Related Blogs
Table of Content
- What is Site Design?
- What is Site Script?
- Creating a New Site Design and Site Script
- Creating a New Team Site Using Site Design
- Updating Existing Site Script and Site Design
- Deleting Existing Site Design and Site Script
- Applying Site Design Using Code
- Limiting Who Can Use SharePoint Site Design
- Adding Site Design for Hub Site
- Provision a Site Using Site Design, Site Script and PnP Provisioning Engine
- Conclusion

Site Template creation is one of the best features provided by Microsoft in SharePoint sites to create new sites with a similar structure for a better and enhanced SharePoint development. However, it was not quite useful when SharePoint consultants want to apply the same custom look and feel on multiple sites. For On-premise versions, there is a Feature Stapling which helps you to create the same structure on site along with the customized look and feel feature and multiple other things. These site templates are not quite useful with Modern UI SharePoint sites in SharePoint Online (Office 365). Also, they are not supported by new Team Site, Communication Site and Hub Site templates.
Microsoft has provisioned with new features called PnP Provisioning templates with the sites in SharePoint Online. It’s a very nice feature for any SharePoint development company with a broad capability that requires more effort even though you want a very small number of configurations. Along with PnP Provisioning templates, Microsoft has introduced SharePoint Site Design & Site Scripts to support custom configurations at less effort than PnP Provisioning templates. Currently, Site Designs and Site Scripts are only supported by SharePoint Online.
What is Site Design?
Site Design is a predefined set of actions that can be used to create new sites with Modern UI in SharePoint Online (Office 365). It will help SharePoint consultants in enhancing consistency across multiple site collections within the same tenant. For example, using SharePoint Site Design, users can create new lists/libraries, site/list columns, content types, set themes, set site logo, etc.
Site Design can be related to a template, but it’s not exactly a template attached to the site. People get confused with templates when they make changes in Site Design and expect that it would be applied to their existing site, but that’s not how SharePoint Site Design works. To apply these changes in existing sites, you will have to run Site Design in existing sites.
For now, Microsoft has provided support for 2 templates with out of box Site Designs:
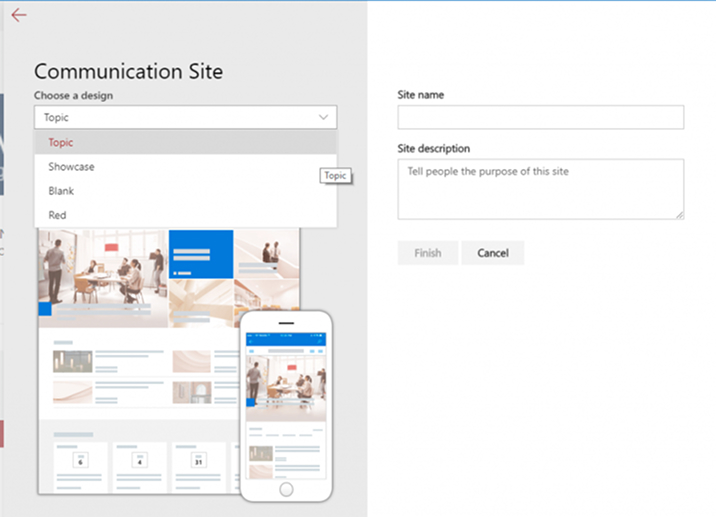
- Communication site
Site design: Topic, Showcase, Blank
- Team site
Site design: Team site
You can see these templates during the new site created from the new Modern UI SharePoint landing page. SharePoint landing page URL will be https://<tenant-name>/_layouts/15/sharepoint.aspx.

SharePoint consultants can select Site Design while creating a new site from UI as shown above and you can apply Site Design to existing sites using REST, CSOM or PowerShell scripts. Site Designs are a package of scripts that runs in the background when you select a design for new site creation.
What is Site Script?
Site Scripts are JSON files, in which you can define an ordered list of actions to be executed when Site Design is applied to an existing site or a new site is being created. Currently, UI is not available for Site Script. Users must deal with Site Scripts using PowerShell only. Site Scripts can run multiple times on the same site. It has a non-destructive nature that means it will add only the missing elements to the SharePoint sites.
As of now, you can add the below actions in your Site Script:
- Create a new list or library (or altering the default one created with the site)
- Create the site columns, content types, and configuring other list settings
- Set site branding properties such as navigation layout, header layout and header background
- Apply a theme
- Setting a site logo
- Add links to quick launch or hub navigation
- Triggering a Microsoft Flow
- Install a deployed solution from the app catalog
- Set regional settings for the site
- Include principals (users and groups) in SharePoint roles
- Setting external sharing capability for the site
For a complete set of actions along with JSON parameters, please check JSON Schema. You can copy-paste verbs in your JSON file from JSON Schema and you will just require changing parameter values. It’s a good practice to check out JSON schema regularly to get an idea about new verbs. There is a 3rd party online tool – sitedesigner.io available to create a JSON code if you don’t want to create JSON by hand. Some tools are very handy to create complex Site Scripts.
Limitations of Site Script
Previously, thirty actions per Site Script was a limitation. This limitation will remain for the scripts applied synchronously. But Microsoft has increased the limit to 300 actions or 1,00,000 characters for the scripts applied asynchronously either through UI or commands. There is likewise a limitation of 100 site scripts and 100 site designs per tenant.
Creating a New Site Design and Site Script
Let’s create a new Modern SharePoint Site Design and Site Script tenant to get a better idea.
Creating a Site Script in SharePoint Online
- Create one JSON file with the name “SiteScript.json” and place the below code in it. In the following code, 2 actions are defined, first will set the theme on-site and the second will create a new list on site.
{ "$schema": "https://developer.microsoft.com/json-schemas/sp/site-design-script-actions.schema.json", "actions": [ { "verb": "applyTheme", //Theme will be set in site. "themeName": "Custom Cyan" }, { "verb": "createSPList", //List will be created. "listName": "Students Information", "templateType": 100, "subactions": [ { "verb": "SetDescription", "description": "List of Students." }, { "verb": "addSPField", //Column will be created. "fieldType": "Text", "displayName": "Full Name", "isRequired": true, "addToDefaultView": true }, { "verb": "addSPField", "fieldType": "Number", "displayName": "Registered Number", "addToDefaultView": true, "isRequired": true }, { "verb": "addSPField", "fieldType": "Note", "displayName": "Extra Notes", "isRequired": false } ] } ], "version": 1 }
{ "$schema": "https://developer.microsoft.com/json-schemas/sp/site-design-script-actions.schema.json", "actions": [ { "verb": "applyTheme", //Theme will be set in site. "themeName": "Custom Cyan" }, { "verb": "createSPList", //List will be created. "listName": "Students Information", "templateType": 100, "subactions": [ { "verb": "SetDescription", "description": "List of Students." }, { "verb": "addSPField", //Column will be created. "fieldType": "Text", "displayName": "Full Name", "isRequired": true, "addToDefaultView": true }, { "verb": "addSPField", "fieldType": "Number", "displayName": "Registered Number", "addToDefaultView": true, "isRequired": true }, { "verb": "addSPField", "fieldType": "Note", "displayName": "Extra Notes", "isRequired": false } ] } ], "version": 1 }
Adding a Site Script in tenant
- Open SharePoint Online Management Shell and run the below code with proper data.
$adminSiteUrl = "https://mytenant-admin.sharepoint.com" #Add your tenant admin URL. $siteScriptFile = "c:\scripts\site-script.json" #File path of JSON file. $siteScriptTitle = "Contoso Site Script" #Give title to your Site Script. $cred = Get-Credential Connect-SPOService $adminSiteUrl -Credential $cred Get-Content $siteScriptFile -Raw | Add-SPOSiteScript -Title $siteScriptTitle
$adminSiteUrl = "https://mytenant-admin.sharepoint.com" #Add your tenant admin URL. $siteScriptFile = "c:\scripts\site-script.json" #File path of JSON file. $siteScriptTitle = "Contoso Site Script" #Give title to your Site Script. $cred = Get-Credential Connect-SPOService $adminSiteUrl -Credential $cred Get-Content $siteScriptFile -Raw | Add-SPOSiteScript -Title $siteScriptTitle
- Once Site Script will be added to the tenant. It will show details for that Site Script. Note down Site Script ID to use it later.
$adminSiteUrl = "https://mytenant-admin.sharepoint.com" #Add your tenant admin URL. $siteScriptFile = "c:\scripts\site-script.json" #File path of JSON file. $siteScriptTitle = "Contoso Site Script" #Give title to your Site Script. $cred = Get-Credential Connect-SPOService $adminSiteUrl -Credential $cred Get-Content $siteScriptFile -Raw | Add-SPOSiteScript -Title $siteScriptTitle
$adminSiteUrl = "https://mytenant-admin.sharepoint.com" #Add your tenant admin URL. $siteScriptFile = "c:\scripts\site-script.json" #File path of JSON file. $siteScriptTitle = "Contoso Site Script" #Give title to your Site Script. $cred = Get-Credential Connect-SPOService $adminSiteUrl -Credential $cred Get-Content $siteScriptFile -Raw | Add-SPOSiteScript -Title $siteScriptTitle
Creating a new Site Design and attach Site Script
- Create new Site Design in tenant using below PowerShell script.
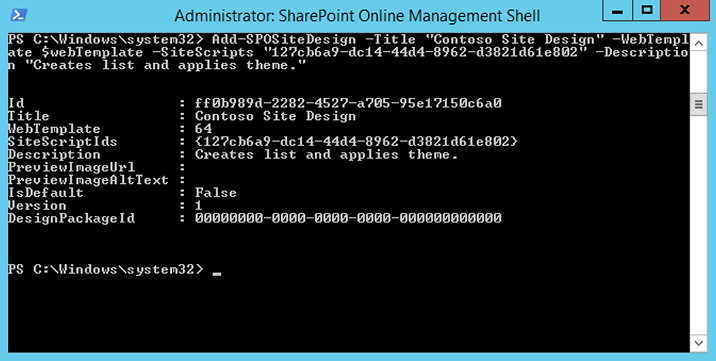
$webTemplate = "64" #64 = Team Site, 68 = Communication Site, 1 = Groupless Team Site # You can pass multiple Site Script IDs as an array. Add-SPOSiteDesign -Title "Contoso Site Design" -WebTemplate $webTemplate -SiteScripts "127cb6a9-dc14-44d4-8962-d3821d61e802" -Description "Creates list and applies theme."
$webTemplate = "64" #64 = Team Site, 68 = Communication Site, 1 = Groupless Team Site # You can pass multiple Site Script IDs as an array. Add-SPOSiteDesign -Title "Contoso Site Design" -WebTemplate $webTemplate -SiteScripts "127cb6a9-dc14-44d4-8962-d3821d61e802" -Description "Creates list and applies theme."
SiteScripts attribute contains the Site Script ID which is copied from the earlier step.
- You can see the below output after Site Design successfully added.

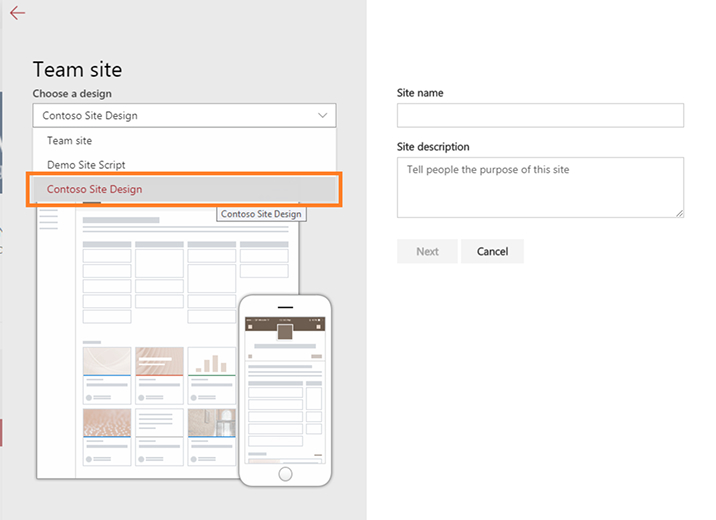
- Open the SharePoint landing page in your tenant. You will see a new Site Design option for the team site while creating a new site as below.

Creating a New Team Site Using Site Design
- Open the SharePoint landing page in your tenant and click on “Create site”.
- Select Team Site option and create a new site.
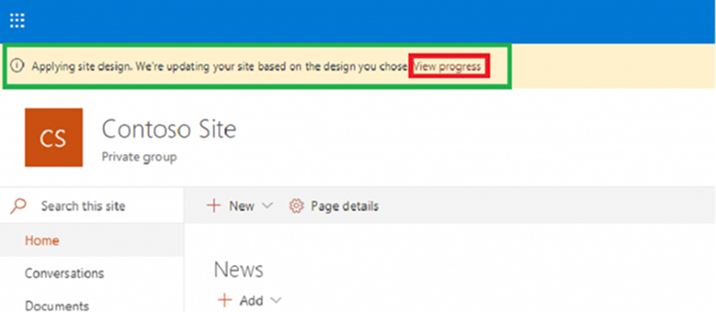
- Once you click on the “Finish” button, you will see your new site in the default theme. You can also notice one warning message below the Suite bar showing “Applying Site Design. We are updating your site based on the design you chose.”

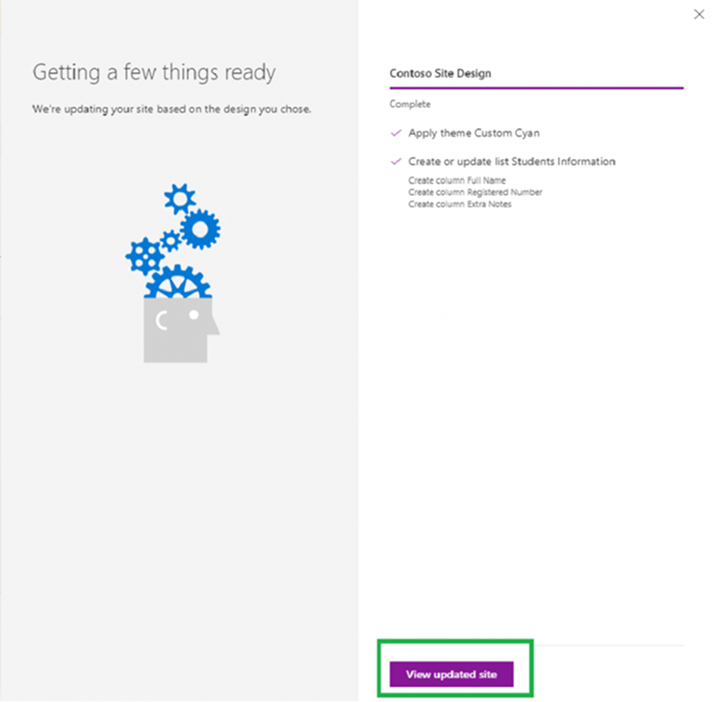
- Click on “View progress” will show you the progress for applying Site Design.

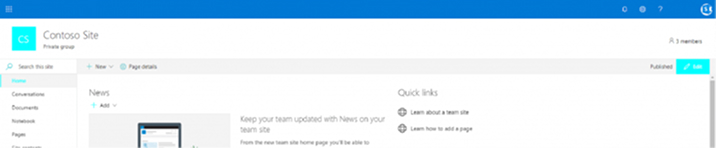
- Click on “View updated site” will refresh your site with configurations applied via site design. “Custom Cyan” theme is applied to the site.

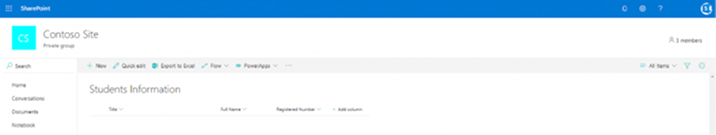
- “Students Information” list is created on-site.

Updating Existing Site Script and Site Design
Site Script
Users can edit your existing Site Script by using Set-SPOSiteScript commandlet and assign a new JSON file to existing Site Script as below.
$siteScriptId = "127cb6a9-dc14-44d4-8962-d3821d61e802" $siteScriptFile = "c:\scripts\New-site-script.json" Set-SPOSiteScript -Identity $siteScriptId -Content (Get-Content $siteScriptFile -Raw) |
$siteScriptId = "127cb6a9-dc14-44d4-8962-d3821d61e802" $siteScriptFile = "c:\scripts\New-site-script.json" Set-SPOSiteScript -Identity $siteScriptId -Content (Get-Content $siteScriptFile -Raw)
Site Design
Users can edit your existing Site Design by using Set-SPO SiteDesign commandlet. Users can add new site script or remove site script from site design using the commandlet. You must pass all the requirements of the Site Script file IDs in commandlet to update Site Design.
$siteDesignId = "ff0b989d-2282-4527-a705-95e17150c6a0" Set-SPOSiteDesign -Identity $siteDesignId -SiteScripts "127cb6a9-dc14-44d4-8962-d3821d61e802", "6142d2a0-63a5-4ba0-aede-d9fefca2c767" |
$siteDesignId = "ff0b989d-2282-4527-a705-95e17150c6a0" Set-SPOSiteDesign -Identity $siteDesignId -SiteScripts "127cb6a9-dc14-44d4-8962-d3821d61e802", "6142d2a0-63a5-4ba0-aede-d9fefca2c767"
Deleting Existing Site Design and Site Script
SharePoint consultants can delete Site Design and Site Script from the tenant at any time using Remove-SPOSiteDesign and Remove-SPOSiteScript commandlets along with ID as identity. Deleting the Site Design will not delete Site Script directly, you will require to delete both separately using commandlets.
Remove-SPOSiteDesign -Identity "ff0b989d-2282-4527-a705-95e17150c6a0" Remove-SPOSiteScript -Identity "127cb6a9-dc14-44d4-8962-d3821d61e802" |
Remove-SPOSiteDesign -Identity "ff0b989d-2282-4527-a705-95e17150c6a0" Remove-SPOSiteScript -Identity "127cb6a9-dc14-44d4-8962-d3821d61e802"
Applying Site Design Using Code
- You can apply Site Design using CSOM, REST and PowerShell. However, applying default Site Design to existing sites is not possible.Here, below is the PowerShell script to apply Site Design to your site.
$adminSiteUrl = "https://mytenant-admin.sharepoint.com" $siteUrl = "https://mytenant.sharepoint.com/sites/siteUrl" $siteDesignId = "ff0b989d-2282-4527-a705-95e17150c6a0" $cred = Get-Credential Connect-SPOService $adminSiteUrl -Credential $cred Invoke-SPOSiteDesign -Identity $siteDesignId -WebUrl $siteUrl
$adminSiteUrl = "https://mytenant-admin.sharepoint.com" $siteUrl = "https://mytenant.sharepoint.com/sites/siteUrl" $siteDesignId = "ff0b989d-2282-4527-a705-95e17150c6a0" $cred = Get-Credential Connect-SPOService $adminSiteUrl -Credential $cred Invoke-SPOSiteDesign -Identity $siteDesignId -WebUrl $siteUrl
- If your Site Design has more than 30 verbs in total, you will have to use Add-SPOSiteDesignTask commandlet.
Limiting Who Can Use SharePoint Site Design
- There are cases when you want to restrict users from using SharePoint Site Designs to create new sites that are only possible by granting specific permissions. By default, all the designs are available to all users and groups, but once SharePoint consultant assigns permissions to Site Designs, users can see Site Designs on which they have permissions.
- You can assign several permissions to users or groups bypassing several principals separated by commas in the design codes.
- Permissions can be granted to users or groups using Grant-SPOSiteDesignRights commandlet.
$siteDesignId = "ff0b989d-2282-4527-a705-95e17150c6a0" Grant-SPOSiteDesignRights -Identity $siteDesignId -Principals $principals -Rights View
$siteDesignId = "ff0b989d-2282-4527-a705-95e17150c6a0" Grant-SPOSiteDesignRights -Identity $siteDesignId -Principals $principals -Rights View
- Permissions can also be removed using Revoke-SPOSiteDesignRights commandlet.
$siteDesignId = "ff0b989d-2282-4527-a705-95e17150c6a0" Revoke-SPOSiteDesignRights -Identity $siteDesignId -Principals "[email protected]"
$siteDesignId = "ff0b989d-2282-4527-a705-95e17150c6a0" Revoke-SPOSiteDesignRights -Identity $siteDesignId -Principals "[email protected]"
Adding Site Design for Hub Site
Site Designs can also be possible to attach to Hub sites. This means when you attach your site with Hub Site, Site Design will be executed on your site. Web template ID is passed and so adding a Site Design in tenant is not necessary to match with the site when you are planning to join it to the Hub site. You can join both Team Site and Communication Site designs to Hub sites.
- There are 2 ways to associate Site Design to your Hub site using either user interface or code.
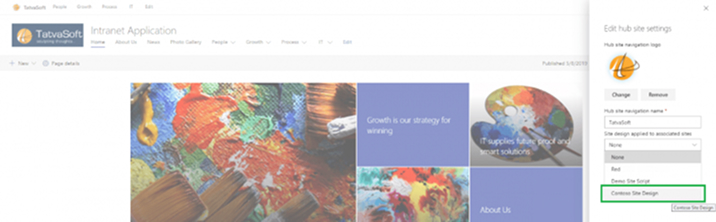
- To associate Site Design using the user interface, you need to go to your Hub Site > click on the gear icon on upper-right corner > Hub site settings > select design you require.

- You can associate Site Design using PowerShell script to your Hub site. Currently, there is no support provided for the REST API.
$hubSiteUrl = "https://mytenant.sharepoint.com/sites/hub" $siteDesignId = "ff0b989d-2282-4527-a705-95e17150c6a0" Set-SPOHubSite $hubSiteUrl -SiteDesignId $siteDesignId
$hubSiteUrl = "https://mytenant.sharepoint.com/sites/hub" $siteDesignId = "ff0b989d-2282-4527-a705-95e17150c6a0" Set-SPOHubSite $hubSiteUrl -SiteDesignId $siteDesignId
Provision a Site Using Site Design, Site Script and PnP Provisioning Engine
Though Site Designs and Site Scripts are very useful in applying configurations during new site creation, if there is a need to set up configuration at a large level, the PnP Provisioning engine is a lifesaver. PnP Provisioning engine provides various features at a vast level than Site Design and Site Scripts. One of the best actions in Site Script is to trigger an MS Flow. Using this, you can trigger PnP provisioning engine scripts on your newly created site. Let us see some steps at a high level as below:
- Create a Site Design and Site Script which can trigger MS Flow with required parameters.
- MS Flow will add specific value to the Azure Storage Queue.
- Azure Storage Queue triggers an Azure function to run PnP provisioning engine scripts. You can find detailed steps for calling a PnP provisioning engine from a Site Script from here.
Conclusion
In this blog, we have discovered that the SharePoint Site Designs and Site Scripts provided by Microsoft are very useful, easy and require less effort when there is a need for the same configurations for all sites in the tenant. Every organization has certain constraints/configuration that needs to be added in each newly created site in the tenant. Large organizations work on different projects at a time and require different SharePoint sites for their tenants. Creation of sites and configuration setups often increases overhead costs for tenant admins and it results in lower productivity. With the use of Site Designs & Site Scripts, tenant admins or any SharePoint Consultant can create new sites by selecting designs as per their need, increases productivity and lowers the burden for admins.

Shital Patel
Shital Patel is VP at TatvaSoft with a high-level of proficiency and technical precision in SharePoint Development. His experience of the last two decades has helped businesses to solve complex challenges resulting in growth and performance of Startups to Fortune 500 companies.
Subscribe to our Newsletter
Signup for our newsletter and join 2700+ global business executives and technology experts to receive handpicked industry insights and latest news
Build your Team
Want to Hire Skilled Developers?





Comments
Leave a message...