Related Blogs

Why use React? Because ReactJs is one of the most widely used front-end JavaScript libraries for creating Web Applications. Around 8,000 businesses around the world have chosen React over other popular libraries and frameworks for building rich user interfaces. React is a Facebook-developed JavaScript package that was used to create Instagram, among other things. It is like a panacea for developers to build user interfaces for websites and apps swiftly. The virtual DOM is the core notion of ReactJs.
React has grown in popularity as a front-end web development tool among react development companies since it only requires a basic familiarity of HTML and JavaScript. In March, 2015, Facebook released React Native, an open source UI framework, to develop applications for android, iOS, mac, and other various OS. We’ll discover what ReactJs is and why React is better than other JavaScript frameworks in this Article.
1. What is ReactJS?
The best fit for developing user interfaces is React, as it is a very declarative, fast, and flexible JavaScript library. It allows you to create complex user interfaces using “components,” or small, self-contained pieces of code. It controls the view layer in web applications. Despite the fact that React is more of a library than a language, it is frequently used in web development.
React is a novel technology when compared to previous available options. The JavaScript library was established in 2011 by Jordan Walke, a Facebook software engineer of the time. Frameworks like XHP, a simple HTML component framework for PHP, have influenced React. React was used in Facebook’s newsfeed in 2011 at the beginning. It was later picked up by Instagram and used in their system. React evolved over time, and in May 2013, at JSConf US, Facebook chose to open source it.
ReactJS provides a smooth solution to some of front-end programming’s most vexing issues, making it simple to create dynamic, interactive web programmes. A strong development community exists that is quick, scalable, versatile, powerful, and rapidly growing. There’s never been a better time to learn React.
Nowadays, it is a challenge to find a platform that is simple to use, provides an optimized development interface, has clear abstractions and also renders virtual DOMs comparatively faster than other platforms. Not just this, but ReactJS, as a development platform, is capable of offering much more than usual. Hence, it is important to understand why you should consider using ReactJS for your next development project.
Further Reading on : React Testing Libraries
2. Why Use ReactJS?

The developers have complete control over React JS. It can also be used to create SPA, and web apps. You can include any number of external libraries and tools to create large and complex web applications.
Many JavaScript developers have swiftly adopted React, and it appears to be here to stay. ReactJS has a rich ecosystem that includes must-have tools like Redux or flux, as well as Node.js on the backend, all of which are available on NPM. Developers can construct states in the DOM using the scalable React architecture pattern, which makes it easy to break down and test React components.
For good reason, React’s popularity and usage are growing by the day. As a developer, coding in React improves your knowledge of JavaScript, a language that accounts for nearly 90% of web development today. Its functionality in effortlessly managing different frameworks gives it a considerable edge for those who desire some code flexibility.
The front-end development ecosystem is constantly evolving. New tools with so many frameworks and libraries are releasing day by day, making it hard for businessmen to rely on correct choices. React JS is second to none in web development all the way along. React provides cost effective, high performance, reusable wrapper components, and many other benefits for web application development.
Here are eight key reasons to use ReactJs for your next project; I guarantee you’ll discover more once you start using it.
2.1 Easy to Learn
Unlike Angular and Vue, learning React is like five-finger exercise, well of course on your keyboard! No wonder why, that’s a focal reason for React’s rapid adoption. It allows businesses to complete projects more quickly. React is more credible to be used by large firms as it is such a framework that is easy to get going with.
2.2 Reusable Components
ReactJS provides developers with reusable components that they can use to create new applications. Reusability is like a developer’s miracle cure. This platform enables developers to reuse any react component created for another application that performs the same function. As a result, development effort is reduced while flawless performance is maintained.
One of the chief benefits of using React JS is that developers can reuse components as many times as they need to. Furthermore, changes made in one section of the application have no effect on other sections of the application. If you thought React was only for web development, you were dead wrong! Facebook has already developed the React Native framework for creating mobile apps for both the Android and iOS platforms.
2.3 Fast Rendering
When developing a complex, high-load app, it is essential to define the structure of the app at the beginning as it can greatly influence the app’s performance. Simply put, As the DOM is tree-structured, even little changes at the root can cause major impacts on others. To solve this problem, Facebook has brought up a virtual DOM feature. Virtual DOM, which allows all modifications to be tested first for calculating risks. This approach contributes to app performance and a better user experience.
2.4 SEO Friendly
As you know, Success of every online business relies on how well your search engine is optimised. Another benefit of React js is that it can cope with a common search engine failure to comprehend JavaScript-heavy apps. React significantly reduces load time of websites, which helps businesses to lead on the top spot on Google’s Search Engine Result Page.
There are some of the frameworks that React possesses which improves SEO , one of them is NextJs. The rendering part of NextJs is moved to the server, removing the need for the client to process the data. Since the server pre-renders the pages before sending the final HTML to the client, there is less JS to load, which improves performance and SEO.
2.5 Strong Community Support
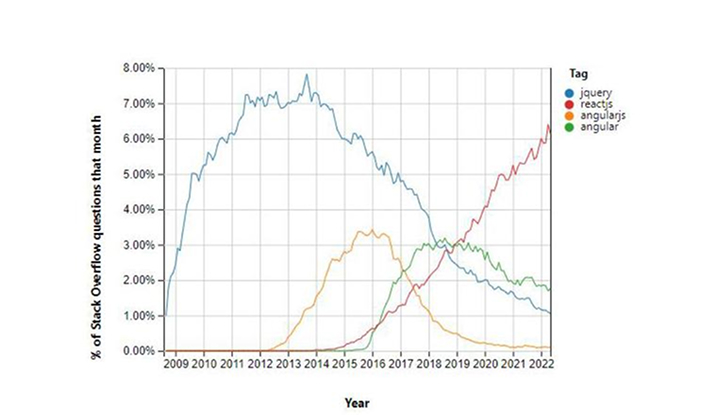
One of the main reasons to choose React for your project is a strong community behind it. A massive range of individual React developers contribute to creating a more robust frontend framework on a daily basis. React JS currently has around 189k stars on GitHub and around 38.9k active contributors. You can find a vast collection of React tutorials on YouTube and explanatory articles on the internet from professionals and experts. For example, a Google search for “Free React tutorial” brings around 5 crore results. Besides this, React professionals solve doubts on Stack Overflow and Quora, so whenever you feel stuck while working on React , you know where to find solutions.

As shown in the above graph, there are clear results that use of React is continuously increasing, as the questions related to React are increasing. This graph shows the Stack Overflow Trends.
2.6 Proficient Data Binding
ReactJS lags behind one-way data binding. So that anyone can track all the changes made on particular portions of the data. This is often an illustration of its simplicity.
2.7 The Virtual DOM
The virtual DOM(Document Object Model) is one of the most intriguing aspects of React. While creating an app with a lot of user interaction and data changes, you should think about how the structure of the app will affect speed. Extensive DOM manipulation can cause congestion in performance. Worse, As the DOM is tree-structured, even little changes at the root can cause major impacts on others.
A virtual DOM is used by React to solve this problem. This is a virtual version of the DOM, as the name implies. Any new view updates are made on the virtual DOM first, which is stored in memory rather than on your screen. It then finds the most efficient method of making these modifications, and only those changes are applied to the real DOM. This ensures that the real DOM is updated as quickly as possible, resulting in improved performance and a cleaner user experience overall.
2.8 Flux and Redux
React offerings include out-of-the-box Flux and Redux capacities which makes it an ideal choice for web development. The introduction of Flux-based software architecture provided the optimal structure of actions for standard React components and improved it with unidirectional data flow capabilities.
The orchestration of created actions and store updates is done using a central dispatcher. And as per the store changes, it updates the views. This keeps all your data in the store without generating any duplicates. All the model data remains well-synced throughout the app without going far.
The Flux is just an architectural pattern to create a convenient UI design workflow. But you can’t use it as a fully-fledged library. For a convenient implementation of Flux, you need to use Redux. It provides a single store object that can manage all of your app data. This makes data management manipulations pretty straightforward. The changes in the store trigger Renders and the view syncs with the related data.
2.9 JSX Syntax for extended HTML
Using ReactJS allows you to use declarative HTML syntax directly in your JS code. Web browsers decode HTML texts to display user interfaces. Creating DOM trees and then manipulating them with JavaScript helps build interactive UI.
The use of JSX makes the DOM manipulation more efficient. Adding HTML and ReactJS components in the tree structure of the browser may help make your code tidy and maintainable. The Virtual DOM and JSX enable the ReactJS apps to be fast and more efficient.
2.10 Unique React Hooks
Hooks allow JavaScript programmers to add states and other functionalities in function components. No more coping with difficult classes. Transferring data between components that don’t have classes or props, handling group comparable logic in a single component, and managing state logic between components becomes easy with React Hooks.
2.11 Amazing Developer Tools
React comes with a large array of tools that can help the developer improve efficiency, productivity, and performance. When using Redux, its Redux developer tools help keep track of the state. Meanwhile, React developer tools, browser extensions, and JSX syntax are used to inspect the app’s component architecture. Another reason why many developers love to use React is because its ecosystem is filled with tons of open-source libraries.
2.12 Flexibility and Compatibility
ReactJS for web development is convenient because you can use it across various platforms. The main goal of this natural library is to create separate web design components and elements.
Moreover, with the significant contribution of React’s long-established community, its ecosystem has become vast enough to help developers build mobile apps, desktop solutions, and static websites, manage server rendering as well as integrate advanced technological concepts with web solutions using simple React web development principles.
2.13 React Native
If you have learned programming with React then you can easily create native applications for iOS and Android platforms using React Native. Although you can’t use the web code, the architecture, and the methodology remain the same.
2.14 Large Companies Using React
Examples of some large companies using ReactJS include Facebook, Netflix, and Codecademy.
- Facebook: One of the earliest adopters of React was Facebook. It is also the birthplace of React. So, it would be obvious that the company would be using it. Apart from Facebook, its subsidiaries such as Instagram and WhatsApp are also using ReactJS for their web client apps and React Native for mobile apps.
- Netflix: Netflix opted for React to integrate extensive testing in their components and offer the best performance to the users. Their engineering team claimed that among many advantages, React helped them boost the speed, runtime performance, and modularity of their streaming platform.
- Codecademy: In 2014, Codecademy rebuilt its platform using React. They shared that React’s rich experience in JSX, its one-way data binding, and its ability to handle DOM manipulation were some of the reasons behind choosing the framework.
3. When to Use React JS?
- Handle complex user interface and Improve performance
- When your visitors complain about slowness and unresponsive pages on your website, It’s time for you to use React. In this case, the DOM experiences too much load. React’s virtual DOM will come in handy for keeping your website’s performance intact and your visitors satisfied.
- React handles complex user interfaces very easily. If our application has more dynamic components and real time data management scenarios, then react will help to build responsive and excellent user interfaces.
- Optimising Talent Acquisition: Leveraging React for UI-Centric Projects
- For a Project being just related to User Interface (UI), you can still utilise React because it’s easier to acquire talent. Because of its popularity, many developers have added React to their toolkit.
- When we need to Integrate other library
- React can easily integrate with redux for state management and many UI libraries.
- Optimising User Interaction
- Also, you should use React in a project where the frontend UI requires so much user interaction. It’s a hassle to code all of those interactive features, and it ties time to the underlying business logic. As React handles the lower-level functionality, you can concentrate on the interface view model.
4. When Not to Use ReactJS?
- Developer’s choice
- React popularised the concept of a single component that includes both JavaScript and markup. This approach differs from the standard model view controller approach. While React’s approach has many advantages, some people may prefer separation.” give a short title
- Choosing the Right Tool for Complex Admin Panels
- For complex admin panels, ReactJS is not a good fit. If you stick with backend frameworks in this circumstance, it will make your life much easier. Typical admin panel elements require less code in backend frameworks than in ReactJS.
5. ReactJS VS Other JavaScript Frameworks
| Parameters | ReactJS | Angular | VueJS |
|---|---|---|---|
| Virtual DOM | React uses Virtual DOM, which is a duplicate of the original DOM where changes can be made without impacting the original. This method greatly improves the application’s performance. | Angular uses the standard DOM and re-renders the complete web page, Even if only one item is updated. That affects performance. |
Vue also uses virtual DOM, which gives it a higher performance. |
| Community | React has strong community support. | Angular also has strong community support. | Vue has a small community support compared to angular and react. |
| Data-Binding | Reducing side effects, as no modifications of view can’t affect model and vice-versa, React’s one-way data-binding shows the simplicity. | Angular works with two way data-binding, where any change in view can affect the model and vice-versa. It can not be good practice for big projects. | Like Angular, Vue also binds two way data. |
| Rendering | With use of virtual DOM and lightweight code, React performs fast rendering. | Due to less use of virtual DOM and heavy weighted code, rendering in Angular is very slow. | As Vue is a light framework, the code and built-in functions are light weighted, which results in fast rendering. |
| Scalable | In designing scalable applications, React with excellent results is up to the challenge, as it employs a component-based approach. | Angular also uses a component-based approach, hence it is easy to scale applications with angular. | Vuejs is losing spectacularly in terms of scalability due to its template-based syntax. |
Further Reading on: React vs Angular vs Vue
6. Conclusion
There are numerous advantages of utilising React JS without a doubt. You should know when to leverage React professionally by now; there are illimitable possibilities.
React is a well-known JavaScript package that is adopted all around the world, as mentioned in the blog. Its features, cutting-edge functionalities are ideal for developers searching for a simple to use and highly productive JavaScript framework.
FAQs
What is ReactJS mainly used for?
ReactJS is largely used to build interactive elements in web development projects.
Is React a front end or backend?
React is a popular frontend JavaScript library used for creating elegant user interfaces.
What are the features of React?
ReactJS comes with a variety of features including the virtual DOM, JSX, states, props, one-way data binding, React Hooks and more.
What is components in ReactJS?
The entire concept of React is built around components. They are the foundation on which you can build user interfaces for your websites and web pages.

Vishal Shah
Vishal Shah has an extensive understanding of multiple application development frameworks and holds an upper hand with newer trends in order to strive and thrive in the dynamic market. He has nurtured his managerial growth in both technical and business aspects and gives his expertise through his blog posts.
Subscribe to our Newsletter
Signup for our newsletter and join 2700+ global business executives and technology experts to receive handpicked industry insights and latest news
Build your Team
Want to Hire Skilled Developers?





React is very trending JS framework nowadays. It has so many advantages that mentioned very well in this article. Must read!