Related Blogs

1. What is a Bot?
A bot is an app through which users collaborate in a conversational manner. Bots can colloquially communicate with text, cards, or speech. A bot might be as basic as a fundamental example coordinating with a reaction, or it might be a modern weaving of artificial intelligence methods with complex chatty state following and reconciliation to existing business services.
2. About the Bot Framework
The Bot Framework is a platform for building, connecting, testing, and deploying powerful and intelligent bots.
This Framework empowers you to fabricate bots that help various sorts of interactivities with clients. You can plan discussions in your bot to freestyle. Your bot can likewise have increasingly guided interactivities where it gives the client decisions or actions. The conversation can utilize straightforward text strings or progressively complex rich cards that contain text, pictures, and activity buttons. SharePoint developers can include natural language functionality that lets your users collaborate with your bots commonly and expressively.
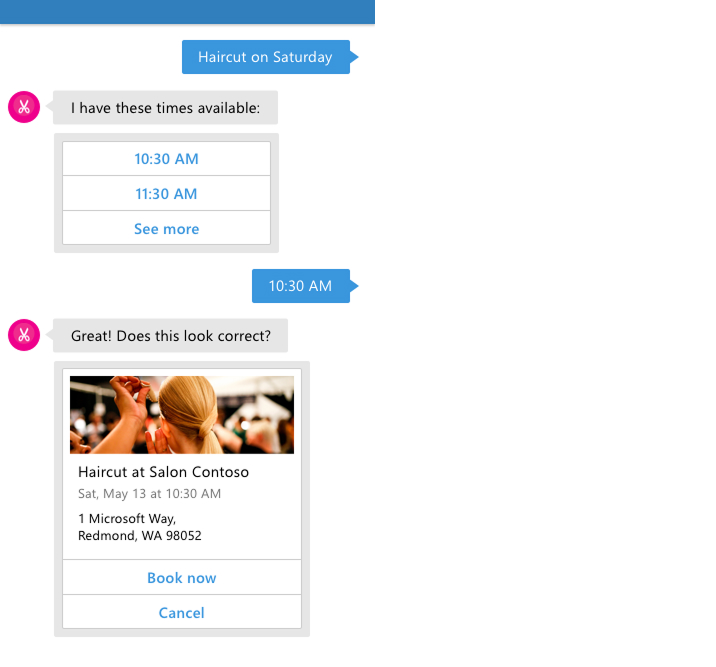
Our SharePoint development team presents an example of a chat bot that schedules salon appointments. The chatbot understands the user’s intent, presents appointment options using action buttons, displays the user’s selection when they tap an appointment, and then sends a thumbnail card that contains the appointment’s specifics.

In the digital experiences, the Bots are quickly turning into its fundamental part. They are becoming as essential as a website or a mobile experience for users to interact with a service or application.
3. Bot Framework SDKs and Tools
The Bot Builder SDKs provide libraries, samples, and tools to help you build and debug bots. To get started building bots, we need to download the SDK for the platform we are using, C# on .NET
Get the Bot Builder SDK for .NET
The Bot Builder SDK for .NET leverages C# to provide a familiar way to write bots. It is a ground-breaking framework for building bots to deal with freestyle interactivities and progressively guided conversations where the user chooses potential qualities.
To create bots using Visual Studio and Windows, the Bot Builder SDK for .NET is a simple to-utilize framework.
Let’s walk through building a chat bot by using the Bot Application template and the Bot Builder SDK for .NET, and then testing it with the Bot Framework Emulator.
Prerequisites
- For Windows, install Visual Studio 2017.
- In Visual Studio, update all extensions to their most recent versions.
- Download the below-mentioned zip files from the mentioned links in brackets:
- In your Visual Studio 2017 project templates directory, copy the Bot Application.zip to install the project template.
- In your Visual Studio 2017 item templates directory, copy the Bot Controller.zip and Bot Dialog.zip files to install the item templates.
The template directory is typically located at %USERPROFILE%\Documents\Visual Studio 2017\Templates\ItemTemplates\Visual C#\
Note: For Bot Framework v4 SDK Templates for Visual Studio, refer to Bot Framework v4 SDK Templates.
4. Create Your Bot
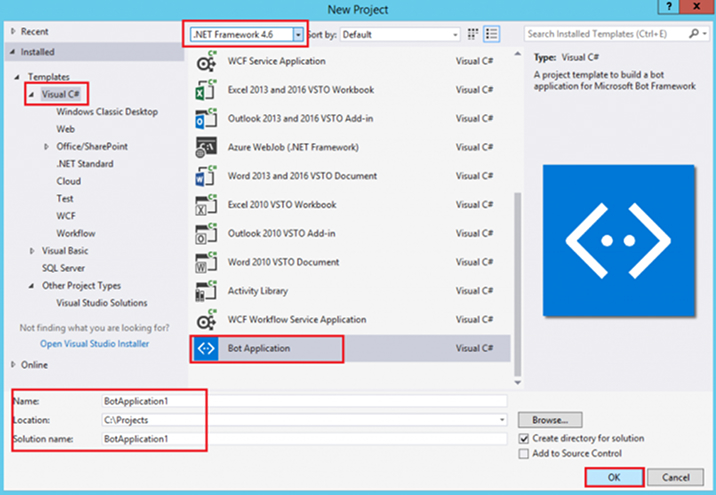
- Open Visual Studio with Run as Administrator option → creates a new C# project.
- Pick the Bot Application template for the new project.

- You’re creating a project which contains all the required components for building a simple bot by including a reference to the Bot Builder SDK for .NET, which is included in Microsoft.Bot.Builder NuGet package with consumption of the Bot Application template. You need to take care that the project references must be the most recent version of the SDK.
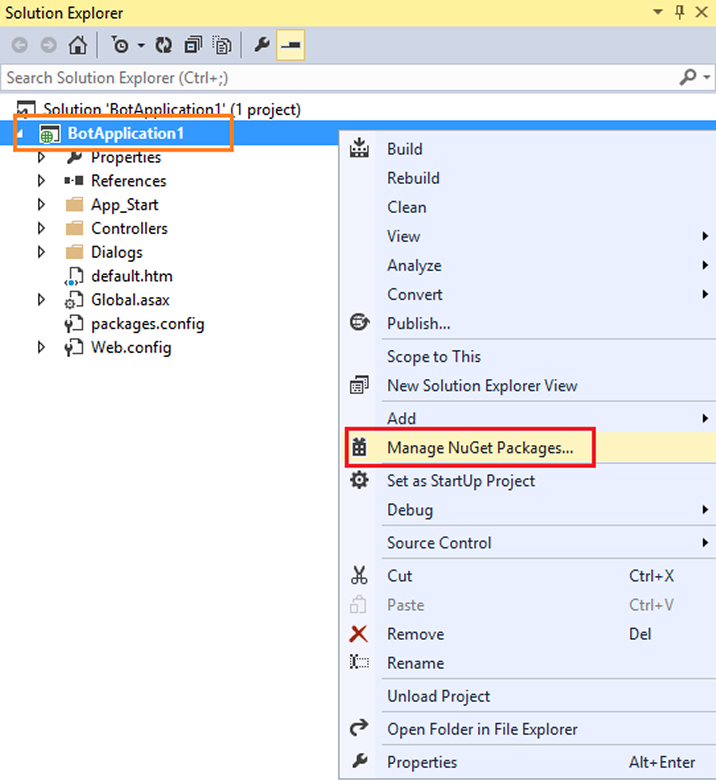
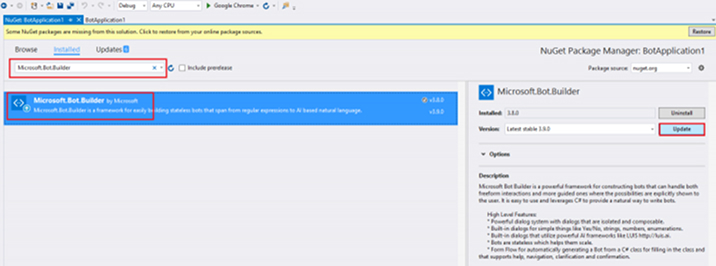
- From Solution Explorer → right-click the project name → select Manage NuGet Packages.

- On the Browse tab, type “Microsoft.Bot.Builder” into the search box.
- From the searched result, locate Microsoft.Bot.Builder package and click the Update button for it.

- To acknowledge the changes and update the package, you are required to follow the screens.
Without writing an extra code, your project contains the entirety of the code, which is inevitable for making a chat bot. All this is possible just because of the Bot Application template.
Explore the code
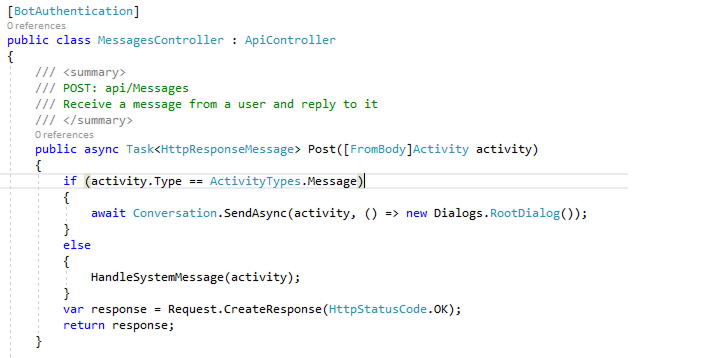
Initially, the user message is served by the Post method within Controllers\MessagesController.cs, and this method summons the root dialog.

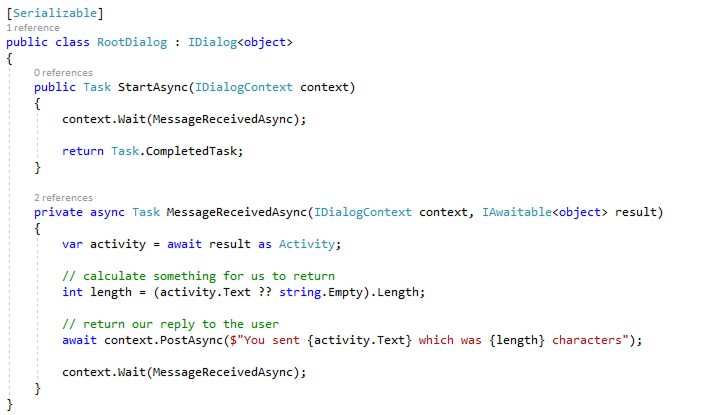
The received message is processed, and its response is also generated by the root dialog. The Dialogs\RootDialog.cs → MessageReceivedAsync method sends an answer that echoes back a message in the specified format.
Echoed Message Format: You sent @@, which was $$ characters, where @@ signifies the user’s message and $$ represents the number of characters in the user’s message.
For Example:
User’s Message: Hello World
Echoed Message: You sent Hello World, which was 11 characters

Test your bot
By utilizing the Bot Framework Emulator, test your chat bot in it, and see its action. This desktop application allows to test and debug the bots via a tunnel either locally or remotely. You can chat with your bot and examine the sent & received messages through the emulator.
Download and install this emulator from the link – https://github.com/Microsoft/BotFramework-Emulator/releases/tag/v3.5.31
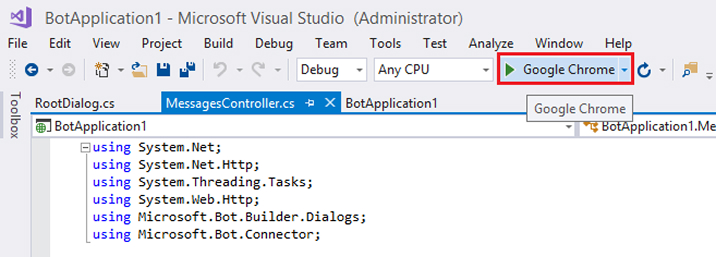
Start your bot
After installing the emulator, start your chat bot in Visual Studio using a browser as the application host. This Visual Studio screenshot shows that the chat bot will launch in Google Chrome when the run button is clicked.

By hitting the run button, Visual Studio will execute the below processes step by step:
- Build the application
- Deploy the application
- To display the application’s default.htm page, it launches the web browser.
For example, here’s the application’s default.htm page shown in Google Chrome:

Note: You can modify the default.htm file within your project to specify the bot name and its description.
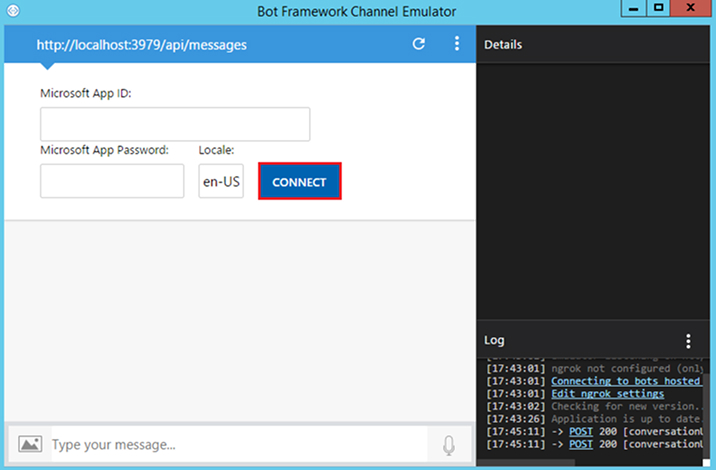
Start the emulator and connect your bot
At this point, your chat bot is running locally. Now by starting the emulator, connect your chat bot to the emulator:
- Type the below URL into the address bar
- For now, click Connect by leaving blank Microsoft App ID and Microsoft App Password as these two fields are not required to specify. You’ll get this information or data later when you register your chat bot.
Note: In the example shown above, the new app runs on port number 3979, so the emulator address would be set to http://localhost:3979/api/messages.

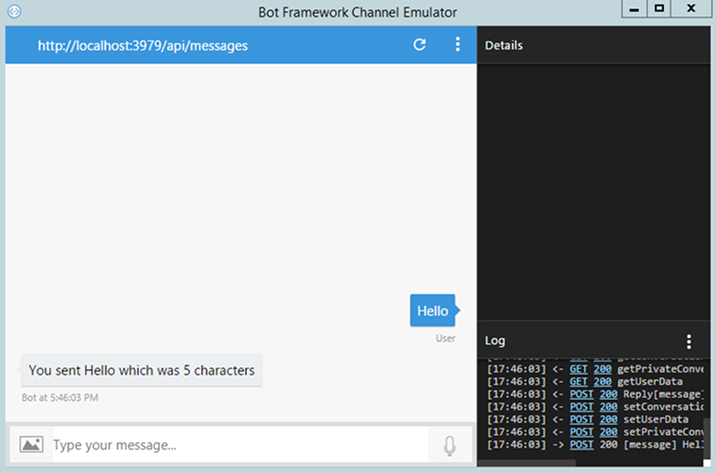
Currently, your chatbot is locally running and connected to the emulator. Thus, give a try by typing a few messages in the emulator to test your bot.
You will observe that your chat bot answers to your messages and echoed your message.
Echoed Message Format: You sent @@, which was $$ characters, where @@ signifies the user’s message and $$ represents the number of characters in the user’s message.
For Example:
User’s Message: Hello World
Echoed Message: You sent Hello World, which was 11 characters

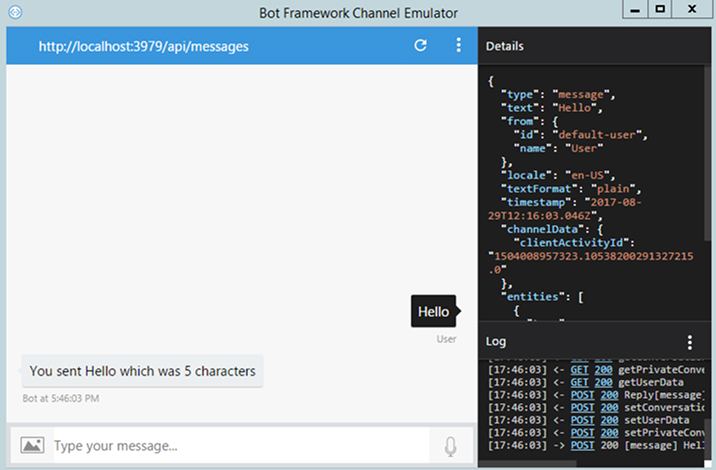
Note: In the emulator, click on any speech bubble in your conversation. Details about the message will appear in the Details pane, in JSON format.

You’ve successfully created a chatbot by using the Bot Application template Bot Builder SDK for .NET.
5. Register Bot on Microsoft Bot Framework & Publish in Azure Web App
The next step towards activating Bot features within the Microsoft SharePoint framework application is having an Azure web application.
You must have administrative access to Microsoft Azure subscription before you can use the Azure Bot Service.
Setting up a web App with the Azure Bot Service
The Azure Bot Service accelerates the process of developing a bot by providing an integrated environment that is purpose-built for bot development.
Azure Bot Service enables rapid intelligent bot development powered by Microsoft Bot Framework and run in a server-less environment. The below-mentioned process will walk you through the process of how to create and test a bot by using the Azure Bot Service.
Create your web app
To create a web app using Azure, sign in to Azure, and complete the following steps.
Create a new web app
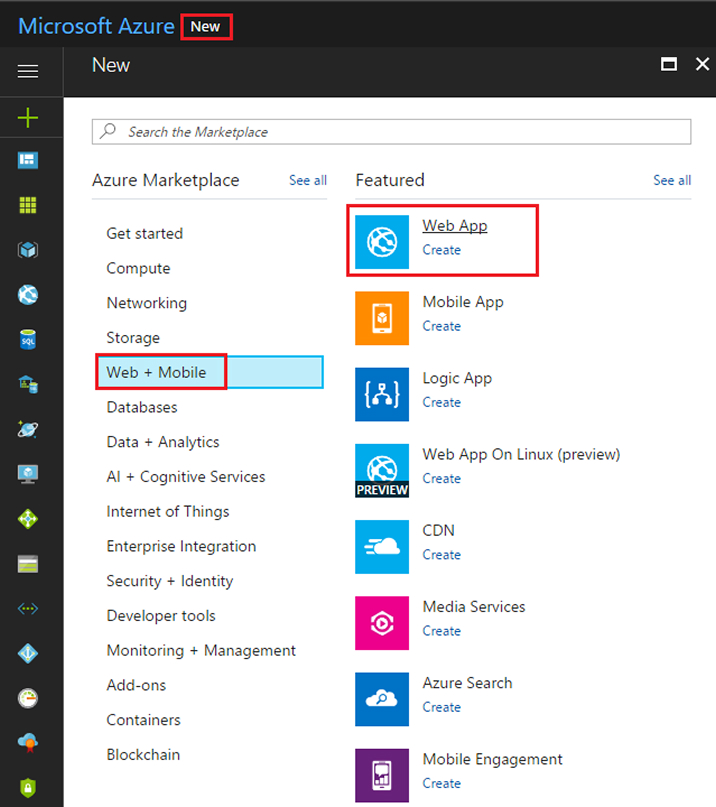
- Select New in the menu blade.
- In the New blade, navigate to the Web + Mobile category, and select Create below Web App.

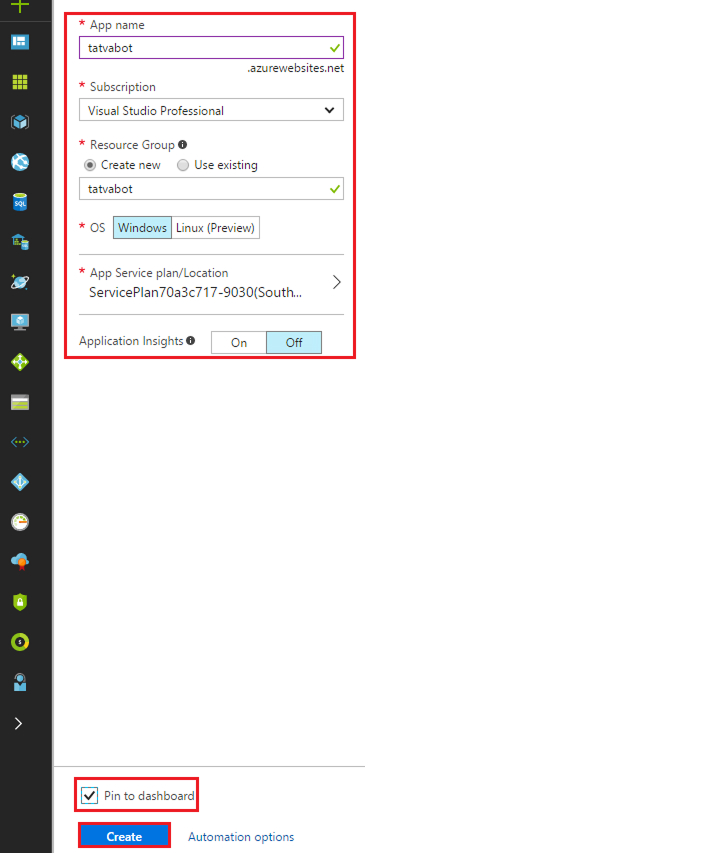
- Provide the required requested information in the Web App blade to create the web application.
- Set your web app’s name as App name, and this name will be consumed as the subdomain when your bot is deployed to the cloud (For example, tatvabot.azurewebsites.net).
- Select the subscription to use.
- Select the resource group and location.
- Select Pin to dashboard and click Create.

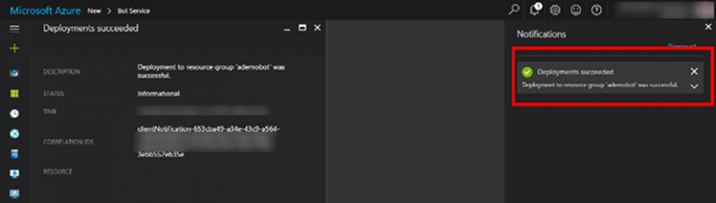
- From the top edge of the Azure portal, click a bell icon – Notifications. The notification changes from Deployment started to Deployment succeeded, which means the Web App has been deployed successfully.

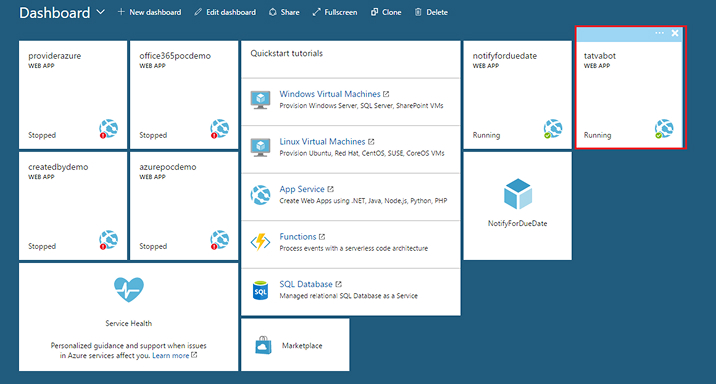
Once the Web App is created, a tile will appear on your dashboard. Click it to access your application.

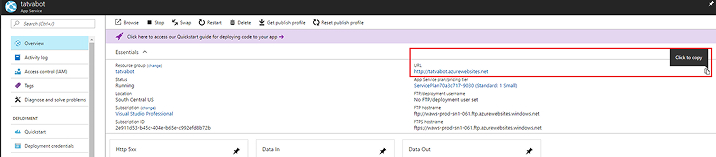
After clicking, you will be taken to the Overview of your Web App. Check whether the URL for the web app created in the previous step is working by running it in a different tab.

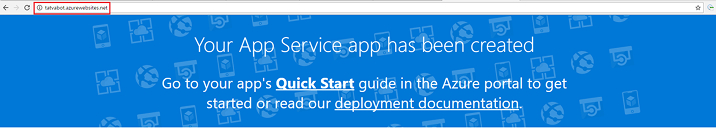
Hitting the URL of the Web App, the below screen will be displayed. Note down the URL for the web app.

So, the Web App URL for the message endpoint input will now be https://tatvabot.azurewebsites.net/api/messages
Note: Make sure you are using the secure URL link for your message endpoint, i.e., https.
Register your Bot
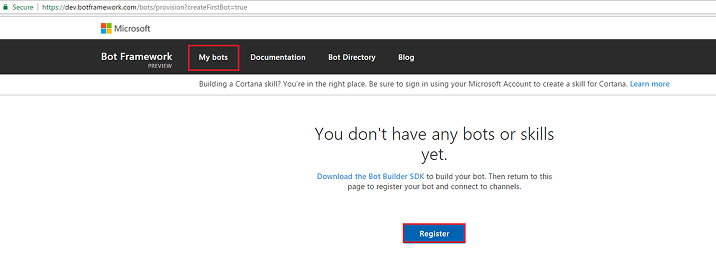
To register your bot, simply go to https://dev.botframework.com/ and click on My bots and then Register.

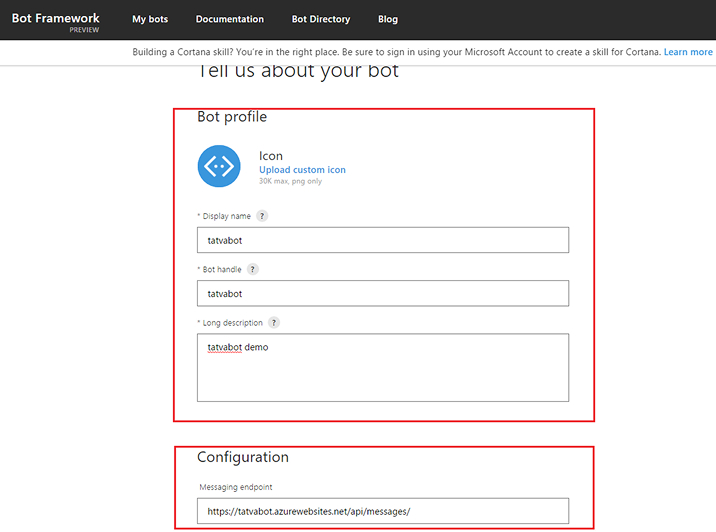
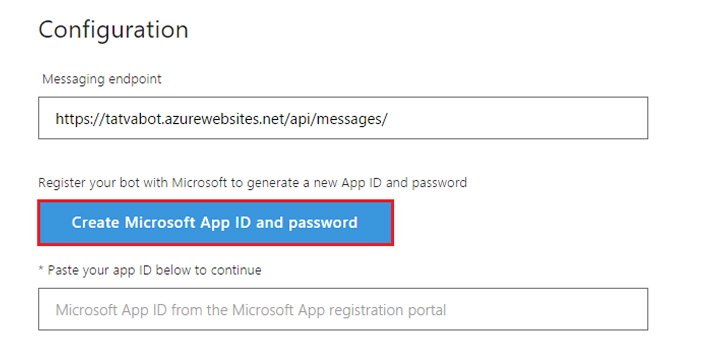
Fill out the Bot Registration form and use your Web App URL https://tatvabot.azurewebsites.net/api/messages/ for the Messaging endpoint input under Configuration.

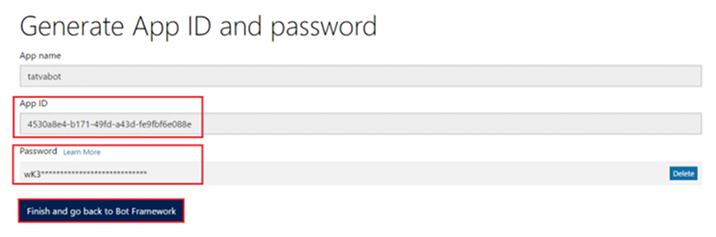
Create App ID and password
Create an app ID and password for your bot so it will be able to authenticate with the Bot Framework.
- Click Create Microsoft App ID and password in Register your bot with Microsoft to generate a new App ID and password under Configuration.

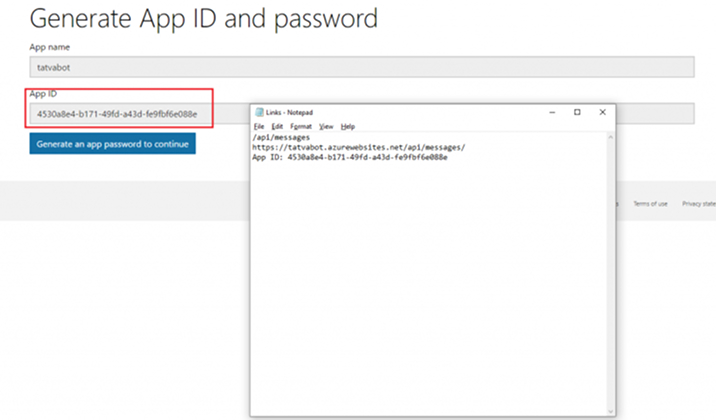
Copy the App ID.
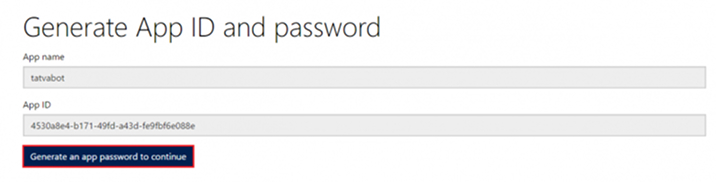
- After copying the App ID, hit Generate an app password to continue button to generate App Password.

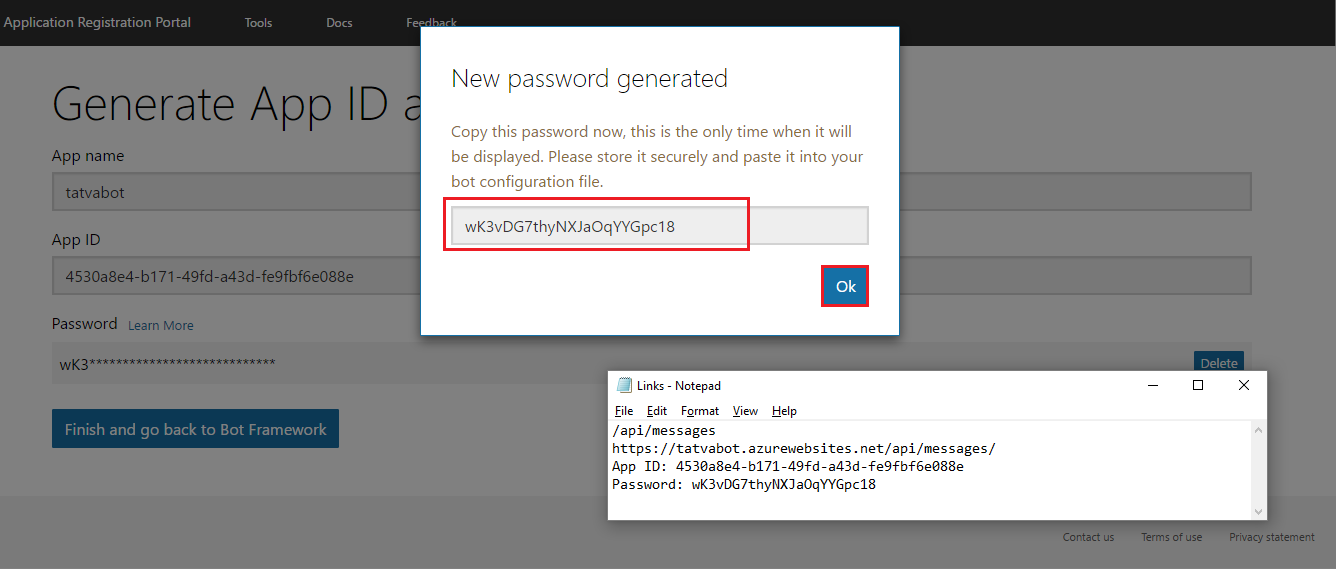
- Copy and securely store the password that is shown, and then click Ok.
Note: This is the only time when the password will be displayed. Please store it securely and paste it into your bot configuration file.
- Once App ID and Password have been generated, click Finish and go back to Bot Framework.

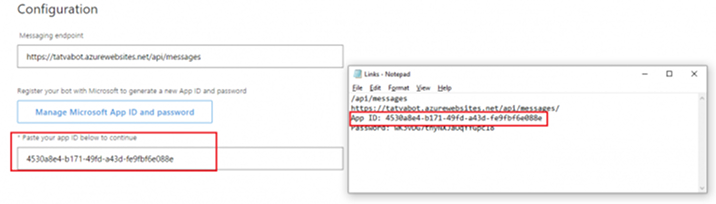
- Confirm that the App ID in Paste your app ID below to continue is the same as the one you copied.

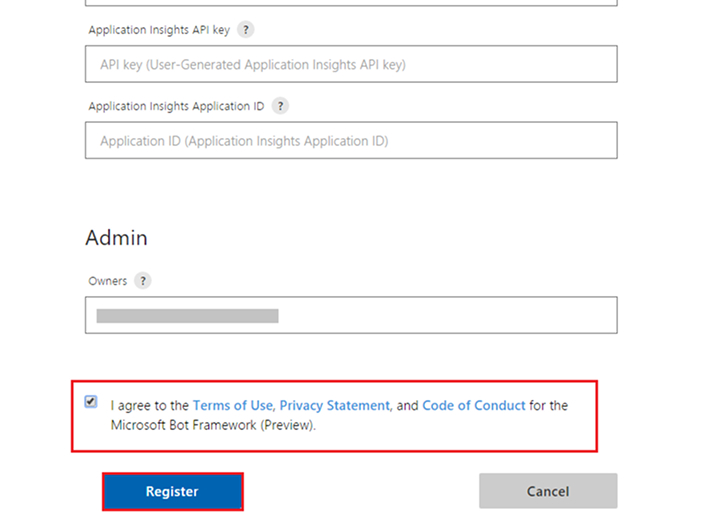
- Finally, check I agree to the Terms of Use, Privacy Statement, and Code of Conduct for the Microsoft Bot Framework (Preview) and click Register.

A dialog saying Bot created appears. Click OK. At this point, the bot has been created, registered with the Bot Framework, deployed to the cloud, and is fully functional.

If SharePoint developers sign in to the Bot Framework Portal, you’ll see that your bot is now listed under My bots. Congratulations! You’ve successfully created a bot by using the Azure Bot Service! You should be taken to a dashboard for your bot.

By having Bot ID, Microsoft App ID, and Microsoft App Password, you can consume them inside your Bot application, which was created earlier.
Linking your code to the Registered Bot
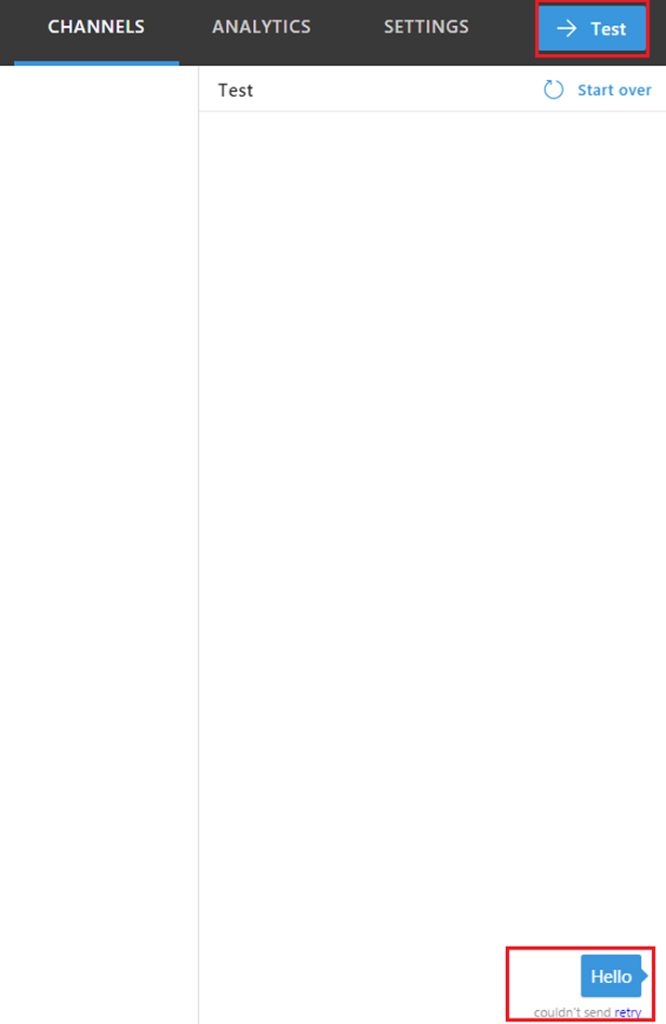
Now that your bot is running in the cloud, try it out by typing a few messages into the built-in chat control that’s located to the right on your dashboard. Hit Test. It should fail.

This happens because your code does not have the ID and Password Authentication codes.
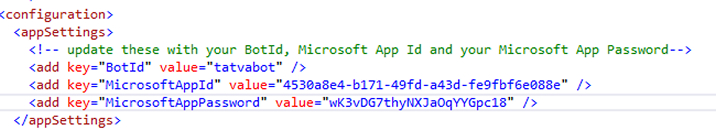
Inside the Bot Application you created earlier, in your Web.config file, copy and paste your Bot Handle in the slot for BotId, App ID into the value slot for MicrosoftAppId, and the same for the MicrosoftAppPassword you obtained when you registered your bot.

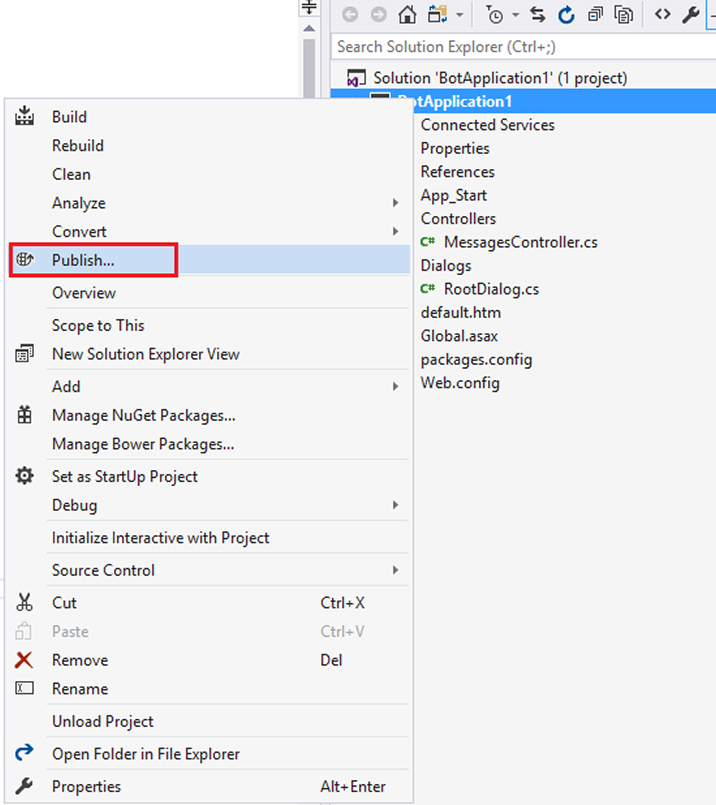
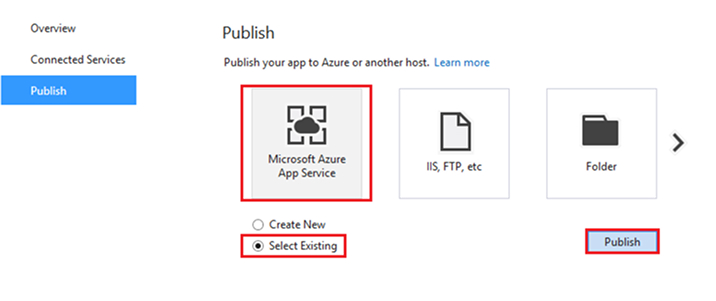
Publish your application to Azure. Select Publish after doing right click on the project.

On the Publish page, select Microsoft Azure App Service and choose Select Existing. Click Publish.

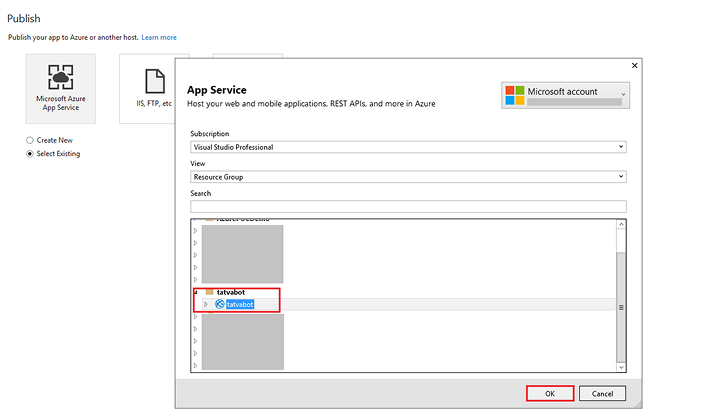
On the App Service page to host your web application in Azure, select your Azure web app service tatvabot and click OK.

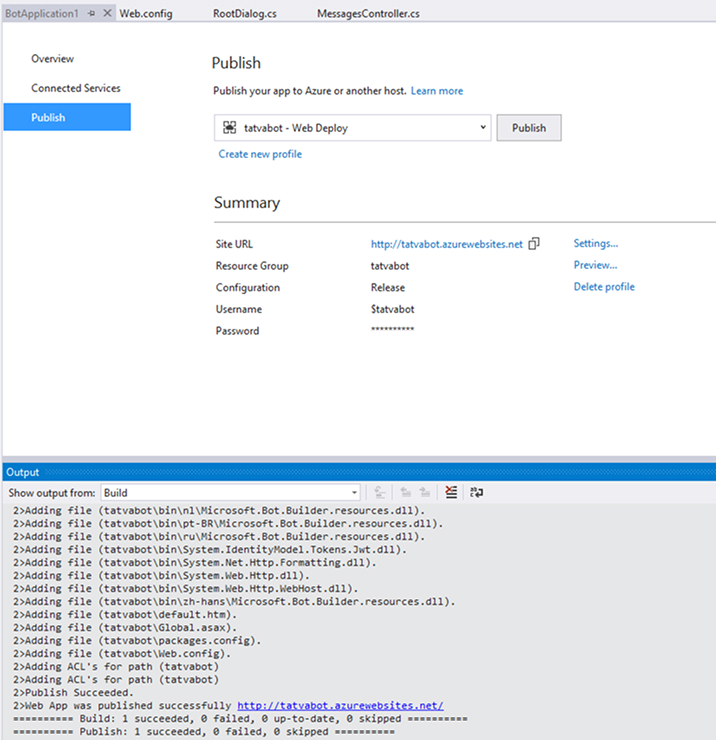
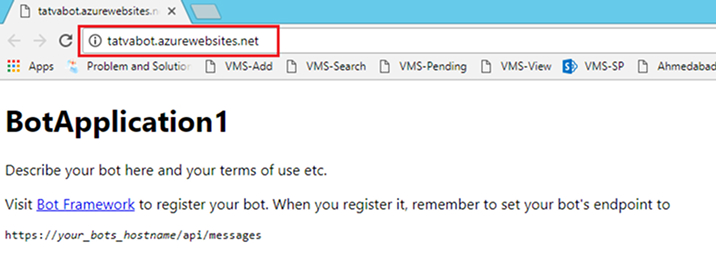
Publish is succeeded, and it will be redirected to https://tatvabot.azurewebsites.net.

This indicates that your Bot Application is successfully hosted in Azure.

We need to consume this API within our Bot Framework. Again, try it out by typing a few messages into the built-in chat control that’s located to the right on your dashboard. Hit Test.Type some message, and if we get a reply, we are sure that the web application is properly hosted and works. If the sending message fails, we have got some error while hosting the web app.
The Bot responds to each of your messages in the below-echoing message format.
Echoed Message Format: You sent @@, which was $$ characters, where @@ signifies the user’s message, and $$ represents the number of characters in the user’s message.
For Example:
User’s Message: Hello World
Echoed Message: You sent Hello World, which was 11 characters
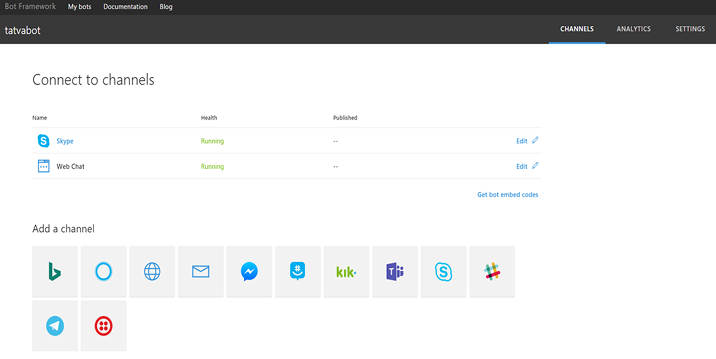
From there, SharePoint developers can add multiple channels that your bot can communicate through. The Skype and Web Channels are turned on by default so that you can get started with those two first.

Here, you registered and published a simple bot using the Azure Bot Service and verified the bot’s functionality using the built-in chat control within Bot Framework Portal. You can also configure your bot to run on one or more channels and publish your bot without ever leaving the Azure portal.
6. Enable Bot within SPFx
This is the final step for SharePoint developers to enable Bot features within the Microsoft SharePoint framework.
- Generate SharePoint framework application. In Windows Powershell, execute commands as shown below.
- Select @microsoft\sharepoint

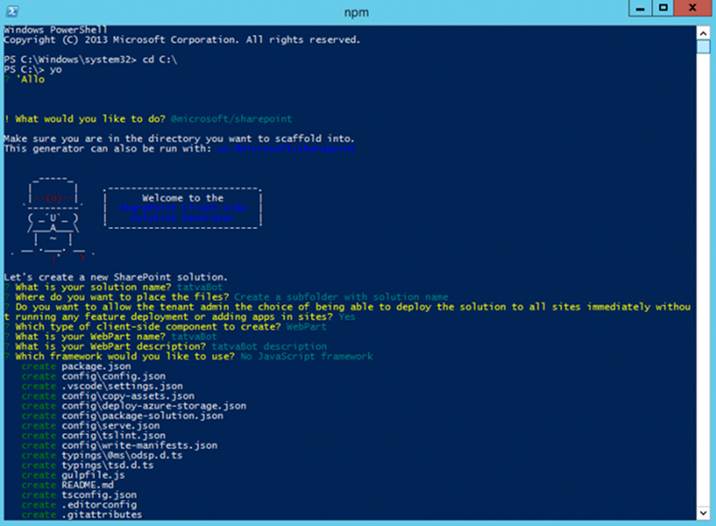
- It will open the SharePoint client-side Solution Generator and provide values as mentioned below:
- What is your solution name? = tatvabotApp
- Where do you want to place the files?= Create a subfolder with a solution name
- Do you want to allow tenant admin……adding apps to sites? = Yes
- Which type of client-side component to create? = WebPart
- What is your WebPart name? = tatvaBot
- What is your WebPart description? = tatvaBot description
- Which framework would you like to use? = No Javascript framework

- The solution is successfully created.

- Open our newly generated web part in Visual Studio code.

- To integrate Bot Framework webchat with Microsoft SharePoint framework, perform the below steps:
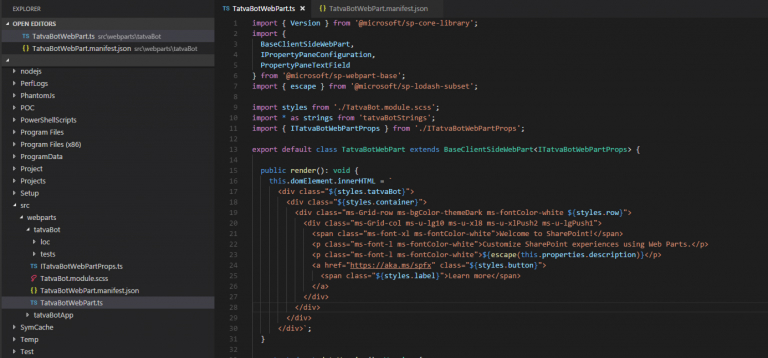
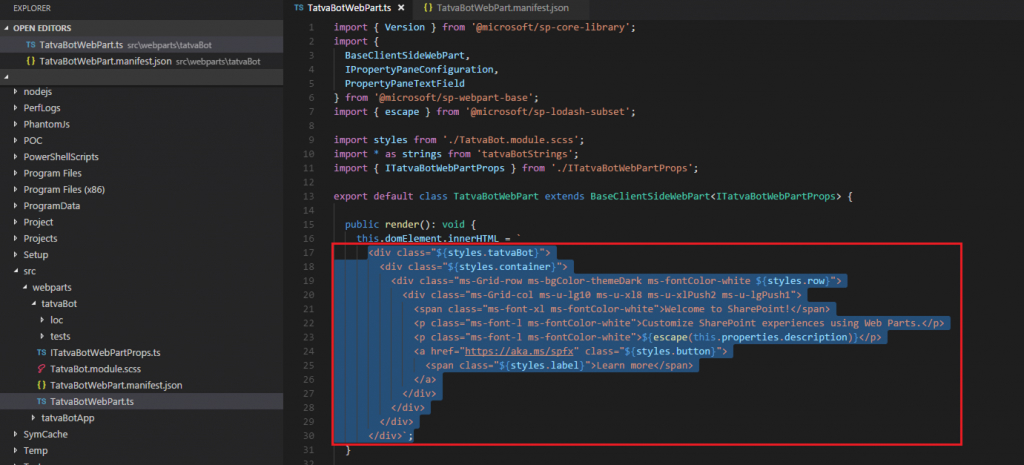
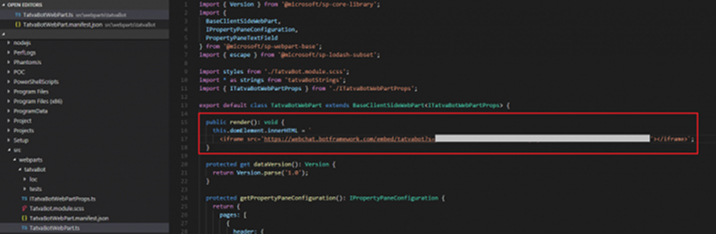
- Open TatvaBotWebPart.ts file in Visual Studio code.

- Navigate to https://dev.botframework.com/bots, which contains earlier created bot framework application tatvabot.

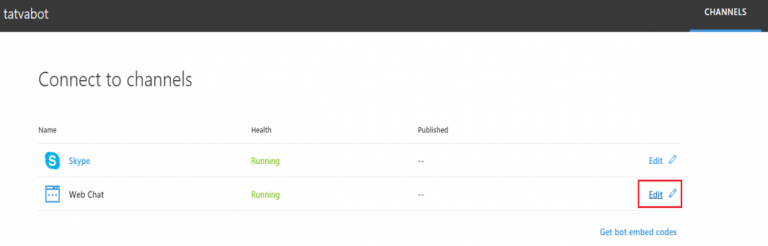
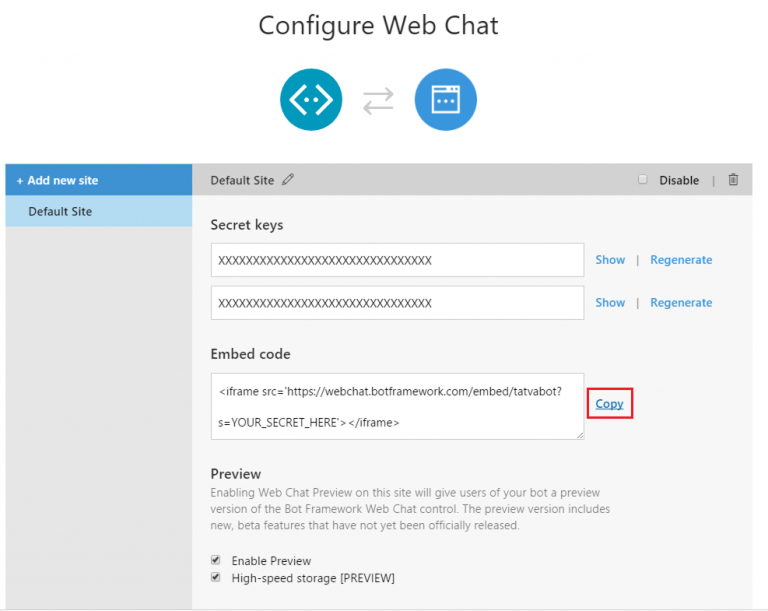
- Under Connect to channels, Edit the Web Chat channel to fetch the secret key and iframe.

- Under Default SharePoint Site, Copy the code under Embed code.

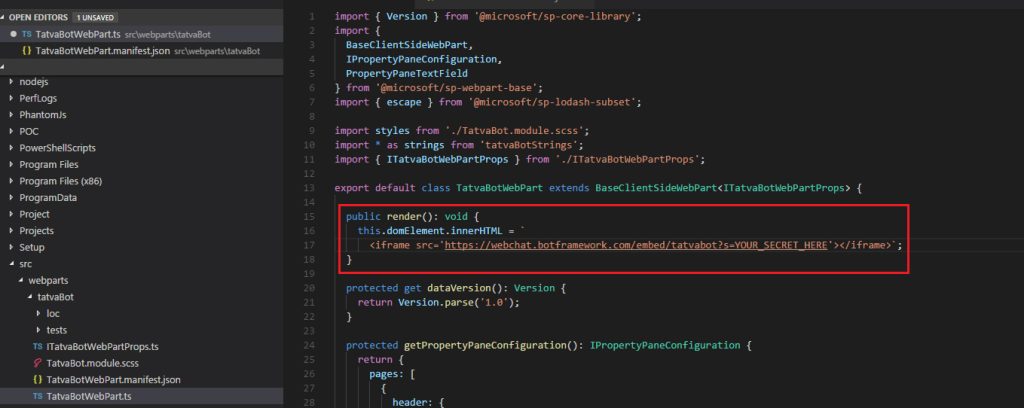
- Move to our SharePoint framework app and replace the code that we have by default in innerHTML with the iframe code we copied.


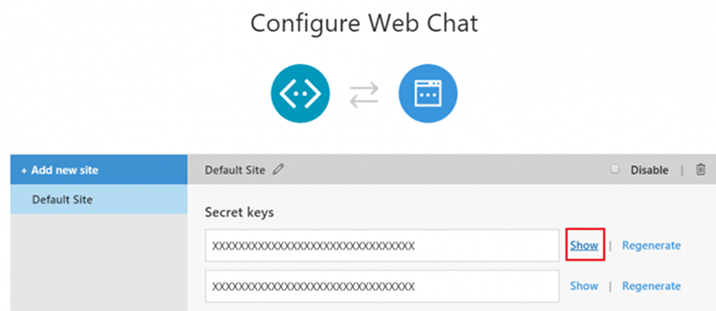
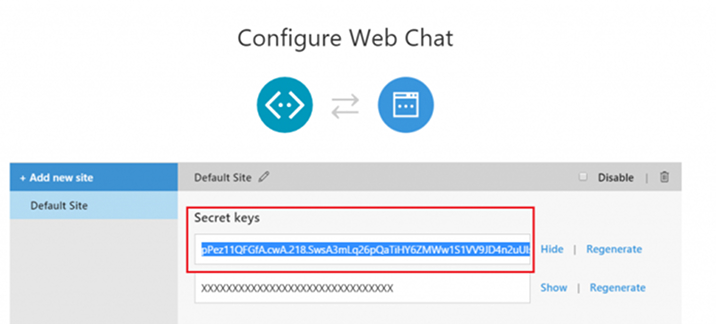
- To fetch the secret key, navigate to your Bot Framework app, and under Default Site, click Show to view the secret key.

- Copy the secret key.

- Paste the secret key in our code where it has YOUR_SECRET_HERE and save the file.

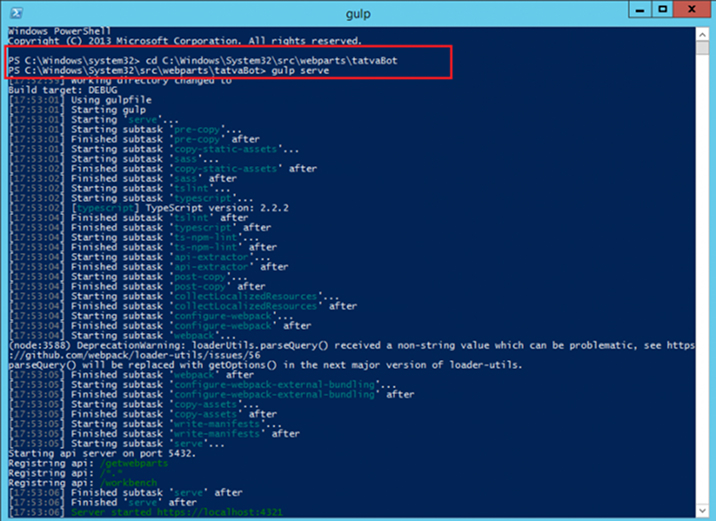
- In Windows PowerShell, navigate to the path where the web part is located and run the gulp serve command.

- It will open the default SharePoint workbench, where we develop our Microsoft SharePoint framework applications.

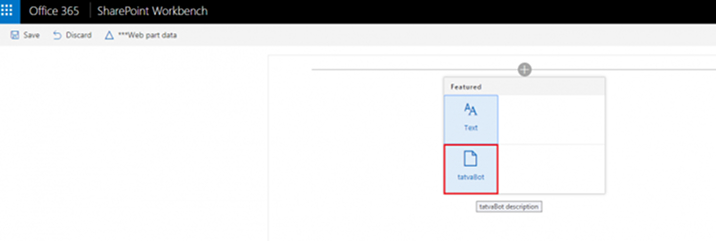
- Select the tatvaBot web part, which will be visible after clicking on the + symbol.

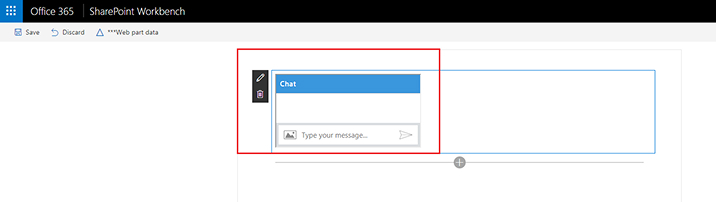
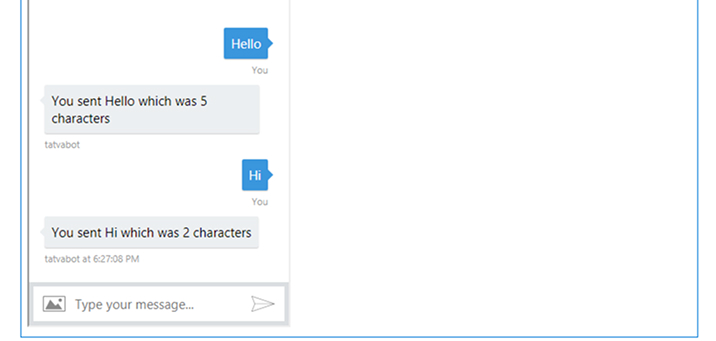
- It will show the Web Chat we integrated and implemented in Azure.

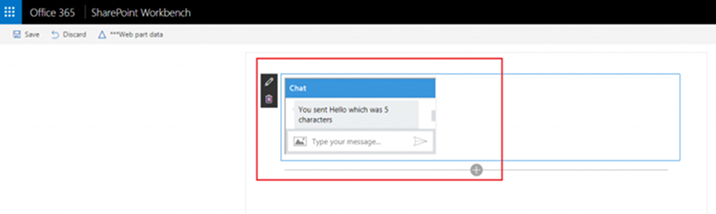
- Test your bot by typing a few messages in the inbox, and it will revert to your messages in the below message format. Message Format: You sent @@, which was $$ characters, where @@ signifies the user’s message, and $$ represents the number of characters in the user’s message.

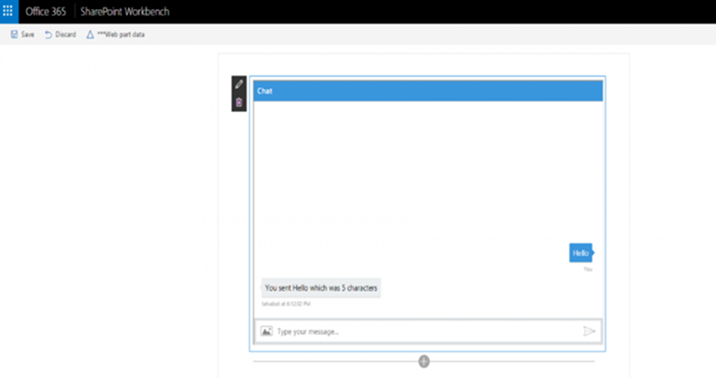
- To view the full chat, change the size of the iFrame, and then you can see the full chat.


This is how SharePoint developers can integrate the Microsoft SharePoint framework with the Bot framework.
7. Conclusion
Through this blog, SharePoint developers get the basic ideas about integrating the Bot Framework into the Microsoft SharePoint Framework. Create your own SharePoint Chat Bot, which serves your requirement. With the use of the SharePoint Framework, place that Bot inside your SharePoint Office 365/SharePoint Online to entertain the needs of your end-users through these conversational AI technologies.

Shital Patel
Shital Patel is VP at TatvaSoft with a high-level of proficiency and technical precision in SharePoint Development. His experience of the last two decades has helped businesses to solve complex challenges resulting in growth and performance of Startups to Fortune 500 companies.
Subscribe to our Newsletter
Signup for our newsletter and join 2700+ global business executives and technology experts to receive handpicked industry insights and latest news
Build your Team
Want to Hire Skilled Developers?





Comments
Leave a message...