
The list of most promising JavaScript development frameworks is not limited to React and Angular. Vue is equally in demand and popular among front-end developers. It is useful for developing lightweight, flexible, and high-performing apps. Experts from the top Vue.js development company use this framework to cater to a diverse range of front-end requirements.
This blog discusses what Vue.js is and how beneficial it is for your upcoming web development project. It is also important to adhere to Vue best practices as it allows you to create various web solutions ranging from single-page apps to high-performing multi-functional applications.
1. Define Vue.js
Vue is one of the most popular and advanced JavaScript frameworks available. It creates user interfaces based on standard JavaScript, CSS, and HTML. This framework offers a declarative, component-based programming approach that enables developers to create interactive UIs for simple and complex applications. Besides, Vue.js allows experts to build single-page applications.
Generally, front-end developers currently building websites and web apps often use JavaScript frameworks like Vue, which includes some of the best official libraries.
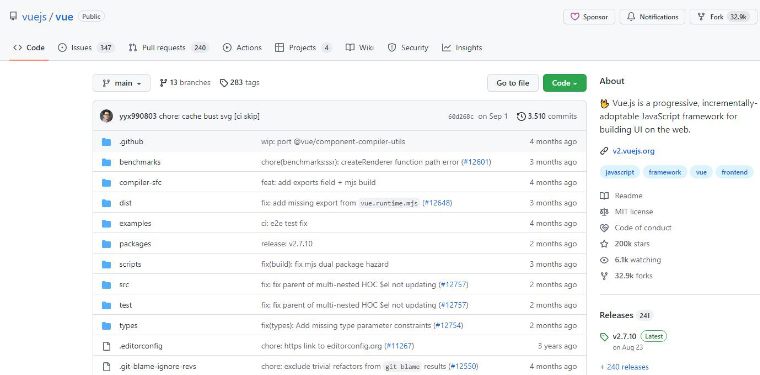
Vue holds 200k stars, 6.1k watchings, and 33k forks on Github.

Also, it is easy to integrate these official libraries of Vue with other libraries as well. This speeds up the development process. That’s why Vue.js is currently very popular.
Vue, a progressive framework, was created by Evan You. He wanted to develop a new framework for building a user interface with reusable components. Vue features a core library, a JavaScript console, supporting libraries, server-side rendering, and component-based architecture, among other attributes. He wanted to combine the best aspects of both AngularJS and ReactJS Frameworks.
Before building Vue.js, Evan used to work on Angular projects at Google. So eventually, he got the idea of developing such a framework that serves in every manner, and that’s how Vue was created. From the Angular template, the syntax was picked whereas from React, the two-way binding feature, the component approach was kept in mind while developing Vue.
1.1 Features of the Vue.js
Following are the features of Vue.js:
1. Data Binding
Data binding connects the UI of an app to its data collections. With VueJs’ data-binding abilities, developers can create HTML elements, their properties, and updates.
Following these processes will enable developers to maximize data-binding and get correct insights. Results of data binding also show themselves all around the Vue program development.
2. User Interface Building
It’s used to make user experiences that are dynamic and engaging in apps.
3. Component-Based Architecture
Using a component-based design, Vue.js separates services into small, independent, reusable components. This method improves the maintainability and structure of code.
4. Transition / Animation
- VueJS provides a range of methods to implement the change when HTML elements are added, modified, or removed from the DOM.
- An element for the transition effect has to be placed in VueJS’s built-in transition component.
- Third-party animation libraries are easy to add, and the interface can grow more dynamic.
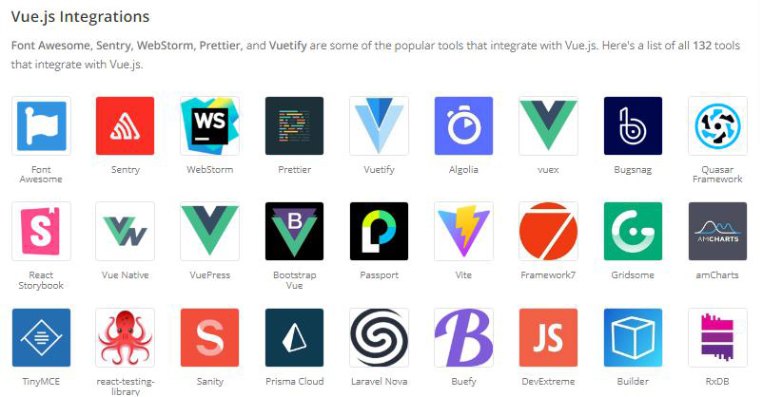
5. Simple Integration
VueJS is well-known because it makes it easy to connect to other apps. It is dependent on the JavaScript structure and can be included in other JavaScript apps. You can start using Vue.js CDN after adding it.
Vue.js CDN makes many external Vue components and frameworks easily available and supported. Node and npm are not required to set up Vue.js. This suggests that it supports the development of new web applications, including the modification of existing ones. It is also a great jQuery Replacement.
1.2 Pros of Vue.js

User testimonials say Vue development expert companies are skilled in making the best use of the open-source JavaScript framework and creating applications that stand apart from the rest. Vue is also used in large-scale projects. Why so? The answer is very simple, it uses directives (HTML attributes that allow developers to extend HTML further) and a different bunch of components mainly used to control, manage, and render user interfaces.
1. Simplicity
Vue.js consists of single-file components that are composed of various types of code, such as HTML, CSS, and JavaScript, contained within a single file. It may quite interest to you to know that the fundamental aspect of developing Vue is to bring the best possible results into place. And all this must be done with the least effort, by simply using a few lines of code.
2. Easy to Learn
The overall idea is to allow developers to write fewer lines of code and achieve unmatched results. Most software developers agree with the fact that you don’t have to be an expert to understand the technology.
All you need to have is basic knowledge of HTML, CSS, and JavaScript. Even the most popular code editors like Atom and Sublime Text support Vue, which makes using this framework easier.
Most of the user responses say that Vue.js is easy to learn.
Q. Which JavaScript Framework is Easy to Learn?
— Sarthak Shrivastava (@Sarthaksavvy) May 13, 2022
a) React JS
b) Angular
c) Vue.js
3. Simple Integration

When you work on software development, new tools come out all the time, and trends only last a few months. That’s why JavaScript systems need to be adaptable and able to grow. Many third-party tools and components are compatible with VueJS, which makes it easier for developers to add VueJS to apps that are already out there. This saves writers a huge amount of time as they try to keep up with the latest trends in the business.
You can add VueJS on top of other JS libraries. All you have to do is add the VueJS CDN. If you’re tired of jQuery, VueJS is a great alternative that you can use to make new apps or change old ones.
4. User-Friendly
According to various experts, Vue, pronounced as Vue.js, does not have a steep learning curve. And this turns out to be beneficial for numerous new/amateur programmers.
Vue.js developers should be well-acquainted with the basics of HTML, CSS, and JavaScript, which is not the case when it comes to Angular or React. Also, with Vue.js, you can build excellent user interfaces, which is also an important ranking factor nowadays.
Here is what Twitter users have to say about Vue being user-friendly:

5. Customizable and Incrementally Adoptable
No users would prefer a framework that doesn’t allow for proper customization. And that’s the reason Vue.js stands out from the rest. All functions can be accessed easily, and developers can name these functions in a way that makes them easy to recall. Along with this, Vue is also designed to be highly adaptable to the project’s needs.
6. Virtual DOM Performance and Rendering
Using a virtual DOM to create the user experience is one of the benefits of Vue.js. Any modifications in the data and the UI are tracked by a virtual DOM in Vue.js. Only the components of the real DOM that require to be changed are updated. This cuts down on the number of DOM processes and makes the web app run faster.
Vue.js also has a reactivity system that automatically detects connections between the data and the UI automatically and updates the UI whenever the data changes. This gets rid of the need for state management tools or manipulating the DOM manually, which makes the development process easier. Vue.js also offers a number of optimization tools, including lazy loading, code splitting, and server-side rendering, which can be used to make the web app run faster and give users a better experience.
Here is what a Twitter user says about Virtual DOM.
🎋If you’re curious how the Virtual DOM works, I made an animated explainer to walk through it. I made it for the Vue docs so it’s through that lens, though the base concept is similar across frameworks.
— Sarah Drasner (@sarah_edo) February 24, 2020
It’s a work in progress, more to come!https://t.co/LptbCeydsH pic.twitter.com/SVzqMgmHOe
7. Two-Way Binding
Another interesting Vue component is the two-way binding or the DOM manipulation benefit. Vue inherited this feature from Angular. It basically describes the connection between model data updates and the view (UI), with bound components containing data that can be updated periodically.
With the help of two-way data binding, you can update related components and track data updates. This all becomes easier in Vue.
Bound data in Vue receives reactive updates just like DOM objects. This feature makes the framework ideal for applications that require real-time updates. Additionally, this reactive nature streamlines the process of updating data, making it easier for developers.
8. Readability and Single-File Components
Last but certainly not least, Vue uses different components to build web pages. After all, every part of your application is a different component that represents an encapsulated element of the interface. These components can be written using JavaScript, CSS, and HTML.
Mostly used in CBA (Component-Based Architecture), Application code-splitting is an approach that turns out to be a key feature of React and Angular.
An architecture with traits like this also means a couple of benefits:
- Reusable Components – The encapsulated components can be commonly referred to as code chunks that developers can reuse as templates for similar elements.
- Great Unit-testing – The testing process is configured as a quality assurance (QA) activity that checks how the smallest parts of the app perform independently. The component-based approach greatly simplifies this process.
- Code Reading – Every component is stored in a separate file, with each component being a single file, making code readability and maintenance a lot easier.
Sarah Drasner has created a thread on Twitter about the benefits of using Vue files for single file components vs creating a component with separate HTML/CSS/JS files?”
A friend recently asked me this question: “what’s the benefit of using .vue files for single file components, vs creating a component with separate html/css/js files?”
— Sarah Drasner (@sarah_edo) February 27, 2018
This is a really good question! I’ll answer with my own opinion publicly in case it’s helpful (thread)
1.3 Cons of Vue.js

Vue.js is an excellent framework for developing web interfaces and single-page apps; yet, it is not without drawbacks. As with every tool, it includes some drawbacks and restrictions that one should consider:
1. Language Constraint
Not many of you know that VueJS was initially built by developers in China and is immensely popular there. Therefore, any forum conversations, plugin descriptions, and other types of instructional manuals are developed in the Chinese language, which means you need to get translations for them to proceed ahead in the work. This can sometimes act as a language barrier.
2. No Streamlined Approach
Since we know that VueJS is a community that is funded and maintained by developers therefore it lacks significant funding or is not strongly supported by large companies. The technology isn’t reliable or well-supported enough to deliver the fast solutions for bugs that are expected by big-shot firms, and on the other hand, could be provided by React or Angular support.
Furthermore, for all the tools that are being built, VueJS still has a long way to go in comparison to the sheer number of custom tool/s that React and Angular offer.
3. Lack of Experienced Users
Since VueJS hasn’t been around as long as its competitors, it took a while to gain widespread acceptance among programmers. Well, if we see the market, there are some sort of concerns and there is a lack of inexperienced VueJS developers, which makes it less preferable for many developers to use their services.
1.4 What is Vue Used For?

After understanding the features of Vue, it is time to take a look at some of its common use cases:
1. Dealing with Prototypes
Vue.js was first and most importantly meant for prototyping. Handling plenty of animations, interactive features, and visuals is also rather easy with the correct data binding. If you know how to use the front end and install Vue CLI, you can make demonstrations that are clickable.
2. UI Projects
Building a stock UI project in Vue.js is really easy, as Vue.js can be used with only the basic HTML, CSS, and JavaScript. It’s fast rendering and low learning curve are some really helpful traits.
3. E-Commerce Websites
Features like product listings, purchasing carts, login pages, and payment options let Vue.js help you design appealing and user-friendly online businesses. E-commerce platforms like Shopify, WooCommerce, and Magento can also work with Vue.js.
4. Data Visualization
Popular data visualization tools such as D3.js or Chart.js can potentially be used with Vue.js to build progressive and responsive graphs, charts, and data dashboards.
5. Finance
When developing finance software, Vue.js is used to create web-based tools for viewing financial data, analyzing investments, and managing portfolios. The scalability, adaptability, and agility of the framework fit for developing complicated features and big data sets in challenging applications.
2. How Does Vue.js Work?
To grasp how Vue code interacts with HTML and turns a static website into a dynamic and interactive one, let’s review some rather basic Vue codes.
<template> <template> <div class="product-list"> <h1>Product List</h1> <div v-for="product in products" :key="product.id" class="product-item"> <h3>{{ product.name }}</h3> <p>Price: ${{ product.price }}</p> <button @click="addToCart(product)">Add to Cart</button> </div> <div class="cart"> <h2>Shopping Cart</h2> <div v-if="cart.length"> <div v-for="item in cart" :key="item.id" class="cart-item"> <p>{{ item.name }} - ${{ item.price }} x {{ item.quantity }}</p> <button @click="removeFromCart(item)">Remove</button> </div> <h3>Total: ${{ totalPrice }}</h3> </div> <p v-else>Your cart is empty.</p> </div> </div> </template> <script setup> import { ref, computed } from 'vue'; const products = ref([ { id: 1, name: 'Product A', price: 50 }, { id: 2, name: 'Product B', price: 30 }, { id: 3, name: 'Product C', price: 20 } ]); const cart = ref([]); const addToCart = (product) => { const item = cart.value.find(item => item.id === product.id); if (item) { item.quantity++; } else { cart.value.push({ ...product, quantity: 1 }); } }; const removeFromCart = (product) => { const index = cart.value.findIndex(item => item.id === product.id); if (index !== -1) { const item = cart.value[index]; if (item.quantity > 1) { item.quantity--; } else { cart.value.splice(index, 1); } } }; const totalPrice = computed(() => { return cart.value.reduce((sum, item) => sum + item.price * item.quantity, 0); }); </script> <style scoped> .product-list { padding: 20px; } .product-item, .cart-item { border: 1px solid #ddd; margin: 10px 0; padding: 10px; border-radius: 5px; } button { margin-top: 10px; cursor: pointer; } </style> |
2.1 Define HTML
Defining basic HTML is the primary requirement for displaying the shopping cart and all the products. So, create a div that dynamically lists all the products and then use the v-for directive from Vue for further iterations. With the help of div, you can display a product along with its name, price, and an “Add to Cart” button. Use Vue to bind this list with the products array which would be defined in JavaScript.
2.2 Create a Shopping Cart Section
Next, we create a div that lists all the items added to the cart. If there are no items in the cart, a message will be displayed that your cart is empty. When there are items in the cart, they will be displayed along with their name, price, and order quantity. It also consists of a button that allows users to remove any item from the cart. You can use Vue’s two-way data binding to keep track of changes made to the cart in real-time.
2.3 Define a Vue Object
We next set up the reactive data and methods in the <script> section using the Composition API from Vue. We have a product array full of predefined products and a cart array to track the items. Link the product list and carts to these arrays to ensure that HTML updates them automatically whenever an item is added or removed.
2.4 Add Interactivity with Methods
Here, we use two different methods, called addToCart and removeFromCart to manage the respective actions of adding and removing an item from the cart with the click of a button. We have the addToCart method checking whether there is any increase in the number of items in the cart. Meanwhile, the removeFromCart method would check for a decrease in the quality of the item in the cart.
2.5 Calculate the Total Dynamically
Next, we used a computed property named totalprice to iterate over the cart array, multiply the item’s price by its quantity, and provide a total cost of the items in the cart. Every time a change is implemented in the cart, this property computes the total price and updates it in real time.
Here, we have a Vue application with a list of products from which developers can add items to the cart or remove them. As a result, we have a total cost that is dynamically updated immediately after each change in the cart. This is a testament to Vue’s reactive data management capabilities, as it continuously synchronizes the interface with the latest data changes.
3. Tips to Improve Your Vue Development Skills
Developers must follow Vue development best practices to ensure effective outcomes and the development of quality products. There are many things you must keep in mind, but here we discuss a few that could make a difference.
- Lazy Load Vue Route: Similar to lazy loading a component, a lazy-loading route helps improve your app’s performance. Whenever the user navigates to a page, this pattern will only load the code of the requested page. It breaks down the code of the page into small chunks, which allows the page to load quickly.
- Use Vuex Actions: Developers can use Vuex actions to handle asynchronous logic and side effects. Run API queries before implementing any changes or modifications to the store. Moreover, replace sophisticated logic and API calls directly in the components or mutations to keep your code clean.
- Leverage Components: Register the component in your VueJS instance once, and then you will be able to use or reuse it anywhere in the VueJS project. Saving the component worldwide saves time, and it’s easy to use the feature when members are registered globally. Build size might grow out to be larger than expected, and the page loading speed might also increase, but reporting components worldwide is beneficial from an SEO perspective.
- Understanding Vue Router: Every Vue developer must familiarize themselves with the Vue router, for it can help you manage navigation in SPAs. You must also learn about nested routes, route parameters, and dynamic routes.
4. Conclusion
Finally, by the end of this, we have got a clearer idea of how Vuejs works. If we understand it in layman’s terms, we can say that Vue.js is a little framework (lightweight nature) that has tremendous potential. Vue.js offers convenience to individuals to understand the simplicity of the framework. Some of the other advantages of the framework include its speed, simplicity, and support from both libraries and the community. Now that we are analyzing a range of Vue.js applications from various websites, it could help you better understand the technology. Many companies in the market help incorporate Vue.js into your tech stack, assist you in building web interfaces using Vue, and necessitate a more in-depth understanding of the technology.
FAQ
Is Vue JS better than Reactjs?
Many programmers think VueJS is faster and simpler to use than ReactJS; it also provides a better performance rate. Many developers use Vue over React as it simplifies development.
Is Vue used for frontend or backend?
Vue.js is a front-end framework that experienced coders can use without having to know a lot of different computer languages. Knowing the basics of CSS, HTML, and Javascript can help you design amazing, practical, and all-encompassing online programs.
Is Vue JS a full-stack framework?
Higher-level Vue-based systems developed on top of this paradigm, including Nuxt, let you create a full stack application using Vue and JavaScript.






Vue is a very lightweight framework, which is one of the reasons why developers choose Vue over other frameworks. It also provides excellent support for its libraries and has an active community always ready to help you, being an user friendly and easy to learn are some of its other advantages. Thanks for sharing though.
Vue can easily be integrated with other frameworks and existing applications. It is so because Vue is based on JavaScript, this feature made it easier to integrate Vue with other apps built with Javascript. It can also be utilised for building components into existing apps.
If you want a framework that is progressive and can be used for building interfaces, single page apps then Vue is the best choice for you. Evan You has built Vue by combining good features of both React and Angular, making this new framework better than both of them.
Vue has many advantages that makes it a preferred choice over its competitors like this framework is only approximately twenty KB in size, which makes it easier for any developer to download and install Vue. Also when we talk about loading time and usage, Vue beats the competitors very easily.
The best thing about using vue is that it is inspired by Angular and React, it combines all the good features of Angular and React and removes all the non required features that could lead to overloading and slowing down.
Vue is certainly a different framework when compared to other frameworks, Vue is easy to integrate with other technology to enhance the existing capabilities, its also very lightweight in size making it easy for developers to install and use it any time they require, the learning curve of Vue is also quite simple and easy all these reasons have made Vue a preferred choice for Startups to huge corporations such as Facebook, Adobe, Gitlab and many more.
If anyone is looking forward to developing a simple yet SEO-friendly site then one of the best options which can be considered is VuePress, it will also support multiple languages and can also create static websites.
Various types of applications can be made using VueJS such as a To-Do List, User Registration, Blogging app and Apps that require Dynamic updates.
There is an interesting Router in the Vue development which is known as Vue Route which will help to display the correct view when someone clicks on a particular URL. As a user interacts the route will update or change the URL.
It is really an easy job for Vue users to inspect and debug vue.js web apps as Vue has Vue Devtools which is a browser extension that will inspect components, events and states in your applications.