Related Blogs
Table of Content

Microsoft SharePoint is progressively continuing its odyssey after its first launch in 2001 as an on-premises product. With this blog , our SharePoint development team will give you an overview on SharePoint framework and how to setup its environment. But first let’s see how the progress has been made in various versions of the SharePoint:
On-Premise:
SharePoint 2001 → SharePoint 2003 → SharePoint 2007 → SharePoint 2010 → SharePoint 2013 → SharePoint 2016 → SharePoint 2019
Online:
Office 365 (with SharePoint 2010 interface) → Office 365 (with SharePoint 2013 interface) → Office 365 Groups with SharePoint Online sites → Microsoft Teams with SharePoint Online sites
With each version, Microsoft has provided various new features and also provided different ways to achieve the customized requirements of an end-user. For customization, Microsoft is provisioning the SharePoint Development Platform. In the last few years, we have seen Microsoft introducing various development models of SharePoint. For developing the add-ins, client-side components, and custom solutions having different scopes that are addressing a wide necessities scope for SharePoint developers.
To customize our requirement in the modern user interface of Office 365, Microsoft has introduced a new development model called SharePoint Framework (SPFx). For SharePoint Server (SharePoint 2016 Feature Pack 2 and SharePoint 2019) and SharePoint Online both, the SharePoint Framework solution is suitable for SharePoint development companies.
A page and web part model, the new SharePoint Framework (SPFx), gives full assistance to SharePoint developers for the easy integration with SharePoint, support for open source tooling, and the client-side SharePoint development services. One can utilize the modern web technologies and tools in his/her development environment with the SharePoint Framework to assemble productive experiences and applications which are portable, prepared, and responsive from the very beginning.
In this blog, let us go through detailed information about SharePoint Framework and its development environment set-up.
SharePoint Framework’s Key Features
Below listed features are its key features:
- It runs in the current user context and connection in the browser.
- No iFrame customization, which conveys that JavaScript is directly embedded in the page.
- Its controls are rendered in the normal page DOM and are responsive and accessible by nature.
- Its Lifecycle is easily accessible with render, load, serialize, deserialize, and more.
- Being framework-agnostic, it can be used with any JavaScript framework – React, Knockout, Angular, and more.
- Its performance is reliable.
- The SPFx client-side solutions, which are approved by the tenant administrators or delegates, can be used by one on all sites, including “Team Site,” “Communication Site,” “Group/Personal Sites,” etc.
- The client development tools available as an open-source are npm, TypeScript, Yeoman, etc. They can be used by an end-user for development purposes.
- The web-parts developed using the SPFx solutions can be consumed in both the classic and modern pages.
Why Use the SharePoint Framework?
For performing any functionality in the On-premise enterprise environment, Microsoft introduced many different approaches like its own OOTB, custom web-parts, SharePoint feature XML, Event Receivers, etc. There are available features coded in C#, compiled in DLLs, and finally deployed to on-premises farms. This approach is suitable for a single enterprise environment but fails when it comes to multiple tenants running side by side. To overcome this, two approaches brought in front for SharePoint consultants to use in SharePoint Online, and they are mentioned below:
- Client-side JavaScript Injection
- In SharePoint Online, the most commonly used web part is ‘Script Editor,’ and it is powerful in its own way.
- It is simple and effective as one can paste the JavaScript in it and this JS executes on the page render event.
- It can easily interact with the other controls of the page as it runs in the same browser page context and also in the same DOM.
- Well, it has its own drawbacks also. The configuration options can’t be easily provided in it. If an end-user modifies the script by editing the page, then it might lead to breaking the web-part functionality.
- Also, this web-part is not known for “Safe for Scripting.”
- “NoScript” feature is enabled on most site collections, which provision self-service, like Team Sites, Group Sites, and My-Sites. This indicates that the Script Editor web-part is blocked from execution on these sites with the removal of the Add/Customize Pages (ACP) permission in SharePoint.
- SharePoint Add-ins
- The SharePoint Add-in model is the option available for solutions to be executed in the NoScript sites.
- This option renders an iFrame in which the actual functionalities reside and execute.
- It is purely external to the system and doesn’t have accessibility to the DOM/connection. Thus, the SharePoint Add-in model is easily trustable and deployable, and one can consume them in the NoScript sites.
- Now they also have their own consequences due to running in an iFrame. As iFrame requires to request a new page, which goes through the authentication and authorization, it is comparatively slower than the Script Editor web part.
- The iFrame has stronger security as the controls loaded inside it can’t be accessible through the other controls of the page, and the loaded controls have no access to their connection to Office 365.
- It hurdles in the way of responsiveness, the inheritance of CSS, and theming.
To overcome these hurdles, Microsoft has announced the new SharePoint Framework Development model for client-side development. The current development model includes the JavaScript execution in a browser through REST API calls to SharePoint and O365 back-end workloads.
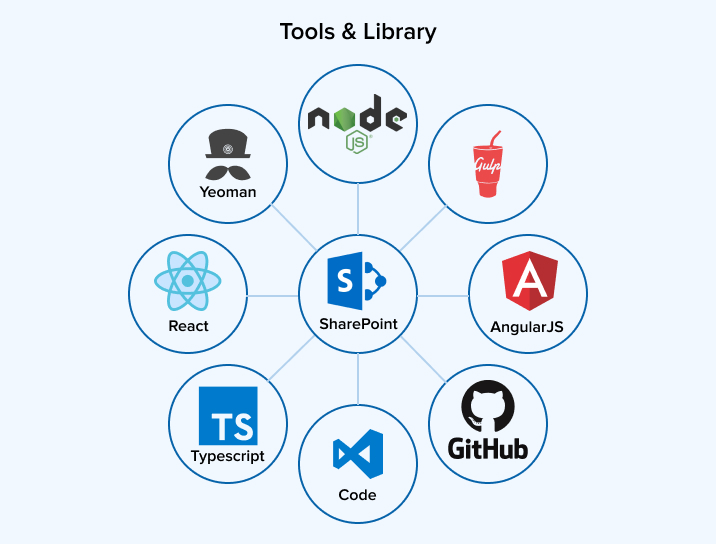
Tools & Libraries
Different client-side JavaScript libraries are incorporated in the SharePoint Framework Development. Let’s discuss the tools & libraries which are useful in the development of a client-side web-part.

- TypeScript
- A JavaScript typed superset that complies with a plain JavaScript is called “TypeScript.”
- The TypeScript classes, modules, and interfaces are used in the client-side development tools of SharePoint. These tools are used to build robust client-side web-parts.
- Refer to this link to know more about it.
- JavaScript frameworks
- A number of JavaScript frameworks are available to build client-side web-parts.
- In a SharePoint page, a client-side web-part is dropped as a component. Thus, it requires choosing a JavaScript framework which supports the component model.
- Below are some popular frameworks are listed:
- Node Package Manager (npm)
- Node.js
- Node.js is an open-source and cross-platform runtime environment utilized for the hosting and serving of JavaScript code.
- Its ecosystem is tightly bound with npm and task runners like gulp for provisioning an effective environment for the JavaScript-based applications.
- Like IIS Express or IIS, it includes some tools for simplifying the client-side development.
- To learn more about it, refer to this link.
- Gulp task runner
- In the SharePoint client-side development, it is employed as the build process task runner to carry out the below process:
- Bundling and minifying the CSS and JavaScript files
- Prior to each build, execution of the tools required in the bundling and minification tasks
- Compilation of the LESS or Sass files to CSS
- Compilation of the TypeScript files into JavaScript
- One can start to know about it from the basics using this link.
- In the SharePoint client-side development, it is employed as the build process task runner to carry out the below process:
- Webpack
- It is a module bundler. It collects the web-part files and dependencies to generate one or more JavaScript bundles.
- The bundling is carried out to define the modules and their usage location. For bundling, the CommonJS is used by the development toolchain.
- Using the universal module loader SystemJS, the modules are loaded to bind the web part’s scope for its execution in its own namespace.
- To have more knowledge about it, refer to this link.
- Yeoman generators
- The Yeoman allows you to stay productive with the initiation of a new project as per the best practices and tools.
- To commence a new client-side web part project with common boilerplate code, the Yeoman SharePoint generator is part of the framework itself.
- Learn about it using this link.
- Refer to this link to know about the scaffolding of a web app with Yeoman.
- Source code editors
- One can use any HTML/JavaScript code editors as per his choice as the SharePoint Framework is client-side driven development. Below are some of the listed code editor:
- Visual Studio Code is used in the documents and examples of the Microsoft SharePoint Framework documentation. It is a powerful source code editor from Microsoft in addition to being lightweight. It provides the built-in default support for TypeScript, Node.js, and JavaScript.
- SharePoint REST APIs
- To make the utmost usage of the client-side web part, the SharePoint Framework solutions enables us to communicate with the SharePoint and different workloads via SharePoint REST APIs.
- Refer to this link for carrying out any action using the REST call on the SharePoint List.
- Patterns and Practices
- One can transform the existing solution to the SharePoint Framework through the provided patterns, code samples, and other resources by the Office Dev Patterns and Practices / SharePoint Pattern and Practices (PnP).
Pros & Cons of the SharePoint Framework
Like every story has its two sides, the Microsoft SharePoint Framework has its two sides in terms of its usage – Pros and Cons.
Pros
- It runs in the user context, so only the allowable data content will be displayed to an end-user.
- It is light-weight, fast, and responsive as SPFx is entirely client-side and uses NodeJS. It is compatible with the Office Fabric UI components and becomes responsive.
- When the server-side solutions are not used wisely, they might cause damage from a site collection to an entire SharePoint farm. One can mitigate this risk using client-side development, which is supported by the SPFx.
- If one’s online tenant is either running on the old SharePoint 2013 classic mode or upgraded to the latest tenant feature, one can have a back seat and relaxed as the SPFx is compatible with both the modern as well as classic pages.
- In the erstwhile client-side code, one must use some extra variables and make some calls for fetching the configurations. Now, this becomes very convenient to use with the SPFx as one can assign the properties of a custom client-side web part and configure it accordingly.
- The SPFx provisions its deployment mechanism, including the app bundling, the app packaging, the app shipping to store (or to local SharePoint App Catalog), and deployment in the tenant with the proper permission. The whole process is managed in a better way for the client-side web parts.
- If one does not have an internet connection, one can develop on the SPFx coming with a local workbench, which effectively develops and tests client-side web-parts.
- It is scalable as not being limited to SharePoint. One can use NodeJS and other components available in the NodeJS community in the SPFx client-side development. A client-side web part can interact with Office365, Azure, One Drive, Outlook, etc., with the Microsoft Graph API development.
- No specific machine-related requirement is necessary for development. One SharePoint consultant can use any machine-like Windows, Mac, or Linux for client-side development. The only necessity is to set up the development environment through NodeJS, Gulp, and Yeoman template installation. To develop SPFx web-parts, one is simply required to have a text editor.
- The business logic or code of a client-side web-part is secured as it can’t be accessed from the page source or browser inspection.
Cons
- For the classic SharePoint developers, it is completely a new sack of the development environment. They are required to start from NodeJS → Typescript → Webpacks → Gulp.
- Being client-side, critical business requirements must not be fulfilled using the SPFx solutions. By doing reverse engineering on the client-side web-parts, one can easily extract the business logic as it is JavaScript only at the end.
Challenges in SharePoint Framework Development
- From C# to JavaScript
- For a normal SharePoint developer, they are required to shift from the C# side to JavaScript and make use of the different development tools apart from the Visual Studio.
- Thus, they found difficulties in adapting the SPFx solutions at the initial stage.
- Chrome’s Dev certificate issue
- After executing the gulp trust-dev-cert command, challenges related to the developer certificate will be faced while using Chrome as a development browser.
- For the certificate validation, Chrome has changed its model starting from v58. When accessing the local workbench, a “Your connection is not private” warning will be displayed.
- Microsoft has updated logic for the certification creation in the @microsoft/gulp-core-build-serve.
- In the current solution, remove this folder and execute the npm install command to have the updated package. One is also required to execute the below commands in the sequential form to resolve the issue related to the certification creation logic.
- untrust-dev-cert
- trust-dev-cert
Customization with the SharePoint Framework
This modern framework provides two development approaches for customization in the classic/modern sites:
- SPFx Web Parts
- SPFx Extension
- SPFx Web Parts
- The controls showing up inside a SharePoint page, however, running in the browser locally are the SharePoint Framework client-side web-parts.
- With the usage of the modern script development tools and the SharePoint workbench, the development surface, client-side web parts are built and can be deployed to any modern page or classic web part page in the Office365 tenant.
- A client-side web part can also be built with the common scripting frameworks like React, AngularJS, Knockout, etc.
- For example, one can easily create an experience similar to the same components used in Office365 with the use of React along with Office UI Fabric React components.
- SPFx Extensions
- Using the similar SharePoint Framework tools and library components, the SPFx Extensions allow SharePoint developers to extend the SharePoint end-user experience into modern pages and document libraries.
- Application Customizers
- The application customizers are the Content and Script editors of the modern sites.
- It includes the scripts into a page, gets to the popular HTML element placeholders, and extends them with the custom renderings.
- Field Customizers
- It allows us to modify the existing data views of the fields of the list.
- Command Sets
- It allows us to extend and add the new action buttons in the SharePoint command surfaces and provide the approach to implement the custom behaviors using client-side code.
- Application Customizers
- Using the similar SharePoint Framework tools and library components, the SPFx Extensions allow SharePoint developers to extend the SharePoint end-user experience into modern pages and document libraries.
Pre-requisites
For the SharePoint Online Office 365, the SharePoint developer has required to set-up the SharePoint Framework Development Environment, and before doing it, there are some prerequisites that are to be followed.
- Office 365 tenant or Office 365 Developer program set-up
- For uploading and deploying the web-parts, one App Catalog site is required to be created.
- For testing the web-parts, one new Developer Site Collection is needed to be created.
- For quickly building and testing the app to have the exact solution, SharePoint Workbench provides the designer interface to the developer.
SharePoint Framework Development Environment Setup
Set-up the SharePoint framework development environment by following the below steps in a sequential manner
- Developer Tools installation
- NodeJS installation
- Code Editor installation
- Yeoman and Gulp installation
- Yeoman SharePoint Generator installation
- Self-signed developer certificate trust
Follow this reference link for the step-by-step instructions on how to install the above-mentioned components of the SharePoint Framework development environment.
SPFx Web-part
The SPFx web-part is a client-side component running in the SharePoint page context. It supports HTML and JavaScript for building it. Also, it can be consumed in either SharePoint Online or On-premise environments.
Please refer to the below examples for starting with it:
- Basic Hello World Web-part
- CRUD operation on a list
- Fetch images from a Library
SPFx Extension
An SPFx extension is like the SPFx web part. It enhances the SharePoint end-user experience into modern pages and document libraries.
To start working with it, refer to the below basic examples:
Conclusion
Our SharePoint team has covered the fundamentals of SharePoint framework development so, transform oneself from a beginner to a learner. SharePoint development companies can achieve the various complex custom requirements with the proper combination of the modern JavaScript tools and libraries with the SharePoint Framework.
SPFx development can be carried out with Continuous Integrations or Continuous Development (e.g., Azure DevOps). It has other benefits like lightweight, performance, user-friendly, etc.
Microsoft is releasing new features periodically for modern SharePoint site development, so it is preferable for SharePoint development companies to go with the modern SharePoint site instead of the classic site.

Shital Patel
Shital Patel is VP at TatvaSoft with a high-level of proficiency and technical precision in SharePoint Development. His experience of the last two decades has helped businesses to solve complex challenges resulting in growth and performance of Startups to Fortune 500 companies.
Subscribe to our Newsletter
Signup for our newsletter and join 2700+ global business executives and technology experts to receive handpicked industry insights and latest news
Build your Team
Want to Hire Skilled Developers?





I believe the new development model by Microsoft, SharePoint Framework (spfx) is the best one so far. The main thing about this platform is it helps in smoother integration, client-side development, custom webparts and event receivers. This blog post perfectly explains all the features it offers and how it helps SharePoint Developers.