
When it comes to comparing the two most popular libraries in the market – jQuery and React, the results can be based on their functionalities, features, usage, and performance. Each feature of these technologies has its own pros and cons. This blog focuses on the comparison of jQuery vs React, and how these JavaScript libraries are different from each other.
jQuery came into the market in the year 2006 and at that time, JavaScript was not as popular as it is now. Since its launch, jQuery has altered the fate of web user interfaces and the main reason behind it was that it allowed developers to create interactive experiences without any issues. On the other hand, React came in the year 2013 and since then it has achieved a wide fan base among the techies. React library is easier to adopt because of embedding HTML within JavaScript. It allowed the developers to effortlessly manipulate HTML and create sophisticated, single-page applications, React can also be used for building large Applications like Facebook.
This shows that both of these JavaScript libraries have made their mark in the market since their launch. So to get more details about them and have a look at the major difference between jQuery and React, let’s go through this blog.
1. What is jQuery?

jQuery is a simple and lightweight JavaScript library. Since the emergence of jQuery, it has revolutionized the web development industry and has been wrapping many JavaScript lines into a single line of code. The concept of “write less, do more” is the perfect definition of jQuery. It is a technology that can simplify the complex things that come with JavaScript like DOM elements and AJAX manipulation. This means that jQuery has made it painless to shift from traditional ways of creating web pages to developing dynamic web apps.
1.1 Features of jQuery
- Effects and Animation
- HTML/DOM Manipulation
- CSS Manipulation
- HTML event methods
- Utilities
- JSON Parsing
- AJAX
This YouTube tutorial will help you to understand what is jQuery.
To date, jQuery is the most popular and extendable JavaScript-based library. Big Giants like Microsoft, Google, and IBM are using the jQuery library on the Web.
1.2 Why to Choose jQuery?
jQuery is one of the most useful full-stack languages. Let us understand the reasons behind it.
- SEO friendly: jQuery can help you optimize your website for search engines. It offers several plugins for the same. For jQuery elements, you can use SEO techniques like embedding unordered lists.
- It is simple: jQuery allows you to write short and simple code. So it is easy to understand. Developers can use its easy syntax and open coding standards to deliver the app or website quickly. The implementation is also very straightforward. You no longer have to spend hours producing web layouts and testing CSS files.
- jQuery can make animated apps: jQuery is free to use. So, if you are familiar with JavaScript and HTML, you can start building animated applications with it.
- It is quick: jQuery enables the developers to write short and simple code for the website with the foundation of CSS and HTML which increase the speed and performance of the website or app. It also allows you to make universal code changes.
- Open source library: jQuery is largely supported across the world because it is open source and hence free to use. It means you don’t need any licenses or need to pay any procurement charges to use this language for app development.
1.3 Disadvantages of jQuery
In addition to the advantages of jQuery, it is necessary to consider its limitations as well.
- Performance Issues: Using jQuery for large and complex apps can lead to some performance bottlenecks.
- Overhead: Including the whole library of jQuery in the project even if you use a single part of it for development can add unnecessary overhead.
- Lack of Component-Based Architecture: jQuery doesn’t have a component-based architecture. So, managing code in large apps becomes a challenging task.
2. What is React?
React is a well-known open-source, efficient, declarative, robust and flexible JavaScript library. It was developed by Facebook in the year 2011 and since then its main purpose is to create interactive UI elements. It makes web development easier. Before React came into the market, developers used to create UIs with raw JavaScript or jQuery. And this made the development process slow, but React has changed everything.

React is a library that offers reusable library code which helps in cutting down the user interface development time and also reduces the scope of errors. In addition to this, the React best practices help the developers to create a dynamic web page, large-scale application, or single-page application for the customers. Besides this, React comes with two key features – Virtual DOM and JSX, and they differentiate React from other popular JavaScript libraries or other frameworks. Major companies like TripAdvisor, Airbnb, Facebook, and Instagram are all using React.
2.1 Features of React
- Components
- Virtual DOM
- JSX
- One-way Data Binding
- Performance
- Simplicity
2.2 Why to Choose React over jQuery?
Let us understand the reasons why you should pick React for your next project.
- Easy to use: Using ReactJS is easy. Tons of guides, training, and instruction manuals are available for React development. Developers with experience in JavaScript can easily learn ReactJS and start building apps quickly.
- Its features are reusable: every component in the React web app has its own controls and logic. They help build a brief reusable piece of HTML code. You can reuse them anywhere you need making app development faster and easier.
- Easy to make web applications: React simplifies app development as its functionalities require less coding. JSX from React uses HTML tag syntax and HTML quotes to render certain subcomponents.
- SEO-friendly: React web apps are SEO-optimized. So, it becomes easy to get these apps indexed and ranked on different search engines.
- Enhances performance: Virtual DOM from React helps enhance the performance of your application. The components are not written directly in the DOM, they are created virtually. They are transferred to DOm upon activation so you get fast and fluid performance.
2.3 Disadvantages of React
The debate of jQuery vs React might skew a little in favor of React because of its modernity. However, it is also important to know about the shortcomings of the framework.
- Learning Curve: It is very difficult for beginners to learn and master the lifecycle methods and component-based architecture of React.
- Rapid Changes: Although you can implement changes quickly in React. Fast-paced updates may cause serious compatibility issues. It also demands continuous learning.
- Overhead for Small Projects: Sometimes React can introduce unnecessary complexities even in small and simple projects.
3. Comparison Between – jQuery Vs React
Some of the major differences between React and jQuery are –
3.1 Syntax
Although both React and jQuery use JavaScript syntax, they use different internal frameworks for interacting with the DOM. jQuery leverages native JavaScript methods whereas React utilizes its structures and methods for DOM manipulation. So, the way you write code distinguishes significantly in both cases.
On top of that, React comes with an XML-like JavaScript syntax extension called JSX. It is designed to reduce complexity during UI development.
Generally, when JS, CSS, and HTML are used for creating UIs, their codes are kept in separate files. But using JSX you can efficiently combine those codes in a single file to create components-based, reusable user interfaces.
3.2 Performance
jQuery used traditional DOM and when it comes to updating the traditional DOM, its tree is updated from the root to all the way down. Therefore, the update takes a lot more time than expected and this happens when the applications are large or complex.
On the other hand, React makes use of Virtual DOM. Virtual DOM speeds up the update process and this eventually means that React is better and faster than jQuery.
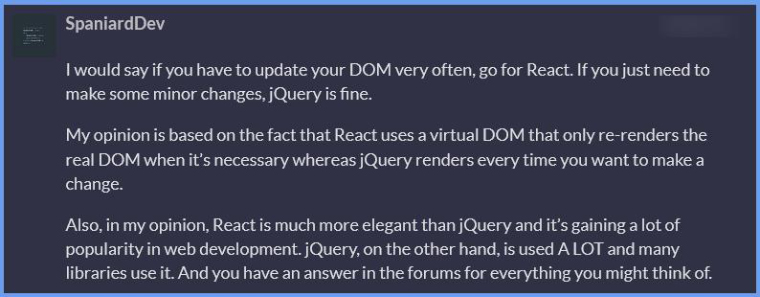
This discussion from freecodecamp will help one understand this topic better.

3.3 Data Binding
The process of connecting a UI like a webpage with the data that populates it is called data binding. In the case of data binding, how each library manages changes in the user interface matters a lot.
Data binding doesn’t come naturally in jQuery. So it has to be done manually by writing a few lines of code. And it is true for every element you need to update when change is implemented. Surely, the process is very time-consuming and if there are multiple elements, updating them can be overwhelming.
React has a one-way data binding feature. This means that the UI in the React apps is updated automatically when changes are made in the underlying data. So, you won’t need to do manual coding to update the elements or components. Changes made in the data model are easily and quickly updated on the user interface.
3.4 Third-Party Libraries
Generally, programmers try to avoid reinventing the wheel, and web development might require the developers to deploy some features and functionalities that another practical developer has already done before. For this reason, one of the largest JavaScript libraries’ sources, Node Package Manager (NPM) was released.
As jQuery is older than React, developers can find a higher number of jQuery libraries in the market. But if the developer searches for reservoirs for packages of both React and jQuery, he can see that React has a huge number of NPM packages. This proves that React has more third-party libraries than jQuery.
3.5 NPM
NPM is a JavaScript-based package manager that helps the node find modules by putting them in their rightful places. It can also handle dependency conflicts smartly. And it is easy to configure NPM to support a large array of use cases.
Developers mainly use NPM to discover, develop, publish, and install different kinds of node programs. Although jQuery is longer in the market than React, the latter has more NPM packages on its name. When jQuery launched its first NPM package, React was already a preferred choice for working with third-party libraries.
3.6 DOM
Because jQuery doesn’t have a DOM, it has to interact with the DOM. Therefore, its performance is very low. React on the other hand comes with a virtual DOM. It helps make the UI development a robust process. Hence, ReactJS is better at DOM manipulation in comparison to jQuery.
3.7 Ease of Use
Both jQuery and React are simple, straightforward, and easy-to-use technologies. This means that debating between jQuery and React in terms of usage is very tricky.
If you are creating a simple website, adding some style will be required, so you can use jQuery. It works very well for powering a simple contact form, animating a navigation menu, or a basic trigger event.
But when it comes to creating a web app for a mobile device, it requires various views and sophisticated functionalities. This is where React is a perfect choice. It enables the developers to handle the apps in the perfect way and this is because of its design and mechanism.
3.8 Learning Curve
Both ReactJS and jQuery have different learning curves. Before we discuss them individually, keep one thing in mind; JavaScript is a complex programming language with a steep learning curve.
jQuery is a JS-based open-source library. Its purpose is to simplify the coding process. But to do that you will still need to have a good grasp of JavaScript language. Meanwhile, React has more of a gradual learning curve in comparison to jQuery or javascript.
ReactJS utilizes props and components that are easier to understand than code. Moreover, its virtual DOM offers more control to the developers in developing a UI using CSS or HTML.
3.9 Which One is More Modern
jQuery has helped the web app development world a lot from the late 2000s to the early 2010s. It had made development a much faster and easier process and this is why jQuery became so popular. To date, there are websites that use jQuery and not React. The main reason behind it is that jQuery has been around in the market for much longer.
On the other hand, unlike jQuery, React comes with some latest updates and this makes it more alive in the market. Besides, with React, developers can get many more resources and tools in comparison to jQuery. This makes React more relevant and modern in today’s time.
3.10 Sample App Development of React and jQuery
React Sample App:
Prerequisites: Presence of Node.js and React is required in the system.
Step 1: Create a react app with the following command.
npx create-react-app |
Step 2: Now, we will create components for our Todo application.
- Create a Todo Component which contains logic to list down the to-do items.
- Create a Form component which contains logic to add new task
- Create a TodoList component which contains logic for Listing, Mark as Complete, and Delete the task.
Create a Todo.js file in components and write the following code in the same.
import React from "react"; const Todo = ({ text, todo, completeHandler, deleteHandler }) => { return ( <div className="todo"> <li className={`todo-item ${todo.completed ? "completed" : ""}`}> {text} </li> <button className="complete-btn" onClick={() => completeHandler(todo.id)}> {todo.completed ? ( <i className="fas fa-times"></i> ) : ( <i className="fas fa-check"></i> )} </button> <button className="trash-btn" onClick={() => deleteHandler(todo.id)}> <i className="fas fa-trash"></i> </button> </div> ); }; export default Todo; |
Create a Form.js file in components and write the following code in the same.
import React, { useState } from "react"; const Form = ({ todos, setTodos }) => { const [todoText, setTodoText] = useState(""); const handleSubmit = (e) => { e.preventDefault(); setTodos([ ...todos, { text: todoText, completed: false, id: Math.random() * 1000 }, ]); setTodoText(""); }; return ( <form> <input type="text" className="todo-input" value={todoText} onChange={(e) => setTodoText(e.target.value)} /> <button className="todo-button" type="submit" onClick={handleSubmit}> <i className="fas fa-plus-square"></i> </button> </form> ); }; export default Form; |
Create a TodoList.js file in components and write the following code in the same.
import React from "react"; import Todo from "./Todo"; const TodoList = ({ todos, setTodos }) => { const deleteHandler = (id) => { setTodos(todos.filter((el) => el.id !== id)); }; const completeHandler = (id) => { setTodos( todos.map((item) => { if (item.id === id) { return { ...item, completed: !item.completed, }; } return item; }) ); }; return ( <div className="todo-container"> <ul className="todo-list"> {todos.map((todo) => ( <Todo key={todo.id} text={todo.text} todo={todo} deleteHandler={deleteHandler} completeHandler={completeHandler} /> ))} </ul> </div> ); }; export default TodoList; |
Step 3: Now, open app.js file in src folder and Write the following code in the same.
import React, { useState } from "react"; import "./App.css"; import Form from "./components/Form"; import TodoList from "./components/TodoList"; const App = () => { const [todos, setTodos] = useState([]); return ( <div> <header>To-do List</header> <Form todos={todos} setTodos={setTodos} /> <TodoList todos={todos} setTodos={setTodos} /> </div> ); }; export default App; |
Step 4: Now Add some CSS. Create an App.css file in the src folder and write the code to include CSS.
Step 5: Update the index.js and index.css files as per the mentioned repository.
Step 6: Run the application using the following command.
npm start |
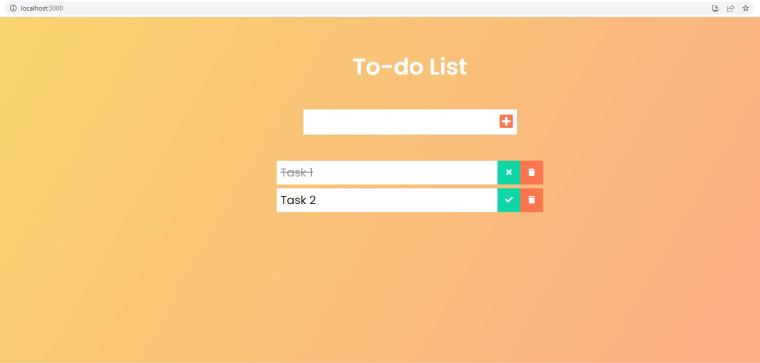
Step 7: A new window in the browser will pop up. Add a few tasks here.


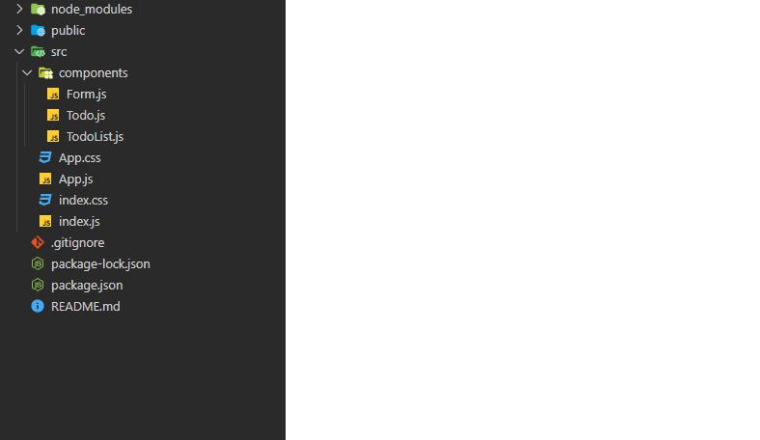
Folder Structure:

JQuery Sample App:
Prerequisites: We will use the jQuery 3.x version. Click on the “minified”. It will open a popup. Copy the code integration.
Step 1: Create a directory for your application at the required location.
Step 2: Create index.js file and paste the following code. Also Paste the jQuery integration code mentioned below the comment.
<!DOCTYPE html> <html> <head> <title>Todo App</title> <link rel="stylesheet" type="text/css" href="styles.css"> </head> <body> <header>To-do List</header> <form> <input type="text" id="todo-input" placeholder="Add a task description" class="todo-input" aria-label="Add a task description"> <button id="add-todo-btn" type="button">Add</button> </form> <div class="todo-container"> <ul id="todo-list" class="todo-list"> </ul> </div> // Paste the integration code here. <script src="script.js"></script> </body> </html> |
Step 3: Add some CSS. create a style.css file and paste the following code in it.
* { margin: 0; padding: 0; box-sizing: border-box; } body { background-image: linear-gradient(120deg, #f6d365 0%, #fda085 100%); color: white; font-family: "Poppins", sans-serif; min-height: 100vh; } header { font-size: 3rem; padding-top: 4rem; font-weight: 600; } header, form { min-height: 15vh; display: flex; justify-content: center; align-items: center; } form input, form button { padding: 0.5rem; font-size: 2rem; border: none; background: white; } form input:focus { outline: none; } form button { color: #ff6f47; background: #f7fffe; cursor: pointer; transition: all 0.3s ease; } form button:hover { background: #ff6f47; color: white; } .todo-container { display: flex; justify-content: center; align-items: center; } .todo-list { min-width: 30%; list-style: none; } .todo { margin: 0.5rem; background: white; font-size: 1.5rem; color: black; display: flex; justify-content: space-between; align-items: center; transition: all 1s ease; } .todo li { flex: 1; } .delete-btn { background: #ff6f47; color: white; border: none; padding: 1rem; cursor: pointer; font-size: 1rem; width: 75px; } .todo-item { padding: 0rem 0.5rem; } |
Step 4: Let’s write a logic for a to-do app now. Add script.js file and write the following code.
$(document).ready(function () { // Function to create a new todo item function createTodoItem(text) { var todoItem = $("<div class='todo'><li class='todo-item'></li></div>"); todoItem.find('.todo-item').text(text); var deleteButton = $("<button class='delete-btn'>Delete</button>"); deleteButton.click(function () { todoItem.remove(); }); todoItem.append(deleteButton); return todoItem; } // Function to add a new todo function addTodo() { var newTodoText = $("#todo-input").val(); if (newTodoText !== "") { var todoItem = createTodoItem(newTodoText); $("#todo-list").append(todoItem); // Clear the input field $("#todo-input").val(""); } } // Add a new todo when the button is clicked $("#add-todo-btn").click(addTodo); // Add a new todo when the Enter key is pressed $("#todo-input").keypress(function (event) { if (event.which === 13) { event.preventDefault(); addTodo(); } }); }); |
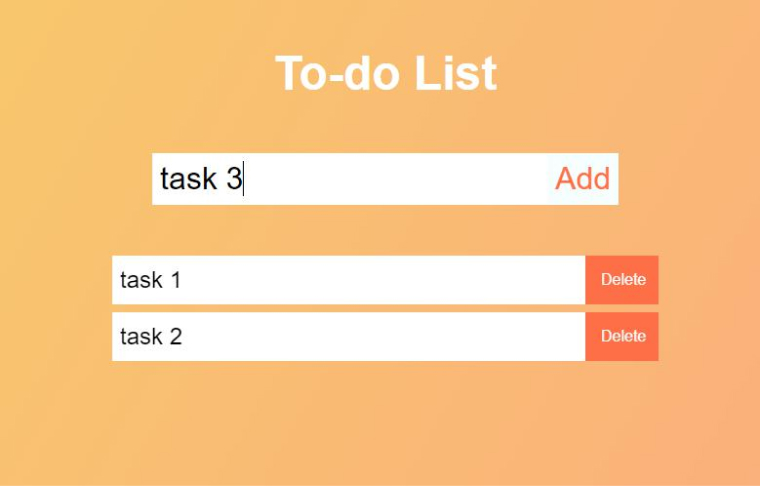
Step 5: Our To-do app is ready. Double click on index.js file and open it in chrome browser.
Add some tasks here:

4. Tabular Comparison
Let’s have a look at each comparison parameter of React and jQuery in tabular form.
| Parameters | React | jQuery |
|---|---|---|
| Introduction | A JS-based component management library used for creating components and UIs for web apps. It comes with recommended approaches to perform complex functions. | A JavaScript unity library with a ‘write less, do more’ approach. It uses simple methods to easily complete complex JS tasks. |
| DOM interaction | Uses Virtual DOM and has better performance. Because it offers great maintainability, react is suitable for large and complex apps. DOM can be updated easily and quickly. | Low performance because it interacts directly with traditional DOM. jQuery couldn’t manage the growing codebase in large and complex apps. DOM updates are slower. |
| NPM | A variety of NPM packages are available | Very few NPM packages are available |
| Library size | Large-sized library (approx. 95 kb). So it takes time to load. | Small-sized library (approx. 75 kb). So, it can load quickly. |
| Use cases | For creating complex web apps with multiple views, eCommerce apps, simple CRMs, cross-platform apps, ToDo apps. | For building websites with button-triggered events, animated navigation and other effects. |
| Alternatives | VueJS, InfernoJS, Preact, Mithril, Aurelia, RiotJS, React-lite, Angular, Svelte, EmberJS, CycleJS, Flutter, Xamarin etc. | VanillaJS, VueJS, BackboneJS, Lodash, UmbrellaJS, nanoJS, Angular, React, Axios, ZeptoJS, AlpineJS, jBone, etc. |
5. Conclusion
As seen in this blog, both jQuery and React are very popular web development technologies and they enable developers in building user interfaces that can be user-friendly and robust. There is no perfect winner in the debate between jQuery and React. But if you look at the number of job opportunities and longevity in the market, React is the best option available. Still, which library to choose for the business project completely depends on the available resources and tools.
FAQs
Should I use React or jQuery?
React is suitable for developing large apps with complex code whereas jQuery is suitable for building web apps with animated effects.
Is jQuery still relevant in 2023 (2024)?
Yes, thanks to its streamlining attributes, ease of use, and other variety of factors, developers find the jQuery library very useful in 2024.
What is the advantage of React over jQuery?
Virtual DOM, components-based architecture, reusable components, and the ability to manage large and complex codebases are some of the advantages React offers over jQuery.






If we were to compare Jquery with React, Jquery directly interacts with the DOM which usually results in lower performance whereas, React uses Virtual DOM which improves the speed, performance ultimately give better user experience.
While choosing a tech stack for a development project, one must make sure to choose a programming language which can be scaled easily and can simultaneously provide a better UI to the user. React is one such powerful programming language when compared with JQuery.
While working on any project, developers are required to integrate languages with third-party libraries as it helps in speeding up the development process. Here, React has more NPM Packages compared with Jquery so developers usually prefer React.
While learning about these two popular libraries, I found myself stumbling over their distinct features and struggling to identify the one that aligns with my learning goals and career aspirations. Thank you for sharing such insight it helped me out.