
If there is anything that’s making your website and mobile apps look better then it is the front-end technologies. We all know how evolving and transforming is the journey of front-end web development. These technologies have been path-breaking in terms of website look (user interface) and feel. There are numerous front-end technologies that are making a difference, and we as a business must know which one suits the best. This blog is focused on showcasing to businesses all the benefits of React js in the development process.
ReactJS has a good chance of being a best-seller. ReactJS is currently maintained by the developer community and Facebook. Top-tier firms such as Netflix, Apple, and PayPal are using this particular technology (React JS). It also keeps changing and evolving on a daily basis with new tools. Not only that, the React platform is now used by over 30 thousand websites on the internet for their online presence and among millions of individual users making a difference.
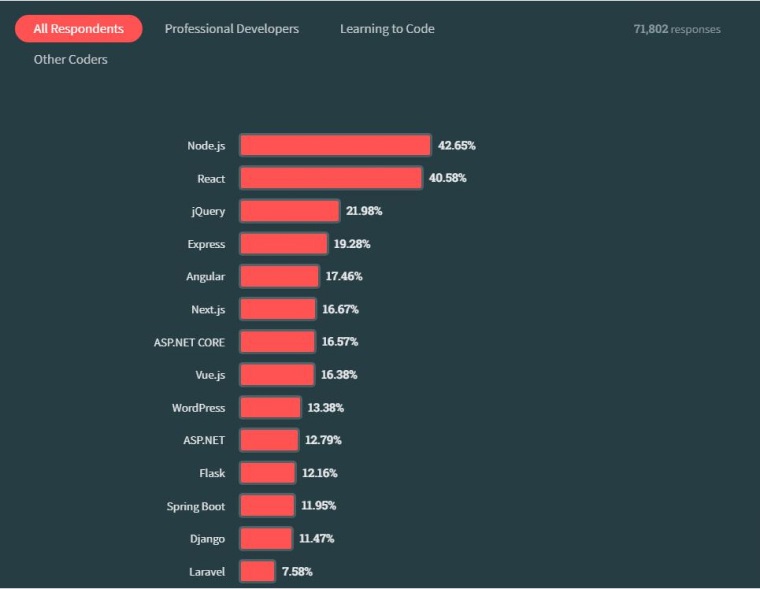
As of 2021, React.js is the most used web framework among software developers worldwide. According to the survey, 40.14 percent of software developers reported using React, while 34.42 percent were using jQuery for software development.
Further Reading On:
jQuery vs React : Which One is Better?
1. What is ReactJS?
Reactjs framework has a unique origin. In 2011, Reactjs was an open-source framework to create web applications using only JavaScript. Jordan Walke, a Facebook software engineer, introduced it as a new technique for easier development and improved user experience. React was first made public in the year 2013 and is currently an open-source JavaScript framework. Reactjs is a JavaScript library that can be used to develop complex user interfaces faster than any other framework. The popularity of React has increased over time. We’ll explore the performance and user interface in detail.
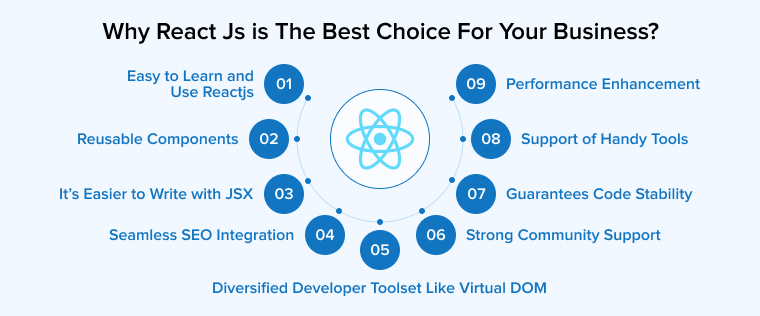
2. Why React JS is the Best Choice for Your Business?

React is small, and faster which makes it the best choice among all other development frameworks. Because it also has poor documentation this may have an adverse effect on programmers which leads them to spend some extra time, improve quality aspects and work on recurring tasks. In most cases and with the use of React security best practices, React works flawlessly, however, there are rare occasions where its immaturity causes unanticipated outcomes. Have a look at this graph from Stack Overflow trends, it also shows react is the second most popular web development framework among developers in 2023.

2.1 Easy to Learn and Use Reactjs
React is simple to pick and use with plenty of documentation options, tutorials, and training materials available. For the developers having a JavaScript background, learning Reactjs can be a cakewalk. Additionally, ReactJS is open-source so business owners and hiring managers will have an easier time locating React developers with the skill set.
Because ReactJS is an open-source platform, anybody may provide tutorials, training tools, and other material to assist novice and experienced developers equally. React is a straightforward language and there are no big challenges, it is similar to all other JavaScript languages. Developers who are already familiar with ReactJS will appreciate how easy it is to learn React. It is extremely easy to use reactjs and developers must keep up with the most recent updates.
2.2 Reusable Components
React is a document object model that contains all the reusable components needed by a framework to offer a virtual development platform. React js framework works on the MVC model and the V part of it is called the view part. The view part is one of the most pioneering parts of the Javascript frameworks. Some of the components act like it is not a Javascript framework because it works on its own and has an open-source UI library. Your business may not need a full-fledged framework solution but if you use this framework, it will provide special value to your app and the users using it. Most of its components are reusable and this will make the coding easier and faster.

Each reuse system component has its own complex logic and drawing control, and they can be reused anywhere they’re needed. Reusable code makes it easier to develop and maintain your React apps. It also assists in achieving a consistent appearance and feels across the project. Although this is a brief description, employing components gives you a significant benefit in reducing your development efforts. Component reusability also allows developers to redeploy the same digital objects.
2.3 It’s Easier to Write with JSX
JSX with react framework is an irreplaceable facility for businesses to get advantageous of java scripting as a plugin. In fact, for building interactive user interfaces, JSX is used. The complete version of JSX is a JavaScript syntactic extension that greatly simplifies the creation of your own components. It supports HTML quoting and makes subcomponent rendering easier. It’s essentially a group of React-writing shortcuts. Use createElement with a few rules to make your source more readable and straightforward.
While JSX is controversial, it can be useful in designing high-volume apps or custom components, preventing errors in large tree structures, and making the transition from HTML mockups to React Element trees easier. It also provides useful warning and error signals to React developers, as well as helps in the prevention of code injections.
2.4 Seamless SEO Integration
One of the benefits of React js is its ability to work around a difficulty that many search engines have with parsing JavaScript-heavy applications. Because it can work on the server and render the virtual DOM and return it to the browser as a regular webpage, React can be leveraged as a solution. As a result, React is search engine friendly. This is a helpful developer toolset. Although Google has made significant progress, other search engine platforms such as Yahoo and Bing should also be taken into account.
Established firms like Facebook, Slack, and Twitter do not allow you to run your JS and rely on SSR. One of the benefits of adopting the React JS framework to design applications today is the ability to react to frequent search engine concerns like its failure to understand JavaScript high-traffic apps.
2.5 Diversified Developer Toolset Like Virtual DOM
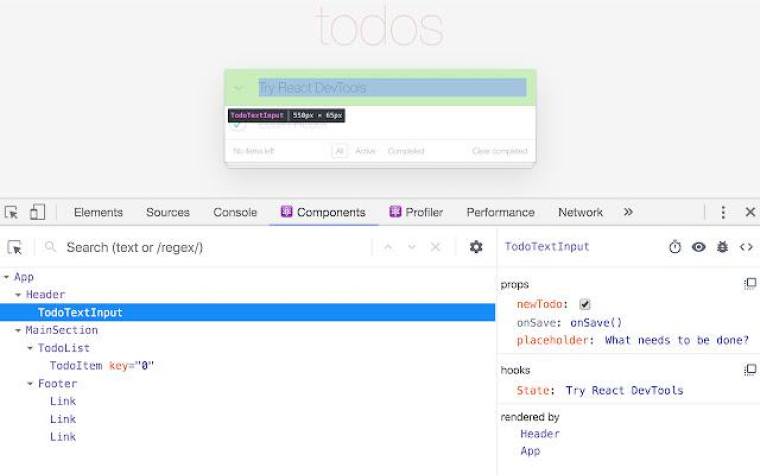
For web app development, React framework is capable of offering vivacious and diversified toolsets. The introduction of development tools in React is exciting, but only if you can put them to work in a development setting. This implies that the tools are capable of assisting you in designing and debugging the new technology. Undoubtedly, there are numerous template designing and debugging tools in React for chrome and firefox. It provides access to React component hierarchies in the virtual DOM. Github, Chrome Web Store, and the Firefox Add-ons website all have them.
Speaking of Virtual DOM, it is a management of the DOM (document object model) and is required for current, interactive web development activities. The elements of web apps are grouped in DOM trees, which allow scripts to access the many aspects of a webpage. Whenever DOM manipulation happens to take place, the complete elements and DOM components have to be re-rendered. Only the root components that were modified are re-rendered via a virtual DOM. ReactJS makes use of a virtual DOM to save memory and development time.
2.6 Strong Community Support
Since React is an open-source web application development platform there can be many aspects that need to be considered. The virtual representation says something and the internal logic is different and this leads to inappropriate or lack of core stability. The new tool’s usage could also be another concern that doesn’t work well for mobile app development but may work for web apps. The development community provides consistent support for all types of development challenges whether it’s to convert HTML mockups or complex code components, challenges related to scripting components, development environment, or any other type of component structure issue. Here is an addon from GitHub to our discussion about community support.

ReactJS offers the same design patterns for both mobile apps and web pages, which is one of the main advantages of using it. Apart from all the various benefits of ReactJS, our native React developers demonstrate its portability and ability to reuse components, as well as the ability to reload in real-time. Many more apps, such as Skype, Airbnb, Tesla, and even highly popular apps like Facebook and Instagram are the early adopters of React.
2.7 Guarantees Code Stability
React JS is a technology that uses only downward data flow to ensure that changes in the child components of the code don’t affect the parent components. This means that when it comes to changing an object in the project code, React developers must modify its state, make required changes, and then only specific components must be updated. This structure of data binding helps the developers to make sure that the code is stable and it smoothens the app performance.
2.8 Support of Handy Tools
React JS is a very popular JavaScript library and this has made it get access to various tools in the market. These tools are very easy to use and they also enable the developer to work on any project effortlessly. The React developer tools are created as Firefox and Chrome dev extensions. Besides, they also allow the developers to inspect the hierarchy of React components in the virtual DOM.

2.9 Performance Enhancement
One of the biggest advantages of React JS is that it helps in improving the app’s performance due to virtual DOM. The DOM in this technology is a cross-platform and its programming API deals with XML, XHTML, or HTML. Generally, developers face issues while updating the DOM as it slows down the overall app performance but that is not the case with React Virtual DOM. As it exists in memory and is a representation of the browser’s DOM, it works smoothly and also improves performance.
3. Final Words
After having a look at all the pros of React JS, it is sure that this library is responsive, advanced, and risk-free. If the app development team wants to create large-scale applications with a frequent data-changing environment, there is nothing better than React JS in this tech world. It comes with a virtual browser (DOM) that is user-friendly and faster, which eventually helps web developers to create interactive UIs(user interfaces). Basically, React JS is a perfect library for creating both enterprises as well as small-scale application development.






Comments
Leave a message...