Related Blogs
Table of Content
- JavaScript vs TypeScript (Comparison Table)
- Why was TypeScript Developed?
- Advantages of Using TypeScript over JavaScript
- Advantages of Using JavaScript over TypeScript
- When to Choose JavaScript?
- When to Choose TypeScript?
- Why Should One Migrate the Project to TypeScript?
- Will TypeScript Replace JavaScript?
- Conclusion

Key Takeaways
- TypeScript is a superset of JavaScript. It is a modern age language and provides better developer experience.
- TypeScript is better than JavaScript in terms of code maintainability, advanced language features, productivity, project scalability, etc.
- JavaScript is easy to learn, and probably the best choice for small scale projects while TypeScript requires basic knowledge of Javascript to learn and more suitable for large and complex projects.
- At the time of compilation, the TypeScript compiler compiles a TypeScript file to a JavaScript file, which the browser understands.
- TypeScript is not the whole replacement of JavaScript. It is only a more feature- rich and technically sound way to write JavaScript.
In today’s time, for every business organization, having their own website is important. The use of websites has extensively increased. As per the survey by Stack Overflow, JavaScript and TypeScript fall into the list of the most popular languages for developing websites.
JavaScript, usually referred to as JS, is a high level and object oriented programming language for augmenting HTML web pages and to create web applications, while TypeScript is a superset of JavaScript to create larger web applications. In this blog, we will learn about both the languages and go through the comparison of JavaScript vs TypeScript, to understand the major differences between them, after which a developer can come to a conclusion on which one to choose for his next project.
1. JavaScript vs TypeScript (Comparison Table)
| Aspects | TypeScript | JavaScript |
|---|---|---|
| Developed By | TypeScript is developed by Microsoft in 2012. | JavaScript is developed by Brendan Eich (Netscape) in 1995. |
| Definition | TypeScript is a popular object-oriented programming language and is known as a superset to JavaScript. | JavaScript is a widely used scripting language that comes with first-class functions which help developers to create dynamic web pages. |
| Ecosystem | TypeScript is a powerful and intuitive language that comes with the support of static typing. | JavaScript is a simple language that has the ability to optimize code for compatibility. |
| Data Binding | TypeScript programming language uses concepts like types and interfaces to define the data that is being used. | There is no such notion with JavaScript. |
| Typing | TypeScript is a strongly typed language. | JavaScript is a loosely typed language. |
| Compilation | TypeScript code needs to be compiled by typescript compiler before being executed by the browser. | JavaScript does not require compilation. It can be directly executed by the browser. |
| Client-Side or Server-Side | TypeScript is used for client-side app development. | JavaScript is used for both client-side and server-side app development. |
| Learning Curve | TypeScript doesn’t have a smooth learning curve. For this language, developers require scripting knowledge. | JavaScript comes with a flexible learning curve. |
| Files Extensions | The file extensions of TypeScript are .tsx and .ts. | The file extension of JavaScript is .js. |
| Npm Packages | Typescript comes with numerous npm packages. | JavaScript offers form code and the alternative to search code without any build step. |
| Prototyping | TypeScript offers a Prototyping feature. | JavaScript doesn’t support prototyping. |
| Community | TypeScript comes with a smaller community of software engineers. You can determine this by checking the number of questions tagged with TypeScript on StackOverflow. | JavaScript comes with a large community of software engineers. You can determine this by checking the number of questions tagged with JavaScript on StackOverflow. |
| Companies and Websites | Clever, Asana, and Screen award. | Instagram, Airbnb, and Codecademy. |
2. Why was TypeScript Developed?
When JavaScript was introduced in the web app development world, it was just a client-side programming language, but with time developers learned that it can also be used as a server-side programming language. But it became very difficult for developers to use JavaScript for backend coding because of its complexity and it wasn’t able to stand up to the object-oriented programming language which resulted in the development of TypeScript. TypeScript programming language was basically born to bridge the gap between server-side programming and object-oriented techniques.
3. Advantages of Using TypeScript over JavaScript
Some of the major benefits of TypeScript are –
- TypeScript is a programming language that can easily identify compilation errors at the time of the app development process and this helps the number of runtime errors has decreased.
- This programming language is just like JavaScript which means that it comes with all the features just as JavaScript and the additional one is ES6 features.
- ES6 comes with advanced features like arrow functions, let and const KWs, default parameters, etc.
For an example;
import * as _ from 'lodash'; export const reverseFn = () => console.log(_.reverse(['x', 'y', 'z']));
import * as _ from 'lodash'; export const reverseFn = () => console.log(_.reverse(['x', 'y', 'z']));
When we use compiler option ‘–module CommonJS’, we get
"use strict" exports.__esModule = true; exports.reverseFn = void 0; var _ = require("lodash"); var reverseFn = function () { return console.log(_.reverse(['x', 'y', 'z'])); }; exports.reverseFn = reverseFn;
"use strict" exports.__esModule = true; exports.reverseFn = void 0; var _ = require("lodash"); var reverseFn = function () { return console.log(_.reverse(['x', 'y', 'z'])); }; exports.reverseFn = reverseFn;
- It comes with the support of static/strong typing. And this means that in this programming language the type correctness can be easily checked at compile time.
- TypeScript supports JS libraries and API documentation.
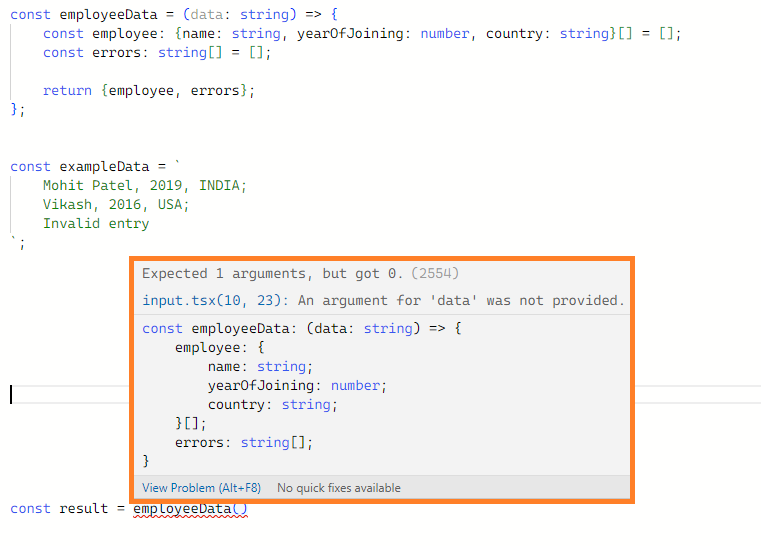
- TypeScript also provides refactoring suggestions:
- Take an example of the below code;
const employeeData = (data: string) => { const employee: {name: string, yearOfJoining: number, country: string}[] = []; const errors: string[] = []; return {employee, errors}; }; const exampleData = ` Mohit Patel, 2019, INDIA; Vikash, 2016, USA; Invalid entry `; const result = employeeData(.......);
const employeeData = (data: string) => { const employee: {name: string, yearOfJoining: number, country: string}[] = []; const errors: string[] = []; return {employee, errors}; }; const exampleData = ` Mohit Patel, 2019, INDIA; Vikash, 2016, USA; Invalid entry `; const result = employeeData(.......);
- In the below TypeScript snippet, the IDE suggests an autocompletion of the names of the keys inside the function’s (employeeData’s) return value:

4. Advantages of Using JavaScript over TypeScript
Some of the major benefits of JavaScript are –
- JavaScript is a very popular interpreted language that helps the developers reduce the compilation time and the execution is also quick with this language.
- In this comparison of JavaScript vs TypeScript, JavaScript is easy to learn and understand which is a huge benefit for the newbies.
- JavaScript is a language that works great with other programming languages which means that developers can use it while working on any type of application.
- As per Google Trends statistics, in September 2024, JavaScript’s interest over time score is 85 and that of TypeScript is 16.
5. When to Choose JavaScript?
In this debate of JavaScript vs TypeScript, JavaScript programming language can be chosen in the following scenarios –
- Stable testing workflow: Having a JavaScript team that is already applying test-driven app development features is very beneficial than swapping to TypeScript.
- Build tools needed: Using JavaScript is a good option when the build tools are required.
- Small assignments: JavaScript is the best option for the development team when they are working on a small project.
- Supported framework: When the app development project requires support to form a different framework, using JavaScript is considered as it supports various frameworks and libraries. This means that with JavaScript the developers can easily create web applications and streamline the software development process.
6. When to Choose TypeScript?
TypeScript programming language can be chosen in the following scenarios –
- Huge projects or many developers: If the team of developers is working on a huge project that needs several software engineers and additional communicating APIs to maintain the project, TypeScript is the best alternative.
- Compile-time type checking: When the development team prefers compile-time error checking, TypeScript is considered as it helps in executing compile-time validation and run-time type confirmation.
- Functioning with a new library or framework: When it comes to working with a new framework or library, the use of TypeScript is considered.
7. Why Should One Migrate the Project to TypeScript?
If the business owner or the hired software development company of any business organization is planning to migrate the project to TypeScript, it must be done only if the codebase of the project is large and complex. Also if there are higher chances of errors occurring in the codebase of the project, TypeScript must be considered. However, it will be great if the team resolves errors at the compilation time. And this is when TypeScript can be used by the team to reduce errors during compile time. Besides this, the best part of migrating the project into TypeScript is that the entire Java codebase of the project may be reused as it is.
8. Will TypeScript Replace JavaScript?
TypeScript replacing JavaScript entirely isn’t possible as it is a different programming language except that it inherits some of JavaScript’s basic nature. This is why JavaScript cannot ever be replaced. JavaScript is one of the most widely useful, popular, and fundamental technologies in the ecosystem of software development. Developers can use it for both client-side and server-side app development processes. While on the other hand, TypeScript cannot be directly executed in web browsers. It is a language that trans compiles to JavaScript. JavaScript is easier to debug the application and compile while the web browser carries out the execution process.
This means that both these languages have their own pros and cons, but when it comes to TypeScript replacing JavaScript, it is not possible.
9. Conclusion
As seen in this JavaScript vs TypeScript comparison, both of them are popular programming languages that come with unique features for the app development process. TypeScript is a language that is suitable for developers who want to develop readable code. And this language offers various live-bugs checking and static typing features. On the other hand, JavaScript is a popular programming language that developers use with HTML to improve the web pages’ quality and it comes with multi-web browser support. So, when it comes to choosing between JavaScript vs TypeScript, the choice can be as per the developer’s requirements for the project and the project type.
More Details about JavaScript:
JavaScript is known as one of the widely used programming languages for web development . It is an object-oriented, lightweight scripting language that is used for cross-platform app development processes by web development companies. JavaScript is used for creating client-side dynamic and interactive web pages. The programs in this programming language are known as scripts and these scripts are written on HTML pages. The scripts are automatically executed as the page loads.
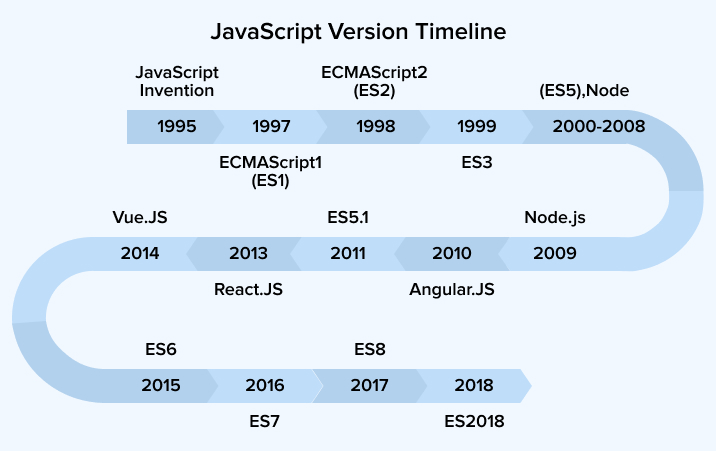
History of JavaScript:
JavaScript programming language was developed by a programmer named Brendan Eich from Netscape Communications Corporation. This language was developed in September 1995 and was called Mocha when it was introduced to the world. After gaining popularity in the market and becoming the best scripting tool, it was renamed JavaScript. And in November 1996, JavaScript was submitted to ECMA by Netscape.

Features of JavaScript:
- JavaScript is a popular cross-platform language.
- It is used for both server-side and client-side app development processes.
- JavaScript is a dynamic language which means that it is powerful and flexible.
- It is an easy-to-learn language.
- The app developer can get ‘the great freedom’ to do whatever he wants to with an object in this language.
- JavaScript comes with a strong testing workflow and added dependencies.
- JavaScript helps developers to create interactive web pages.
JavaScript Code Example:
<script> // Add two Variables Function const add = (num1, num2) => { return num1 + num2; }; let resulAddition = add(1, 8); console.log(resulAddition); //Print the result </script> |
<script> // Add two Variables Function const add = (num1, num2) => { return num1 + num2; }; let resulAddition = add(1, 8); console.log(resulAddition); //Print the result </script>
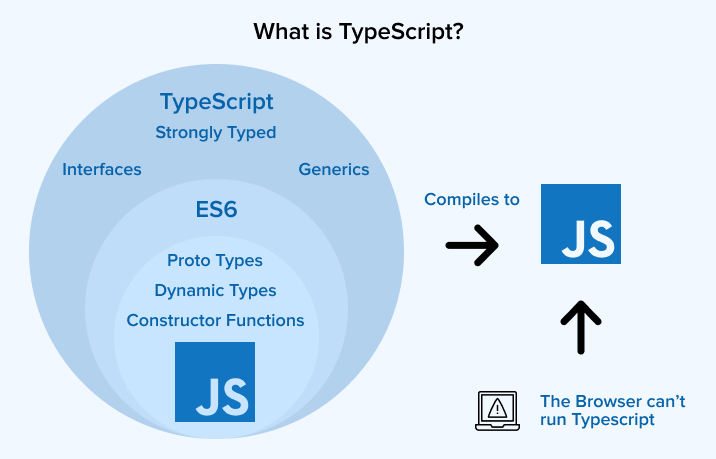
More Details about TypeScript:
TypeScript is one of the most popular open-source object-oriented programming languages. This programming language is known as a strongly typed superset of JavaScript.

TypeScript programming language is created and maintained by Microsoft under the license, Apache 2. TypeScript cannot be directly run on the web browser, it first needs to be compiled in a compiler and converted into plain JavaScript code. . The extension of the TypeScript source file is “.ts”.
TypeScript has 84.3k stars and 11k forks on GitHub. Besides, it is used by 7.4m developers.

History of TypeScript:
TypeScript programming language is developed by Anders Hejlsberg. It was originally introduced to the public platform in October 2012. Later on, after two years of its launch and internal development at Microsoft, TypeScript’s new version, TypeScript 0.9 was released in the year 2013. And the most recent version of TypeScript is Version 4.8 which was launched in August 2022.
Features of TypeScript:
- TypeScript is the easiest maintainability app development language.
- It offers features like code navigation, bug prevention, code discoverability, refactoring, and more.
- TypeScript comes with a great productivity level for developers.
- It offers optional static type annotation.
- TypeScript programming language supports ES6.
- It is a programming language that supports classes, subclasses, interfaces, and sub-interfaces.
- With TypeScript, Rich IDE is available with features like code navigation and autocomplete.
- It comes with scalable HTML5 client-side development.
- TypeScript is a class-based object-oriented language that comes with the inheritance of private interfaces and members.
TypeScript Code Example:
//Addition of two numbers function addNumbers(num1: number, num2: number) { return num1 + num2; } var sum: number = addNumbers(1, 8) console.log(sum); //Print the result |
//Addition of two numbers function addNumbers(num1: number, num2: number) { return num1 + num2; } var sum: number = addNumbers(1, 8) console.log(sum); //Print the result

Vishal Shah
Vishal Shah has an extensive understanding of multiple application development frameworks and holds an upper hand with newer trends in order to strive and thrive in the dynamic market. He has nurtured his managerial growth in both technical and business aspects and gives his expertise through his blog posts.
Subscribe to our Newsletter
Signup for our newsletter and join 2700+ global business executives and technology experts to receive handpicked industry insights and latest news
Build your Team
Want to Hire Skilled Developers?





Comments
Leave a message...