
The Angular framework is entirely coded in JavaScript code and has been designed to separate an application’s functionality from DOM control and to provide rapid page changes. Angular was originally intended to assist both engineers and creators in developing web and mobile apps through the application of HTML elements. Officially, Google Engineers published Angularjs in 2010.
As a developer, by adopting angular best practices, you may provide a high degree of abstraction and simplify the approach of web development for your clients. While the framework is competent in managing the DOM, binding the code together, and organizing it into a well-defined architecture. Additionally, it may be quite beneficial for developing client-side web apps.
In this post, we’ll discuss why Angular is used and the reasons to choose it over other options along with its features.
1. About Angular Framework – An Overview!
This web development framework acts as a strong bridge between HTML and dynamic web apps. Being a JavaScript open-source front-end web app framework, Angular has been pretty much in talks. This framework was introduced by Google and this tech giant has successfully maintained it and is reaching new benchmarks.
Let us go through several versions of Angular.
- AngularJS – In 2009 it had gained great popularity and was known for creating single-page applications.
- Angular 2 – Came in 2016 with numerous changes taking place such as the architectural style switched to component based structure.
- Angular 4 – 2017, Angular 4 is backward compatible with the previous version. It features an improvised view-engine and code-generation reductions.
- Angular 5 – This one incorporates support for progressive web apps, build optimizer, improved material design, etc. This was also released in 2017.
- Angular 6– Web developers could focus on a toolchain that makes it way easier to mitigate all the applications.
- Angular 7.0– Focuses on improving app performance. Some visual enhancements like Virtual Scrolling, Improved Accessibility of Selects, and more. All this can be found in Angular Material Design and CDK (Component Dev Kit).
- Angular 7.1– Focused on bug fixes and router capabilities.
- Angular 7.2 – Released in 2018. With unmatchable router capabilities, the core framework was improvised to a great extent.
- Angular 8 – In the year 2019, the Angular 8 version was launched. And it came with differential loading for all apps code, Web workers, TypeScript 3.4 support, dynamic imports for lazy routes, and more.
- Angular 9 – In February 2020, Angular 9 came with a huge update that moved all the apps to use the Ivy compiler by default. It supports TypeScript versions 3.6 and 3.7.
- Angular 10 – Just after Angular 9, version 10 was released in June 2020. It had amazing features like Material UI library, optional stricter settings, and a new default browser configuration.
- Angular 11 – Angular version 11 came in the year 2020. It supports TypeScript 4.0 and Webpack 5. It offers features like component test harnesses, updated language service preview, and HMR.
- Angular 12 – Angular 12 is a version that was released in May 2021. It came with deprecated support for IE11.
- Angular 13 – Version 13 of the Angular framework was released in November 2021. It came with features like Angular CLI enhancements, improved testing abilities, dynamic components, and more.
- Angular 14 – Version 14 is the latest launch of the Angular framework. It got released in June 2022. This latest version offers features like streamlined page title accessibility, extended support for developer diagnostics, tree-shakeable error messages, bulti-in tooling and primitives, and more.
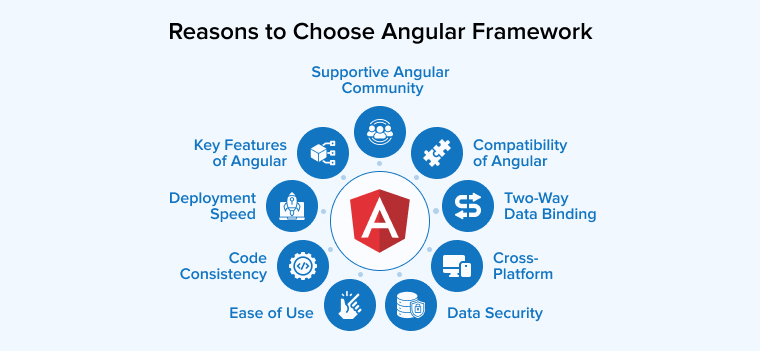
2. Reasons to Choose Angular Framework

Angular has its own set of advantages and disadvantages. In this post, we will simply be focusing on benefits offered by the robust javascript framework. Using this framework in your projects, nothing can stop you from receiving a plethora of benefits.
2.1 Ease of Use
This app development framework comprises a real DOM from the beginning. This means it has always been suitable for creating single-page applications. For new developers, the learning curve is simple as well as easy and for businesses, they can modify content whenever they want. Also, the MVC structure allows seamless, easy testing and development of web and mobile apps.
2.2 Supportive Angular community
Another intimidating feature offered by Angular is, it has great community support as it is written in JavaScript and maintained by Google. Unlike software engineers of other frameworks, these ones carry pure expertise in this framework. They exactly know what potential issues developers might face while conducting angular development and how to solve them. In fact, here you might find regular conferences and forums being conducted from all over the world emphasizing the latest updates on Angular development. Hence if you are looking for reliable angular development service providers, you will never fall short of options.
2.3 Two-way Data Binding
Two-way data binding is a process done to replicate all changes in the template. All this happens in a safe, quick, and intuitive manner. Which is the plus point, itself!
Binding forms and other UIs to JavaScript templates were created at the beginning. Developers who use Angular have the potential to come up with highly dynamic apps that can perform beyond expectations.
2.4 Deployment Speed
Angular is a versatile framework that can be used for a variety of activities, such as project development and code optimization. As a result, it is the most difficult technology to install in its entirety. Due to the fact that Angular is endowed with several functionalities, programmers may deploy a complete packaged application to any dynamic server with a simple command.
2.5 Data Security
Cybersecurity threat was and still is a worry when it comes to data privacy. When you develop something with new technology, the risk gets even higher. Thankfully, with Angular, that is not the case.
2.6 Compatibility of Angular
Angular enables simpler and easy integration with third-party apps. As a result, businesses are considering conducting web development in such a way that it can be fully integrated and optimized for mobile apps. The website must be compatible with all kinds of devices whether it’s desktops, laptops, mobile interfaces, or tablets.
2.7 Code Consistency
Web developers most of the time prefer writing powerful, strong and organized code/s. Angular supports MVC (Model View Controller) architecture. All he has to do is split right there into the MVC and leave everything else on the Angular Framework.
It may quite interest you to know that maintaining code consistency means you have developed a strong development environment. For Angular, there is Angular CLI (command line interface) and documentation style guide that ensures code consistency is beyond excellence. In addition, developers here have to spend extremely less time and effort as they can reuse the consistent code whenever they require to simplify the development process.
2.8 Cross-Platform
These web frameworks are pretty high in demand to build cross platform business level web apps. Have you wondered why, because it offers
- Progressive Web Apps.
- Build Native
At present, developing better and more intuitive cross-platform applications turns out to be no big deal as there are a plethora of tools and frameworks available around. Angular is one such framework.
2.9 Key Features of Angular
- Data Binding – Two-way data binding feature that ensures there is a seamless synchronization attached between both the model and the view. You can see a change in view once the model data is rectified and vice versa. This means both model and view will be updated in real-time.
- Dependency Injection – Dependency Injection (DI) is one such feature that deals with the how part. Here components can easily get hold of their dependencies but how all this is done comes under the dependency injection. Irrespective of your app’s nature, it is now possible to describe it in a declarative manner. In case, if there is a component that doesn’t fit the user’s needs, it can be easily replaced with dependency injection.
- Document Object Model – Document Object Model considers an XML or HTML document featuring different nodes as a tree that eventually grows. The angular framework uses regular DOM. No matter how many times you update the same HTML page, Angular will automatically update the entire tree.
- Typescript – Another crucial feature of the angular framework is Typescript. As the name implies, this is a type of Javascript that can run seamlessly on any platform and Angular is no exception. Though it is not mandatory that while creating Angular applications you must use Typescript. However, it is highly recommended as it offers better syntactic structure.
- Easy Testing – By using the Jasmine testing framework, Angular allows developers to write different kinds of test cases.
The Guardian, Paypal, JetBlue, Lego, Upwork, Netflix, and freelancer are some of the most popular apps developed using Angular.
3. Conclusion
Taking into consideration the topics addressed in this article, we should summarize that AngularJS is a multi-functional constructed framework that offers a diverse variety of company chances for developing efficient and strong application development solutions.
I hope the objective of this article has been fulfilled and you now understand why various big firms use it as their favorite web development technology.






Comments
Leave a message...