
Note: Bootstrap and React are not direct competitors. Bootstrap is a CSS framework used for styling components, while React is a front-end development library for building user interfaces.
When it comes to creating an application, choosing the right front-end development framework is very important for any developer. And as there are many different types of frameworks in the market, some web app development companies use different frameworks according to the client requirement, while others try to get their hands on a new framework. But the main goal behind using any framework is to offer a perfect solution to the end-users. In today’s time, the two most popular front-end frameworks are Bootstrap and React. Therefore, in this blog, we will compare – Bootstrap vs React to find out which can be the right choice for your web development project.
Bootstrap is a framework that is referred to as a popular front-end toolkit that is also open-source, while on the other hand React, a JavaScript library is famous for creating UI. Both of them are competing in the market to become one of the most optimal frameworks.
1. What is Bootstrap?

Bootstrap is one of the most popularly used open-source front-end CSS frameworks. It helps in developing mobile-first websites. Though this front-end framework template is created on CSS, it also supports JavaScript components and HTML templates. Besides, this is a UI development framework that is very popular and this is because of its responsive design templates and multi-site interoperability.
1.1 Features of Bootstrap
Following are the features of Bootstrap:
- Simple integration: It is easy to integrate Bootstrap with existing or new platforms and frameworks. It also allows you to use a particular Bootstrap element with your current CSS.
- Mobile friendly: bootstrap has a mobile-first approach. Bootstrap 3 comes with mobile-first styles which are part of the core framework.
- An extensive list of components: It doesn’t matter if you need drop-down menus or alert boxes, Bootstrap has everything you need. It even offers pre-styled components for the navigation bar, button groups, labels, and more.
- Base styling for most HTML elements: Bootstrap offers styling for HTML elements such as icons, images, forms, tables, and typography code.
- Great grid system: Bootstrap is created on responsive 12-column grids, components, and layouts. You can make necessary changes as per your requirements for a fixed or responsive grid.
- Good documentation: Bootstrap offers detailed documentation with demos and examples to make it easier for developers, especially beginners.
- Responsive features: The CSS in Bootstrap is responsive and can adjust the features according to devices like desktops, mobile phones, and tablets.
- Customizable Bootstrap: It is easy to customize the Bootstrap as per your project requirements.
- Bundled JS plugins: Numerous JavaScript plugins are used to make components like drop-down menus more interactive in bootstrap packages.
1.2 Advantages of Bootstrap
Following are the advantages of Bootstrap:
- Responsive design: Features of Bootstrap help create a design responsive in structure and style. It is also compatible with various platforms.
- Time-saving: Bootstrap offers some ready-to-use resources that eliminate the need for coding. It also helps debug your site quickly. Even in custom development, LESS and CSS preprocessors from Bootstrap help save time.
- Styling Components: Bootstrap provides a variety of themes, user templates, gird systems, and plugins that can be customized as per your project requirements.
- Consistency and Compatibility: You can accomplish cross-browser consistency through excellent JavaScript and CSS compatibility in Bootstrap. It is compatible with all types of browsers including Chrome, Safari, Firefox, Opera, and Internet Explorer.
- Substantial community support: Bootstrap is an open-source framework. Hence, it is available on GitHub for free to use. The framework has garnered significant support from the community.
- Easy to use: You can start using Bootstrap for development just with the basic knowledge of CSS and HTML.
1.3 Disadvantages of Bootstrap
Following are the disadvantages of Bootstrap:
- Similar website templates: Bootstrap offers a very limited range of templates. So, all websites and apps built using Bootstrap will more or less look the same. To avoid the similarities, you have to implement extensive customization, and that too manually. This will take a lot of time and beats the purpose of using the framework.
- Learning curve: It will take some time for developers to learn and master the framework. It also depends upon their knowledge of frontend technologies before training. They might have to get familiar with the class components and combinations.
- Rewriting and Overriding: If your project requires heavy customization then your designs will start from standard Bootstrap designs. As a result, it will give way to consistency and compatibility issues.
1.4 When to Use Bootstrap?
Use Bootstrap when you need to build responsive, consistent, and fast-loading web interfaces with ready-made components and a predictable grid system.
- When you want a unique design with completely flexible rows and columns.
- When you are working with a tight schedule, this frontend framework can help you save time even while writing complex programs.
- When you want to use simple programming languages to create UIs. Bootstrap allows you to use basic components from JavaScript, CSS and HTML.
- When you want to build a high-quality and reliable software application.
1.5 Use Cases of Bootstrap
Following are the use cases of Bootstrap:
- Payment apps.
- Microblogging apps.
- Messaging services web applications.
- Video streaming applications.
- Geo-location apps.
- Social media applications.
- On-demand apps.
- Responsive web applications.
- eCommerce sites.
- Content-based sites.
2. What is React?

React is a popular and free-to-use JavaScript toolkit for developing interactive web applications. It enables web development companies to use reusable components as they can help speed up the development process in comparison to other frameworks. Besides, React comes with the ability to generate web pages faster than any other technology and this makes it a preferable choice over other JavaScript libraries. In addition to this, there are React folder structure best practices that help the developers to create a perfect file structure for the project. Overall, it is one of the best libraries for creating straightforward and sophisticated commercial applications.
2.1 Features of React
Following are the features of React:
- JSX(JavaScript Syntax Extension): JSX is a combination of JavaScript and HTML so if you know both languages, it is easy to learn JSX. It helps make your code easy and understandable.
- Virtual DOM: It is an exact copy of the actual DOM. React uses it to make modifications to the app. The changes are implemented in the virtual DOM first, and after testing and validating them, they are transferred to the actual DOM.
- One-way Data Binding: The name itself suggests the unidirectional flow of the data from the parent component to the child component. The changes made in the parent component’s data are reflected immediately in the child component but the reverse is not possible.
- Performance: The use of virtual DOM allows React to run faster.
- Extension: To build a full-fledged UI app, React provides a variety of extensions. You can extend the framework with React Native, Redux, Flux, and more to craft an elegant user interface. React also supports server-side rendering.
- Conditional Statements: JSX enables the developers to write conditional statements. The browser will display the data as per the conditions set by the JSX.
- Components: ReactJS uses a component-based approach to UI development. Every component consists of its own logic and controls. More importantly, these components are reusable.
2.2 Advantages of React
Following are the advantages of React:
- Efficient web pages: React increases the efficiency of the web pages by refreshing the UI for data updates. This also eliminates the need to reload web pages repeatedly.
- Better user experience: React enhances the readability of the code and organizes it in a manner that makes it easy to optimize in the future. This easy dead code elimination leads to increased loading speed and enhanced user experience.
- Reusability of Components: Every component in React comes with separate logic and controls. This makes it easy to reuse those components. Reusable components help increase the development speed.
- High Performance: React uses a virtual DOM to update the data which helps in building high-performance React applications.
- Large Community: There is a large and strong community supporting React. The experts or experienced developers help beginners or fellow community members with React development problems.
2.3 Disadvantages of React
Following are the disadvantages of React:
- Continuous updates: This JavaScript library is more like a set of evolving coding practices. Its latest versions are affected by the recent updates and contributions around the world. So, learning React is a continuous process as the updates keep coming.
- Increased complexity of code: JSX, which is a combination of HTML and JavaScript has a little intricate pattern for developers. So, using it also increases the code complexity.
- Only focuses on View: Using ReactJS for app development will only help you focus on the View part of the MVC architecture. To take care of the rest, you have to integrate it with other necessary tools like APIs or routing.
2.3 When Should You Use React?
React is ideal when you need a fast, maintainable UI with reusable components and predictable state management.
- When you want to craft an UI with higher user interaction. React helps you code all the required interactive elements and bind them in a business logic.
- When your existing code base becomes too large and complex to maintain or troubleshoot. React helps you break it down into small chunks and troubleshoot them part by part.
- When the DOM can’t handle reloadings, Virtual DOM from React comes to aid in maintaining the website performance.
- When you want to develop scalable software solutions even if they are not related to UI.
2.4 Use Cases of React
Following are the use cases of React:
- JAMstack sites.
- Web apps.
- Mobile apps (React Native).
- Video streaming platforms.
- Media websites.
- SaaS tools.
- PWAs.
- Desktop apps.
3. Tabular Comparison
| Parameters | Bootstrap | React |
|---|---|---|
| Purpose | A frontend framework that offers various UI elements such as navigation bars, forms, and buttons. These UI components are pre-built and pre-styled so app development becomes quick and easy. | A JavaScript library that allows developers to create unique UI elements that can be updated quickly during data changes. These components are reusable. |
| Development focus | This framework is used for front-end web development, mostly for presenting and styling UI elements. | React is focused on the functionality and logic of the app. So it is widely used for creating single-page web apps and mobile applications. |
| Data flow | The two-way data binding in Bootstrap enables the UI to reflect the changes made in the data model and vice versa. | React consists of unidirectional data flow from parent component to child components only. |
| Language and integration with other libraries | The Bootstrap is written in javascript, CSS, and HTML languages and it can integrate with jQuery. | React is written in JavaScript programming language and can integrate with other libraries like Redux and more. |
| DOM manipulation | DOM manipulates the content and structure of a web page in Bootstrap. | React uses virtual DOM which allows it to only render the changed components instead of rendering the whole document. This is a more efficient way of updating the DOM. |
| Types of components | Bootstrap comes with a set of pre-built UI components that are easy to customize using CSS and JavaScript. | React allows the developers to build customized and reusable UI components. They are easy to scale and update as well. |
| Scalability | It is easy to scale the Bootstrap sites. | React is one of the ideal options for building scalable UIs. The condition is developers should be able to manage the code effectively. |
| Security | Bootstrap is vulnerable to XSS attacks. However, these vulnerabilities can be mitigated by implementing appropriate security measures. | JavaScript libraries are also vulnerable to server-side rendering attacks, and SQL injections on top of XSS attacks. It is up to developers to take appropriate measures to mitigate these security risks, |
| Style component | As Bootstrap provides its own styling components, it isn’t feasible to use SCSS or LESS CSS in it. | You can integrate SASS, and LESS CSS with React to create your unique components. |
4. How to Use Bootstrap in React
Lets see how we can use Bootstrap in React with a component example.
Step 1: Install React-Bootstrap.
npm install react-bootstrap bootstrap |
Step 2:
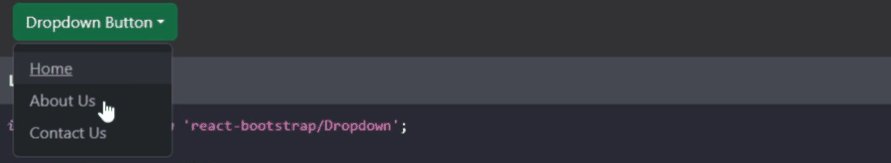
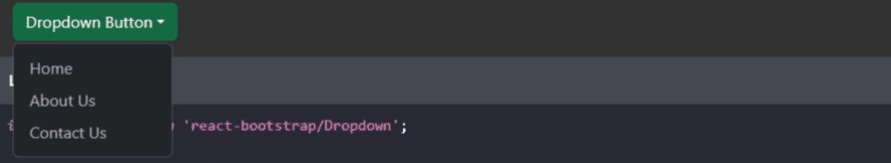
Here, We are going to see the example of the dropdown component of bootstrap in react. In this, We have added three items in the dropdown. When the user clicks on Home page then he will redirect to Home page and same as it is for other items.
import Dropdown from 'react-bootstrap/Dropdown'; function BasicExample() { return ( <Dropdown> <Dropdown.Toggle variant="success" id="dropdown-basic"> Dropdown Button </Dropdown.Toggle> <Dropdown.Menu> <Dropdown.Item href="#/Home">Home</Dropdown.Item> <Dropdown.Item href="#/aboutUs">About</Dropdown.Item> <Dropdown.Item href="#/ContactUs">Contact Us</Dropdown.Item> </Dropdown.Menu> </Dropdown> ); } export default BasicExample; |
Output:

5. Bootstrap Vs React – Differences
Some of the major differences between React and Bootstrap are –
5.1 Performance
Bootstrap is a popular framework and the reason behind is its user-centric nature. It is a framework that makes it easy for the developers to create developing websites and web applications, but for the app’s performance, one needs to keep an open eye. Web app developers have sometimes criticized the framework because of its unutilized resources and libraries. But, this framework offers extensive customization features that every developer praises. Besides, Bootstrap also has the capability to increase the performance of the application and it is irrespective of the content-heavy.
This means that bootstrap can be used as one of the best requirement-specific resources. It helps in reducing the bulk over the website by using the source code and not the entire library. When a web development company is working with bootstrap, it can take the advantage of the minimal and lean use of JavaScript and CSS minimizes the app load.
On the other hand, the app performance that React offers is faster and the user experience is excellent. And this is possible as in React, every component is working in a perfectly functional manner. Besides this, the component-based architecture of this framework enables the developers to create robust single-page applications and remove reusability. In addition to this, the library used here is helpful to make necessary changes to the web pages without making the entire pages reload. This means that React has the capability to eliminate the unnecessary loading of pages.
5.2 Application Architecture
When we talk about the application architecture in bootstrap, it means View-View-Controller. The build of this architecture uses two components, popularly known as the Logic Layer and the View Layer. The components of view focus mainly on the visual display of the application and the view-controller is responsible to set out the behavior of all the visual components within the framework. The view layer comes with six modules and the logic layer in the bootstrap comes with twelve components that have the capability to offer unique functionalities to the application.
React is a framework that doesn’t have a built-in architecture. It caters to the view layer that comes with various components. All the React components in this framework work as functions that help in rendering the user interface whenever the data changes. And because of the constant interaction between the state of the app components and the users’ actions, React is the best option. But this only works when the scope and functionality of the app are limited. On the other hand, when it comes to creating real-world applications, React native needs external libraries like Reflux, Flux, Redux, and MobX, to implement an architecture.
5.3 Scalability
Bootstrap is a popularly used mobile-first development framework that is preferred by most developers to create scalable websites and apps. And with the help of bootstrap, one can scale up or down the responsive website content, completely depending on the screen, browser, or app, the client is using. In addition to this, bootstrap has the ability to omit compatibility issues and cross-browser bugs with the help of its single universal codes. Besides, the class components of bootstrap enable the developers to specify column sizes as per the size of the screen and also help in altering the content.
On the other hand, when we talk about the scalability of the React framework, we can say that as React apps are created using JavaScript, programmers have to rely on the traditional way of code organizing to make the web development project scalable. Besides this, React is an excellent choice when it comes to developing scalable UIs that come with a concept of component reusability and virtual DOM.
5.4 User Experience
Bootstrap is a framework that was created as a web responsive front-end framework that helps in rendering a better and standardized user experience. And the responsive design of this framework offers developers, web users, and viewers consistency for all types of platforms. This can help in increasing the value and trust of the app without any issue. In addition to this, bootstrap comes with drop-down menus, themes, templates, sliders, and plugins that are developed on jQuery, and some other interactive components that can give users a seamless experience.
On the other hand, React comes with a fast rendering and high-quality user interface. The React-based apps incorporate rich user interfaces which means that the developers can offer an everything-on-place system. In addition to this, it comes with UI components like text boxes, buttons, and forms. These components makes the users comfortable. Besides, as this framework is a Facebook product, it has the capability to offer the best functionalities to the users.
5.5 Developed by
Bootstrap is developed by @Fat and @MDO, the members of the Twitter team in the year 2011.
React is developed by Jordan walke, a Facebook team member in the year 2013.
5.6 Technology / Languages Used
Bootstrap was developed using technologies like HTML, CSS, JavaScript, and SASS.
React was developed using JavaScript codes.
5.7 Security
Technology frameworks help ensure security compliance in an organization. So, it is necessary to implement best practices to create a secure application. Unfortunately, front-end frameworks are highly vulnerable to cybersecurity attacks. Bootstrap is no different either.
Because of its data-target attribute, Bootstrap is vulnerable to XSS attacks. As per the reports from developers, this issue isn’t resolved even in the latest versions of the framework.
On the other hand, React apps are more vulnerable to cybersecurity threats in comparison to Bootstrap. The responsibility falls on the shoulders of the React developer to take necessary security measures to protect their app from threats like server-side rendering attacks, SQL injections, XSS attacks, and more.
5.8 Learning Curve
One of the factors that highly affect development time is the learning curve. It is a time frame that developers need to master the framework.
Although Bootstrap is a developer-friendly framework, the learning curve for it is a little steep because developers need to be proficient in HTML and CSS to learn Bootstrap. This helps in learning about Bootstrap components and CSS classes. Moreover, the frontend framework has adopted a unique approach as it focuses on developing mobile-centric apps.
Meanwhile, if the developers are experienced in JavaScript language then learning React is easy. Their knowledge of JavaScript’s data flow and API structures can help them understand React’s architecture and workflow.
5.9 Code Maintainability
A framework should be able to implement correct functionality by analyzing the code, fixing errors, and maintaining a clean code.
Bootstrap is a UI development framework with ready-to-use templates, utility packages, and class components. So, there is no need to create them, hence no need to write a code. The class components are flexible so you can use them on multiple sites. And because they are reusable, you don’t have to write them again and again for multiple devices.
React consists of a component-based architecture. Therefore, you will be creating functional and individual code snippets and modules for the app. These code snippets are reusable in any other apps as well.
Additionally, breaking down an app into several small parts helps manage it better. It also increases the productivity of the developer.
6. Conclusion
As seen in this blog on Bootstrap vs React, both are very close competitors, especially when it comes to creating, designing, and customizing the best user interface for web applications. React is known as a component-based framework and Bootstrap is called a template-based frontend development framework that offers ready-made templates for creating both single-page and dynamic web applications. But the choice between these two completely depends on the web app developers. And for making the right choice, they must consider the unique facilities and features provided by both these frameworks.
FAQs
Is ReactJS better than Bootstrap?
React offers better speed and performance in comparison to Bootstrap. React is a lightweight JavaScript library with each component functioning in an exceptional manner. Meanwhile Bootstrap consists of a vast but unutilized library and resources which slow down its performance.
Can I use ReactJS with Bootstrap?
Yes, you can easily integrate React with the Bootstrap framework. You can enhance the design and functionality of your app using React as well as save time and effort in the development process using pre-built components and a responsive grid system from Bootstrap.
Are there any alternatives to Bootstrap and React?
Yes, there are multiple alternatives for both Bootstrap and React. Material UI, Bulma, and Foundation, and other CSS frameworks can be used as alternatives for Bootstrap. On the other hand, popular JavaScript frameworks like Angular, VueJS, and EmberJS act as React alternatives.






Choosing the right frontend technology is a daunting task. After detailed research I finalized to choose from 2 technologies like React and Bootstrap. This article served as a valuable compass, effectively navigating me towards the most suitable technology for my project's specific needs.