
You need the ideal software framework & tool for your business to succeed. jQuery and Angular are two of the best JavaScript frameworks for building fast & engaging websites. These days, it’s impossible to run a company without a website and web application. These apps must have user-friendly interfaces, robust functionality, and the ability to engage with users and audiences. Choosing the correct front-end framework is crucial to expand your app in the market.
To help you pick the best front-end framework for your needs, let’s compare Angular Vs jQuery and highlight their key differences from the perspective of an Angular development company.
1. What is Angular?

Angular is an open-source front-end javascript framework that is mostly utilized for web app development and was originally constructed with TypeScript. It simplifies testing and allows for the development of single page applications.
It is a more efficient and modernized variant of AngularJS written in JavaScript programming language. Angular is a component-based framework that makes use of dependency injection, integration, and declarative templates to speed up the project development cycle. Furthermore, this eliminates the possibility of “spaghetti code.”
Angular provides the capability of two-way data binding. If this is true, then it means that there is a two-way exchange of information between the UI fields and the model data. When a change is detected in the user interface interactions or the underlying model data, it is updated in real-time. This improves an app’s usability and responsiveness.

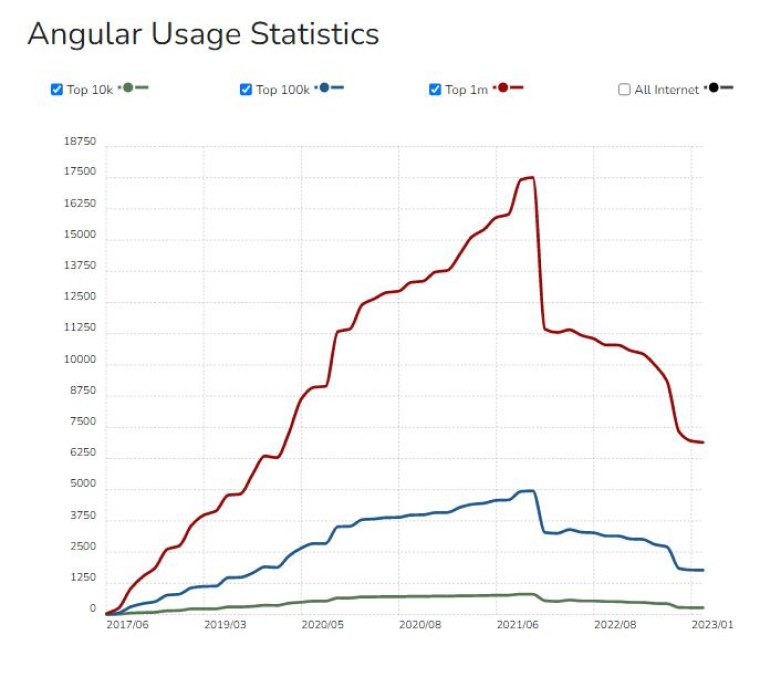
According to BuiltWith Trends, around 106,459 live websites use Angular, an additional 212,829 sites used Angular historically, and 2,182 websites in India.
In a nutshell, Angular’s most important characteristics are:
- Dependency Injection is the foundation upon which it stands.
- It supports both one-way and two-way data binding.
- It’s MVC-friendly.
- Specifically, it employs a restful API.
1.1 Salient Features of Angular
Let’s explore what makes it such a popular option for front-end development framework:
- Angular’s Model-View-Controller design neatly separates the UI from the data model and the business logic.
- When numerous programmers are working on a big project together, it provides much-needed organization.
- Each individual component in the organized framework may be used elsewhere without affecting the rest of it.
- When your team uses unit testing, they can ensure that even the smallest components of the app are functioning as expected.
- Two-way data binding and the Angular directives that come with it make it possible to manipulate the Document Object Model (DOM) quickly and efficiently, hence boosting web developers’ output.
- Angular framework may be used for creating single page applications, online apps, and even native apps.
Further Reading On:
Reasons Why Angular Frontend Development is Best
1.2 When to Use Angular?
Even if Angular is becoming more popular, not all businesses that are developing digital products and services are aware of when to employ it. When deciding whether or not to utilize Angular for web development, it’s important to think about the project requirements and the user experience you’re going for.
When searching for a framework, Angular is a great choice for projects because it,
- Ensures security and reliability. This is due to the fact that it has the support of a large tech company (Google) and an open-source community.
- Allows for building testable web applications.
- Provides access to an extensive library of trusted third-party modules.
- Possesses great scalability potential because new features may be easily added.
- Speeds up development by letting you code once and run on several platforms with the help of built-in, automated testing.
- Is priced cheaply while delivering a native-like experience to the app.
Angular is an ideal choice when you want to:
- Design, scale, or maintain complex enterprise-grade applications.
- Create or customize elements.
- Build mid-level or enterprise-level projects where you want to avoid setting up additional plugins or third-party integrations.
- Create apps like user-generated content-focused, real-time data, eCommerce, video streaming apps, and more.
2. What is jQuery?

This popular open-source versatile JavaScript library jQuery creates dynamic websites and mobile apps with ease. It is compatible with the vast majority of browsers, namely Google Chrome, Firefox Mozilla, Internet Explorer, Apple Safari, and Opera.
It’s a convenient and functional cross-platform library. Due to its versatile design and small footprint, it can be used to modify applications in a wide range of ways.
To name just a few examples, you may use DOM to select components, animate documents, create new events, and navigate documents.
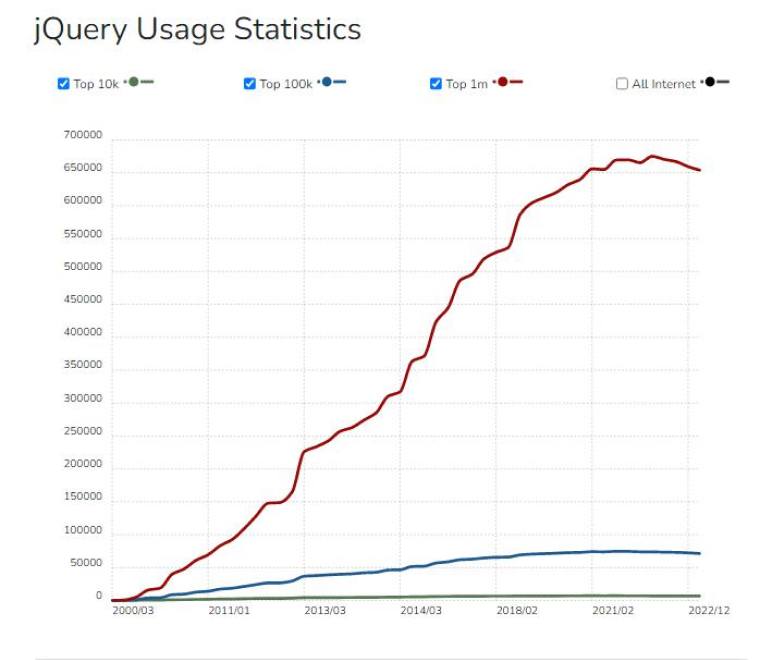
According to BuiltWith Trends, around 90,460,697 live websites use jQuery, and an additional more than 63,800,800 sites used jQuery historically and 1,331,502 websites in India.

In a nutshell, jQuery’s most notable qualities are:
- Cross-browser compatibility is fully supported.
- Additions such as components, procedures, and events can be used again as plugins.
- It provides powerful support for working with HTML codes and the Document Object Model.
- It’s equipped with the ability to manipulate CSS.
- The system is equipped to deal with events as they occur.
- It is compact in size.
- It allows you to build your own Ajax and JSONP apps with it.
- In addition, it has a thriving open-source community of users who are always developing new, helpful plugins that work in tandem with jQuery.
2.1 Salient Features of jQuery
Here are a few of jQuery’s most notable features:
- Slim and compact, jQuery’s feature-rich JavaScript library itself is only 24 kilobytes in size. To keep the weight down, just the most essential jQuery components were included. With the right add-ons and libraries, you can get access to any other advanced features.
- The jQuery library greatly reduces the necessity of custom code. Savings in bandwidth mean pages will load considerably more quickly.
- jQuery works in every browser and on every OS. No system is incompatible with jQuery.
- In other terms, this JS library improves the software development process by allowing the same code to run on all web browsers (Chrome, Opera, Firefox Mozilla, Internet Explorer, and Safari).
- There are several jQuery plugins that may assist web developers in making their code search engine friendly. If you use unordered lists to incorporate jQuery features, for instance, you can improve your site’s search engine optimization.
- For developing and implementing new functionalities, jQuery offers a wide variety of plugins and tools. Third-party plugins provide access to several features, including user authentication, CRCF security, and UI components.
2.2 When to Use jQuery?
If you’re developing for the front end and need a lightweight tool that can execute complex DOM manipulation operations, jQuery is a good choice. jQuery can be utilized to incorporate new features into both current high performance web apps and high quality websites that are being built from the ground up.
Follow these procedures precisely when you wish to add jQuery functionality to an AngularJS web app. Data binding and other features could become problematic otherwise. A quick piece of advice: avoid calling jQuery plugins from inside your controller. In addition, jQuery is useful when you require capabilities that can be tailored to your specific needs.
You can opt to use jQuery when you want to:
- Develop Ajax-based apps.
- Simplify the traversal process of the HTML DOM tree.
- Simplify the code to make it more concise and reusable.
- Add Ajax support, perform animations, and manage events in web apps.
3. Angular VS jQuery – The Major Differences

Before going into the major difference between Angular and Jquery- Lets see who is performing well in Google Search trends. It’s clearly visible that Angular is the winner here and gaining lots of attention.
3.1 Language
In contrast to jQuery’s usage of JavaScript, Angular is an edition of JavaScript which is built with TypeScript. When it comes to JS libraries and API documentation, TypeScript is superior to JavaScript.
When comparing JavaScript and TypeScript, it quickly becomes apparent that while JavaScript is among the most prevalent computer programming languages, it is also more difficult and comprehensive. Design-wise, TypeScript is more forward-thinking and friendlier to newcomers.
Code refactoring, browsing, static typing and outlining are just a few of the object-oriented programming techniques that are enhanced.
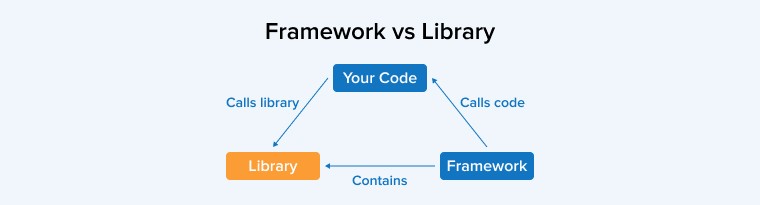
3.2 Angular is Framework and jQuery is Library

jQuery is an open-source JavaScript library that provides a collection of javascript DOM manipulation elements,
Angular is one of the best front-end JavaScript frameworks that provides a toolkit for creating and releasing optimum-performance angular apps.
Therefore, jQuery is a more efficient choice than Angular because of its smaller footprint. However, web developers don’t have to spend extra time downloading and configuring plugins because Angular already includes many useful development tools.
Lets see some basic operation execution in Angular and jQuery for a better understanding.
Below code shows how we can manage hide show components or html using ngIf in Angular.
<div class="employee-wrapper" > <mat-card class="product-box"> <mat-card-header *ngIf="!id"> <mat-card-title>Add Employee</mat-card-title> </mat-card-header> <mat-card-header *ngIf="id"> <mat-card-title>Edit Employee</mat-card-title> </mat-card-header> <form class="example-form" [formGroup]="employeeForm" (ngSubmit) = "onSubmit(id)"> <mat-card-content> <mat-form-field class="example-full-width"> <mat-label>Name</mat-label> <input matInput placeholder="Name" formControlName='name' name='name' /> </mat-form-field> <mat-form-field class="example-full-width"> <mat-label>Mobile</mat-label> <input matInput placeholder="Mobile" formControlName-mobile' name='mobile' /> </mat-form-field> <mat-form-field class="example-full-width"> <mat-label>Select Department</mat-label> <mat-select formControlName="deptname" > <mat-option *ngfor="let dept of department" [value]="dept.id"> {{dept.name}} </mat-option> </mat-select> |
Below code shows how we can manage hide show components or html using jQuery.
<div class="employee-wrapper"> <div class="product-box"> <div class="card-header" id="header"> <div class="card-title">Add Employee</div> </div> <form class="example-form" id="employeeForm"> <div class="card-content"> <div class="example-full-width"> <label for="name">Name</label> <input type="text" id="name" placeholder="Name" name="name" /> </div> <div class="example-full-width"> <label for="mobile">Mobile</label> <input type="text" id="mobile" placeholder="Mobile" name="mobile" /> </div> <div class="example-full-width"> <label for="deptname">Select Department</label> <select id="deptname" name="deptname"> <!-- Department options will be dynamically added using jQuery --> </select> </div> </div> </form> </div> </div> |
Below code shows how we can call api using httpclient in angular.
login(username: string, password: string){ return this.http.post<any>(`${API_Admin_URL}/login, { email: username, password, }).pipe (map((auth) => { if (auth && auth.data) { return auth.data; } return; }), catchError(err) => { return of (err.error); }), I finalize (() => this.isLoadingSubject.next(false)) ); } |
Below code shows how we can call api using jQuery.
$(document).ready(function () { // Initial setup $('#header .card-title').text('Add Employee'); // Function to toggle header and title based on id presence function toggleHeader(id) { if (!id) { $('#header .card-title').text('Add Employee'); } else { $('#header.card-title').text('Edit Employee'); } // Form submission $('#employeeForm').submit(function (event) { event.preventDefault(); var id = /* get id value */ onSubmit(id); }); // Function to dynamically populate department options (you need to provide the department' array) function populateDepartments (department) { var select = $('#deptname"); select.empty(); department.forEach(function (dept) ( select.append($('<option>', [ value: dept.id, text: dept.name 1)); }); } / Call API using iQuery (you need to provide the API_Admin_URL variable) / function login (username, password) ( $.post($(API_Admin_URL}/login', { email: username, password: password }) .done(function (auth) { if (auth && auth.data) { // Handle successful response return auth.data; )) .fail(function (err) { // Handle error response console.error(err.error); }) .always(function () { // Finalize, e.g., hide loading indicator }); // this.isLoadingSubject.next(false); }); |
3.3 Data Binding
Two-way data binding is a hallmark of Angular. Data flow across layers is automatically synchronized, and the code is kept constant and easy to maintain.
As soon as a developer modifies something in the View layer, that change is reflected in the Model layer.
By contrast, jQuery’s data flow is unilateral, with everything being sent down from the Model layer. Even though the UI elements are less complicated to troubleshoot, they nevertheless allow for interaction.
Although one approach prioritizes effectiveness above efficiency, the other prioritizes reliability and output.
Lets see data binding operation in Angular and jQuery for a better understanding.
Below code shows how we bind the value in reactive form using angular. For that we can use patchValue or setValue.
this.chartOfAccountAddForm.patchValue { accountNumber: result.accountNumber, accountName: result.accountName, accountForId: accountForValue.id, allowVoucher Creation: result.allowVoucher Creation, aging: result.aging, }); |
Below code shows how we bind the value in jQuery using the DOM update method.
<form novalidate id="chartOfAccountAddForm"> <div class="row"> <div class="col-md-3"> ashru <div id="accountNameConfig" class="form-field" style="display: none;"></div> </div> <div class="col-md-3"> <div id="accountNumberConfig" class="form-field" style="display: none;"></div> </div> <div class="col-md-3"> <div id="accountForConfig" class="form-field" style="display: none;"></div> </div> <div class="col-md-3"> <div id="allVoucherCreationConfig" class="form-field" style="display: none;"></div> </div> <div class="col-md-4"> <div id="agingConfig" class="form-field" style="display: none;" disabled></div> </div> </div> </form> <script> $(document).ready(function() { // Your jQuery code goes here // Example usage for setting values in the form $("#chartOfAccountAddForm").find("#accountNumberConfig").text("Your account number value"); // Example AJAX call $.ajax({ url: 'your_api_url/' + data, method: 'GET', success: function(result) { // Handle the result and set values in the form $("#chartOfAccountAddForm").find("#accountNumberConfig").text(result.accountNumber); $("#chartOfAccountAddForm").find("#accountNameConfig").text(result.accountName); $("#chartOfAccountAddForm").find("#accountForConfig").text(result.accountForValue.id); $("#chartOfAccountAddForm").find("#allVoucher CreationConfig").text(result.allowVoucherCreation); $("#chartOfAccountAddForm").find("#agingConfig").text(result.aging); // Set other values accordingly }, error: function(error) { console.error('Error:', error); } }); }); </script> |
3.4 Usage
Websites and web applications are developed with Angular. One of the most widely used JavaScript frameworks, whose primary purpose is to streamline the creation of single-page apps.
jQuery is a stable Document Object Model (DOM) application programming interface used for primarily manipulating DOM elements in markup languages, including HTML, CSS, and JavaScript. It’s suitable for front-end development and works on several platforms and browsers.
3.5 Components
Components in jQuery are the UI building blocks. They’re a handpicked collection of UI components including animations, themes, and widgets. These parts are constructed using the jQuery JavaScript library.
Components provide the backbone of an Angular application’s user interface (UI); they are organized in a tree structure. These parts are based on a theme, and each part in the declarative templates can only be created once.
3.6 Speed and Performance
As such, jQuery is best suited for more manageable tasks. For large-scale endeavors, it can become convoluted and troublesome to manage. However, with Angular, the web application’s scalability won’t have to come at the expense of efficiency.
For relatively easy coding projects, jQuery may be quite time-consuming to build. Being an outdated technology makes it more difficult to implement any custom functionalities your project may require. Time-to-market can be drastically cut with Angular.
Further Reading On:
JQuery vs React
Angular vs Bootstrap
3.7 Sample App Development in Angular and jQuery
Angular:
Prerequisites: Install Node and Angular CLI in your system.
Step 1: Create an Angular app with the following command.
> ng new to-do-list |
Move to the project directory using the following command
> cd to-do-list |
Step 2: Create an interface for To-do Item
export interface ToDoItem { task: string; isCompleted: boolean; } |
Step 3: Create 3 components in src folder using the following commands:
> ng generate component todo > ng generate component form > ng generate component todolist |
- Create a Todo Component which contains logic to list down the to-do items.
- Create a Form component which contains logic to add a new task.
- Create a TodoList component which contains logic for Listing, Mark as Complete, and Delete the task.
1. ToDo component:
This component is responsible for displaying individual to-do item along with a delete button and a checkbox to mark an item as complete.
template file: We have used a <p> to display the title, a check box to mark the completion of the task, and a delete button.
<div class="center"> <div class="col-9"> <p class="title" [ngStyle]="{ 'text-decoration': isCompleted ? 'line-through' : 'none' }" > {{ title }} </p> </div> <div class="col-1"> <input type="checkbox" [checked]="isCompleted" (change)="isCompleted = !isCompleted" /> </div> <div class="col-2"> <img src="assets/delete.png" alt="Delete" class="delete-icon" (click)="onDelete()" /> </div> </div> |
ts file : ts file contains a 2 input properties that is title and isCompleted , along with this there is a delete method which is emits the event to parent component.
import { Component, EventEmitter, Input, Output } from '@angular/core'; import { CommonModule } from '@angular/common'; @Component({ selector: 'app-to-do', standalone: true, imports: [CommonModule], templateUrl: './to-do.component.html', styleUrl: './to-do.component.css', }) export class ToDoComponent { @Input() title: string = ''; @Input() isCompleted: boolean = false; @Output() deleteTodoItem = new EventEmitter<void>(); onDelete(): void { this.deleteTodoItem.emit(); } } |
2. to-do-list: display ToDo-list
template file: use *ngFor directive to iterate each element in the toDoList.
<div *ngFor="let item of toDoList"> <app-to-do [title]="item.task" [isCompleted]="item.isCompleted" (deleteTodoItem)="deleteTodoItem(item)" ></app-to-do> </div> |
ts file: ts file takes to-do list as input and a delete method which emits the event to the parent component.
import { Component, EventEmitter, Input, Output } from '@angular/core'; import { ToDoComponent } from '../to-do/to-do.component'; import { CommonModule } from '@angular/common'; import { ToDoItem } from '../../ToDoItem'; @Component({ selector: 'app-to-do-list', standalone: true, imports: [ToDoComponent, CommonModule], templateUrl: './to-do-list.component.html', styleUrl: './to-do-list.component.css', }) export class ToDoListComponent { @Input() toDoList: ToDoItem[] = []; @Output() deleteItem = new EventEmitter<ToDoItem>(); deleteTodoItem(todoItem: any): void { this.deleteItem.emit(todoItem); } } |
3. Form component
Template file: contains an input element to store value of to-do task and an add button
<div class="row"> <div class="col-9"> <input type="text" [(ngModel)]="toDoItem.task" placeholder="Enter task" maxlength="100"/> </div> <div class="col-2"> <img src="assets/icons8-add-48.png" alt="Add" class="add-icon" (click)="onAddTodoItem()" /> </div> </div> |
Ts file: There is a method to push item to parent component so that it can be added to to-do list.
import { ToDoItem } from './../../ToDoItem'; import { Component, EventEmitter, Output } from '@angular/core'; import { FormsModule } from '@angular/forms'; @Component({ selector: 'app-form', standalone: true, imports: [FormsModule], templateUrl: './form.component.html', styleUrl: './form.component.css', }) export class FormComponent { @Output() addTodoItem = new EventEmitter<ToDoItem>(); toDoItem: ToDoItem = { task: '', isCompleted: false }; onAddTodoItem() { this.addTodoItem.emit(this.toDoItem); this.toDoItem = { task: '', isCompleted: false }; } } |
4. App component:
<main class="main"> <div class="container"> <h1>To-Do List</h1> <app-form (addTodoItem)="addTodoItem($event)"></app-form><br> <app-to-do-list [toDoList]="toDoList" (deleteItem)="deleteTodoItem($event)"></app-to-do-list> </div> </main> <router-outlet /> |
Ts file: implement logic to add and delete item from to-do list.
import { Component } from '@angular/core'; import { RouterOutlet } from '@angular/router'; import { ToDoListComponent } from '../Components/to-do-list/to-do-list.component'; import { FormComponent } from '../Components/form/form.component'; import { ToDoItem } from '../ToDoItem'; import { CommonModule } from '@angular/common'; @Component({ selector: 'app-root', standalone: true, imports: [RouterOutlet, ToDoListComponent, FormComponent, CommonModule], templateUrl: './app.component.html', styleUrl: './app.component.css', }) export class AppComponent { title = 'todo-list-app'; toDoList: ToDoItem[] = [ ]; addTodoItem(item: ToDoItem) { this.toDoList.push(item); } deleteTodoItem(todoItem: any): void { this.toDoList = this.toDoList.filter((item) => item !== todoItem); } } |
Step 4: Now Add some CSS. Create an App.css file in the src folder and write the code to include CSS.
Step 5: Run your application using the following command:
npm start |
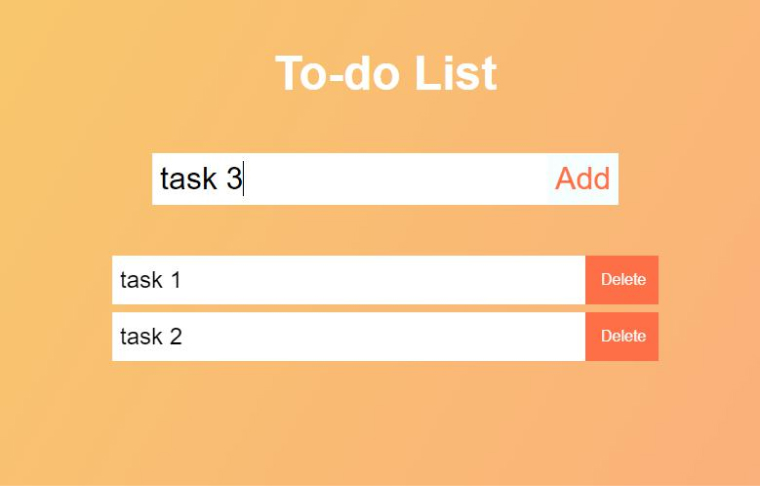
Step 6: Test your application in the browser, by adding/deleting a task and marking the task as complete.


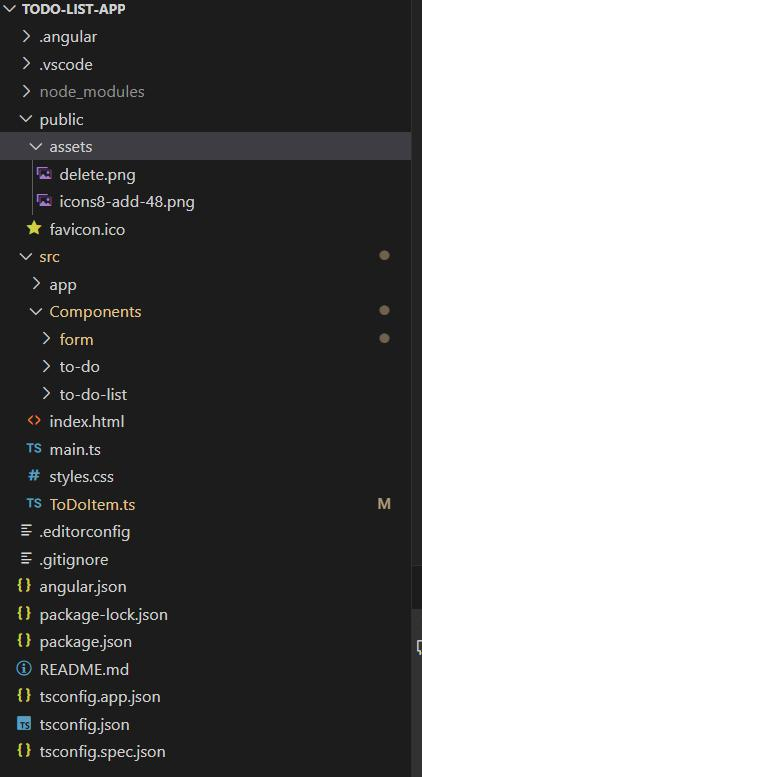
Folder Structure:

jQuery:
Prerequisites: We will use the jQuery 3.x version. Click on the “minified”. It will open a popup. Copy the code integration.
Step 1: Create a directory for your application at the required location.
Step 2: Create index.js file and paste the following code. Also Paste the jQuery integration code mentioned below the comment.
<!DOCTYPE html> <html> <head> <title>Todo App</title> <link rel="stylesheet" type="text/css" href="styles.css"> </head> <body> <header>To-do List</header> <form> <input type="text" id="todo-input" placeholder="Add a task description" class="todo-input" aria-label="Add a task description"> <button id="add-todo-btn" type="button">Add</button> </form> <div class="todo-container"> <ul id="todo-list" class="todo-list"> </ul> </div> // Paste the integration code here. <script src="script.js"></script> </body> </html> |
Step 3: Add some CSS. create a style.css file and paste the following code in it.
* { margin: 0; padding: 0; box-sizing: border-box; } body { background-image: linear-gradient(120deg, #f6d365 0%, #fda085 100%); color: white; font-family: "Poppins", sans-serif; min-height: 100vh; } header { font-size: 3rem; padding-top: 4rem; font-weight: 600; } header, form { min-height: 15vh; display: flex; justify-content: center; align-items: center; } form input, form button { padding: 0.5rem; font-size: 2rem; border: none; background: white; } form input:focus { outline: none; } form button { color: #ff6f47; background: #f7fffe; cursor: pointer; transition: all 0.3s ease; } form button:hover { background: #ff6f47; color: white; } .todo-container { display: flex; justify-content: center; align-items: center; } .todo-list { min-width: 30%; list-style: none; } .todo { margin: 0.5rem; background: white; font-size: 1.5rem; color: black; display: flex; justify-content: space-between; align-items: center; transition: all 1s ease; } .todo li { flex: 1; } .delete-btn { background: #ff6f47; color: white; border: none; padding: 1rem; cursor: pointer; font-size: 1rem; width: 75px; } .todo-item { padding: 0rem 0.5rem; } |
Step 4: Let’s write a logic for a to-do app now. Add script.js file and write the following code.
$(document).ready(function () { // Function to create a new todo item function createTodoItem(text) { var todoItem = $("<div class='todo'><li class='todo-item'></li></div>"); todoItem.find('.todo-item').text(text); var deleteButton = $("<button class='delete-btn'>Delete</button>"); deleteButton.click(function () { todoItem.remove(); }); todoItem.append(deleteButton); return todoItem; } // Function to add a new todo function addTodo() { var newTodoText = $("#todo-input").val(); if (newTodoText !== "") { var todoItem = createTodoItem(newTodoText); $("#todo-list").append(todoItem); // Clear the input field $("#todo-input").val(""); } } // Add a new todo when the button is clicked $("#add-todo-btn").click(addTodo); // Add a new todo when the Enter key is pressed $("#todo-input").keypress(function (event) { if (event.which === 13) { event.preventDefault(); addTodo(); } }); }); |
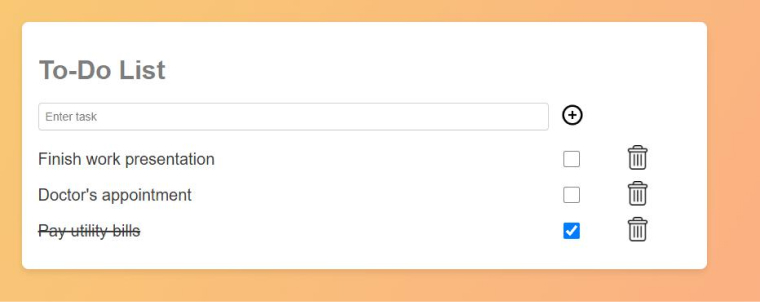
Step 5: Our To-do app is ready. Double click on index.js file and open it in chrome browser.
Add some tasks here:

Further Reading On:
4. Angular vs. jQuery: Key Differences
| Parameter | Angular | jQuery |
|---|---|---|
| Language | Angular uses TypeScript | jQuery uses JavaScript. |
| Library VS Framework | Angular is a front-end framework that provides tools for developing and deploying large apps. | jQuery, is a JavaScript library that provides a set of components for manipulating the document object model (DOM). |
| Data Binding | The two-way data binding functionality is AngularJS’s claim to fame. | jQuery only allows data to go in one way, from the Model layer to every other layer. |
| Usage | Building websites and web applications is where Angular comes in handy. | Manipulating the Document Object Model (DOM) with HTML, CSS, and JavaScript is the primary usage of jQuery, a consistent DOM API. |
| Speed and Performance | With Angular, scaling your web project will be hassle free and won’t compromise performance in the slightest. | jQuery is used for less complex tasks. |
5. Conclusion
In closing, we would like to mention that you must have a framework for application development as it allows a responsive and interactive user interface, improves the aesthetic functionality of your application, requires minimum coding, and provides functional support. After reading this post, you must have known that Angular is a framework whereas jQuery is a library where Angular manages the entire frontend development process and jQuery allows you to quickly create responsive, rich UI.
FAQs
Which One is More Flexible and Easy to Manage Between Angular and jQuery?
When it comes to JavaScript libraries, jQuery is by far the most popular and widely used one since it works on all major platforms. When compared to other libraries, it provides superior adaptability and user-friendliness.
What are the Benefits of Using jQuery?
There are many benefits of jQuery:
- Makes it simpler and more quickly for developers and programmers to write JavaScript.
- Compatibility with many browsers ensures that the code will run smoothly on any device.
- Reduces the number of code lines required to perform typical JavaScript operations.
- Assists in evading typical browser mistakes.
- Streamlines complicated processes including animation, event processing, and Ajax interactions.
What are the Benefits of Using Angular?
There are many benefits of Angular:
- Picking it up is a breeze.
- Compact with more speed.
- Errors are easy to detect and fix.
- There are more systems and browsers that use it.
- The web browser can build JavaScript directly from HTML, eliminating the need for a compiler.






This article has provided me with a wealth of information to make more informed decisions in my future projects. Thanks to the author for putting together such a well-researched and engaging piece! I'll definitely be keeping this as a reference for my upcoming web development endeavors.
A good comparison between two famous web development tools. The article perfectly articulates the differences between their capabilities and abilities. It helps you understand how these two can be used for DOM manipulation, data binding, and other aspects.