Related Blogs
Table of content

SharePoint Online has a feature that enables SharePoint developers to create a site for people residing in different world regions and speaking different languages. The feature is the MUI (Multilingual User Interface), enabling the users to view the site in the preferred language rather than using the default language, which was selected at the site creation time by SharePoint development company. The feature supports displaying the elements of the user interface in different languages. The user-created content is not translated to the preferred language. Lists, document libraries, menus, controls, content types, list columns, etc., are supported by SharePoint to be viewed in different languages. SharePoint Online has the support where along with the user interface elements, SPFx (i.e., SharePoint Framework) web parts can be localized and viewed in the preferred language. The customized SharePoint Framework web parts have the capability of multilingual features. The web part needs to be developed once and will render content in different languages based on the user’s language preference. The main aspect of the blog is to demonstrate to SharePoint developers how the SPFx web part can be localized in the French language.
Multilingual SPFx Web Part Development
- Build your custom SPFx web part by following the steps in this link, or else you can also consult our SharePoint Framework Development company.
- After the creation of the SPFx web part, open the solution in any code editor. To open the code in Visual Studio Code, execute “code .” in the command prompt.
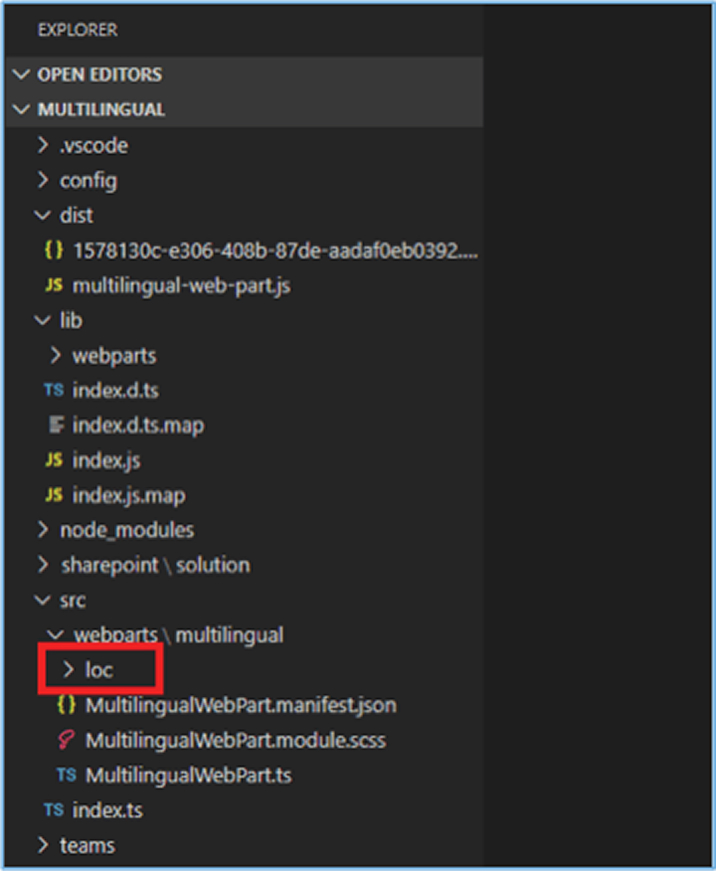
- Locate the locfolder, which contains the en-us.js file by default. The default language for the SPFx web part is English.

- By default, the en-us.js file contains a few strings in key-value pairs in English.
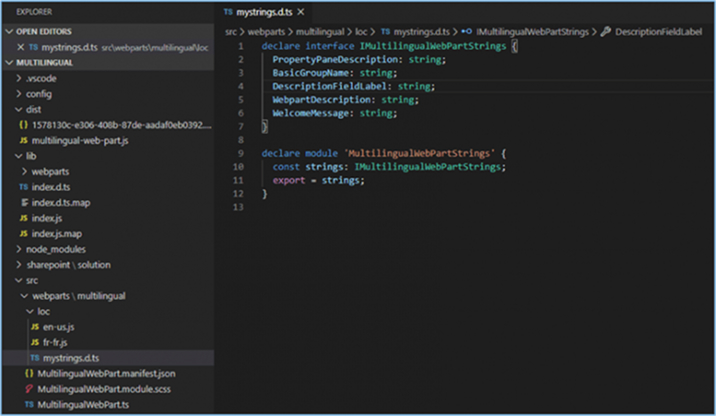
- The loc folder also contains the TypeScript type file (mystrings.d.ts), where the localized strings are defined with their datatype.

- For each locale that one wants to add to the web part, a js file named in the lowercase of the locale is added in the loc folder.
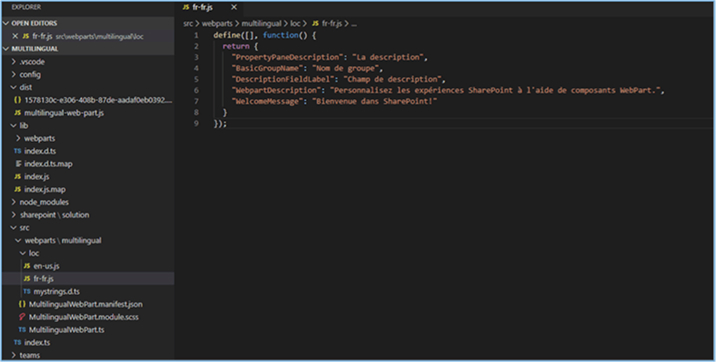
- Consider here the web part is to be developed for the French language. Add the fr-fr.js file inside the loc folder.

Note: Only the text is translated to French. While the keys will remain the same.
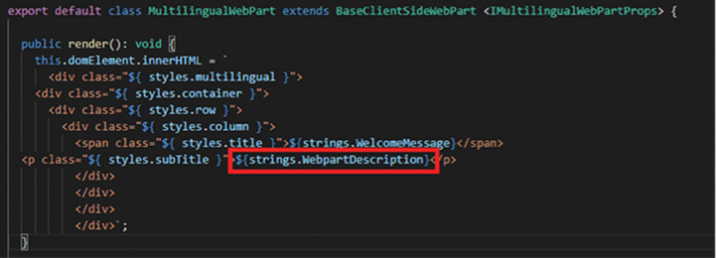
- Access the locale strings in the main ts file of the web part.

- The key is used by using the strings object. Make sure that the keys are defined in mystrings.d.ts file. Here, the welcome message and web part description are localized.
- Run the gulp serve command in the command promptto view the web part result.
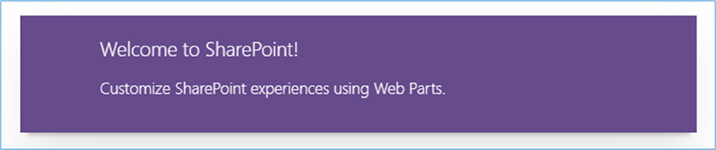
- While testing the web part in the workbench, the web part will render in the default English language.
- To test the web part in locale configured for the web part, execute gulp serve –locale=<language> command.
Example: Run gulp serve –locale=fr-fr for the French language.
- Deploy the web part and view the output. By default, the web part will be rendered in the English language.

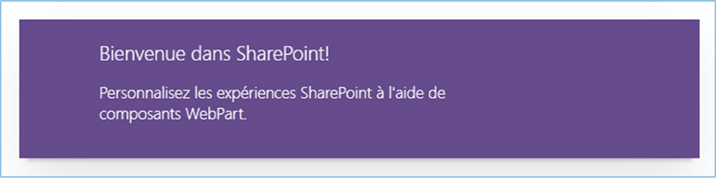
- The same web part for the user whose language is set to French will be displayed in French.

Note: Make sure to change the language settings for the user in User Profile to reflect the change of the web part.
Conclusion
This blog illustrated that the SharePoint Framework supports the localization for world-wide customers. The localization makes the content to be available at the extreme for each and end-user. The SPFx provisions the localization in the form of localized values managed in separate JavaScript files per language.

Shital Patel
Shital Patel is VP at TatvaSoft with a high-level of proficiency and technical precision in SharePoint Development. His experience of the last two decades has helped businesses to solve complex challenges resulting in growth and performance of Startups to Fortune 500 companies.
Subscribe to our Newsletter
Signup for our newsletter and join 2700+ global business executives and technology experts to receive handpicked industry insights and latest news
Build your Team
Want to Hire Skilled Developers?





Comments
Leave a message...