, }; this.tasks.push(newTask); this.newTaskTitle = ""; }, doneTask(id) { let task = this.tasks.filter((task) => task.id === id)[0]; task.done = !task.done; }, deleteTask(id) { this.tasks = this.tasks.filter((task) => task.id !== id); }, }, }; </script> |
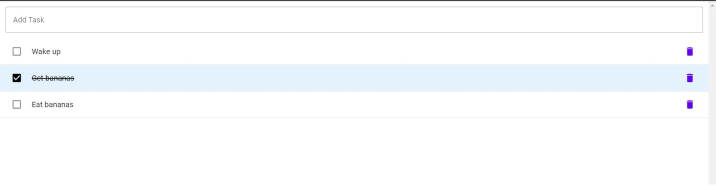
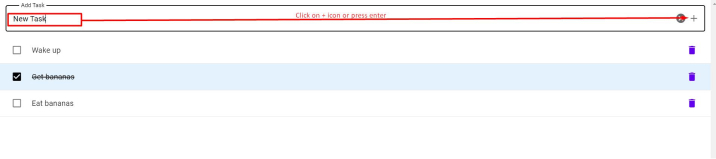
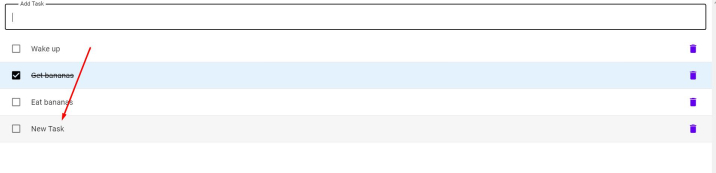
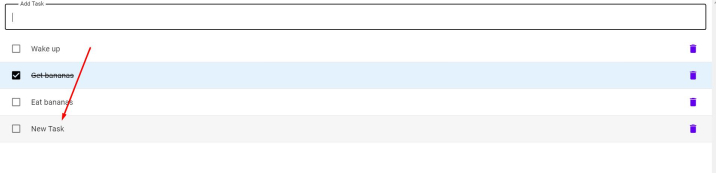
<template> <div class="home"> <v-text-field clearable hide-details v-model="newTaskTitle" class="pa-3" variant="outlined" label="Add Task" @click:appendInner="addTask" @keyup.enter="addTask" :append-inner-icon="newTaskTitle ? 'mdi-plus' : ''" ></v-text-field> <v-list class="pt-0" flat> <div v-for="task in tasks" :key="task.id"> <v-list-item @click="doneTask(task.id)" :class="{ 'bg-blue-lighten-5': task.done }" > <template v-slot:prepend> <v-list-item-action start> <v-checkbox-btn :model-value="task.done"></v-checkbox-btn> </v-list-item-action> </template> <v-list-item-title :class="{ 'text-decoration-line-through': task.done }" > {{ task.title }} </v-list-item-title> <template v-slot:append> <v-btn @click.stop="deleteTask(task.id)" color="primary lighten-1" icon="mdi-delete" variant="text" ></v-btn> </template> </v-list-item> <v-divider></v-divider> </div> </v-list> </div> </template> <script> export default { name: "Home", data() { return { newTaskTitle: "", tasks: [ { id: 1, title: "Wake up", done: false, }, { id: 2, title: "Get bananas", done: true, }, { id: 3, title: "Eat bananas", done: false, }, ], }; }, methods: { addTask() { let newTask = { id: Date.now(), title: this.newTaskTitle, done: false, }; this.tasks.push(newTask); this.newTaskTitle = ""; }, doneTask(id) { let task = this.tasks.filter((task) => task.id === id)[0]; task.done = !task.done; }, deleteTask(id) { this.tasks = this.tasks.filter((task) => task.id !== id); }, }, }; </script>
Step 8: Run the application using the below command.
npm run serve |
npm run serve
Step 9: Output:




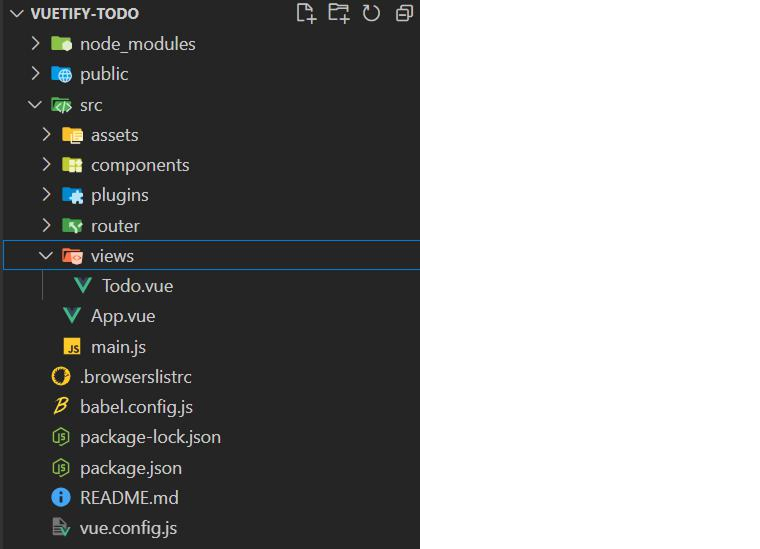
Folder Structure:

6. Top Companies Using React
Here is the list of the top brands that use React for frontend development –
- Yahoo
- New York Times
Further Reading on Companies That Use React
7. Top Companies Using Angular
Here is the list of the top brands that use Angular for the front-end development –
- Microsoft Office
- Gmail
- Forbes
- Deutsche Bank
- PayPal
Further Reading on Companies That Use Angular
8. Top Companies Using Vue
Here is the list of the top brands that use Vue for the frontend development –
- Xiaomi
- Reuters
- Adobe
- Grammarly
- Behance
Further Reading on Companies That Use Vue
9. Tabular Comparison: Angular vs React vs Vue
| Categories | Angular | React | Vue |
|---|---|---|---|
| Type | It is a framework. | It is a rich library to create UI. | It is a library. |
| Maintained By | Google maintains this framework. | Facebook maintains this library. | Evan You, a former Google employee, and his core team maintains this library. |
| Initial Release | September 2016 | March 2013 | February 2014 |
| Development Approach | It is based on TypeScript. | It is based on JavaScript. | It is based on HTML and JavaScript. |
| Ideal For | It is ideal for creating large-scale apps that have rich features. | It is ideal for creating user interfaces based on UI components. | It is ideal for creating single-page apps. |
| Developer-friendly | Angular embraces a structure-based approach. | It ensures flexible development. | It demands a focus on the separation of concerns. |
| Written In | TypeScript | JavaScript | JavaScript |
10. Conclusion
As seen in this blog, JavaScript frameworks have a huge family. Each of these frontend frameworks and libraries offers the best results when it comes to creating applications, solving issues, or adding new functionalities to current web apps. All three frameworks compared here are different from each other. Angular, React, and Vue are known as the top players among front-end JavaScript frameworks.
The Angular framework is used by experienced developers for creating apps with extensive structures and this framework works best when it comes to building progressive web apps and hybrid mobile applications.
React developers use React to create dynamic websites with flawless functionalities. It also helps in creating native mobile apps (using react native framework).
Vue combines the best features of Angular and React. It helps in creating single page applications.
This proves that these three JavaScript frameworks perform magic while creating user interfaces and offer the best solutions for robust web development. But which one to choose for your next project depends on the software development environment, the flexibility of the team working, and the type of project they are working on.
FAQS
Which is better Vue or React or Angular?
Vue is easier to learn compared to React and Angular because it is a progressive framework. Then comes React. It is more difficult to learn than Vue but easier than Angular as it is only a UI library. At last, Angular is the most difficult to learn as it is a full-fledged solution for developing complex applications.
Is Vue faster than Angular?
Angular is a heavyweight framework that offers various types of mechanisms. Meanwhile, Vue is a lightweight framework that focuses on the View of the app’s architecture. It also uses Virtual DOM which further boosts the app’s performance. So, you can say that Vue is faster than Angular.
Why choose Angular over React or Vue?
The only reason you need to choose Angular over Vue and React is because it is a full-fledged framework. Meanwhile, Vue is a progressive framework and React is just a UI library. You can easily leverage Angular to build a large range of applications from single-page apps to enterprise-grade apps.

Vishal Shah
Vishal Shah has an extensive understanding of multiple application development frameworks and holds an upper hand with newer trends in order to strive and thrive in the dynamic market. He has nurtured his managerial growth in both technical and business aspects and gives his expertise through his blog posts.
Related Service
Web Development Services
Learn more about web application development services
Know moreSubscribe to our Newsletter
Signup for our newsletter and join 2700+ global business executives and technology experts to receive handpicked industry insights and latest news
Build your Team
Want to Hire Skilled Developers?





Great article on the comparison of Angular, React, and Vue. I really appreciate this thorough analysis of each framework, along with tabular comparison that highlights points.